https://github.com/Jake-Short/swiftui-image-viewer
Image viewer built in SwiftUI for both local and remote images.
https://github.com/Jake-Short/swiftui-image-viewer
image-viewer ios ios-13 ios-14 swift swiftui swiftui-components
Last synced: 7 months ago
JSON representation
Image viewer built in SwiftUI for both local and remote images.
- Host: GitHub
- URL: https://github.com/Jake-Short/swiftui-image-viewer
- Owner: Jake-Short
- License: mit
- Created: 2020-06-13T18:28:46.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-04-12T12:36:12.000Z (over 2 years ago)
- Last Synced: 2025-04-27T06:03:24.315Z (7 months ago)
- Topics: image-viewer, ios, ios-13, ios-14, swift, swiftui, swiftui-components
- Language: Swift
- Homepage:
- Size: 112 KB
- Stars: 480
- Watchers: 11
- Forks: 39
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-swiftui-libraries - swiftui-image-viewer - Image viewer built in SwiftUI for both local and remote images (Image / Content)
README
# SwiftUI Image Viewer
[](https://opensource.org/licenses/MIT)
[](https://github.com/Jake-Short/swiftui-image-viewer/graphs/commit-activity)
[](http://makeapullrequest.com)
# Summary
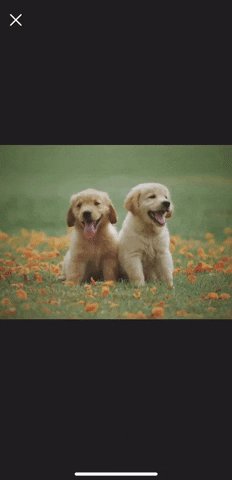
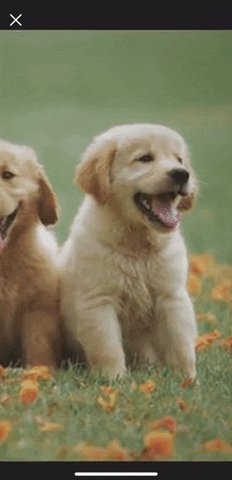
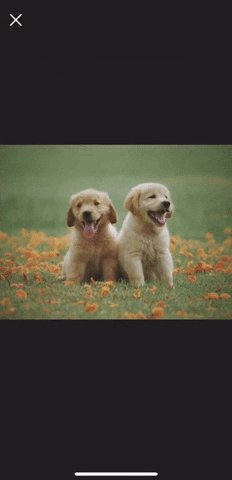
An image viewer built using SwiftUI. Featuring drag to dismiss, pinch to zoom, remote and local images, and more.

# Installation via Swift Package Manager
File > Swift Packages > Add Package Dependancy
```https://github.com/Jake-Short/swiftui-image-viewer.git```
# Usage
> **Notes on NavigationView:** The `.overlay` modifier only applies to the view it is applied to. Therefore, the `.overlay` modifier *must* be applied to the NavigationView to appear above all elements! If it is applied to a child view, it will appear beneath the title/navigation buttons.
### Local Image:
The `image` parameter accepts `Binding` in all versions. As of 1.0.20, it also accepts `Binding`
```Swift
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer))
}
}
```
### Remote Image:
The `imageURL` parameter accepts `Binding`
```Swift
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var imgURL: String = "https://..."
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: self.$imgURL, viewerShown: self.$showImageViewer))
}
}
```
# Customization
### Close Button Position
#### Availability: 2.2.0 or higher
The close button can be moved to the top right if desired. The `closeButtonTopRight` parameter accepts `bool`.
Example:
```Swift
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, closeButtonTopRight: true))
}
}
```
### Caption
#### Availability: 2.1.0 or higher
A caption can be added to the image viewer. The caption will appear near the bottom of the image viewer (if the image fills the whole screen the text will appear on top of the image). The `caption` parameter accepts `Text`.
Example:
```Swift
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, caption: Text("This is a caption!")))
}
}
```
### Explicit Aspect Ratio
#### Availability: 1.0.21 or higher
An explcit image aspect ratio can be specified, which fixes an issue of incorrect stretching that occurs in certain situations. The `aspectRatio` parameter accepts `Binding`
Example:
```Swift
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, aspectRatio: .constant(2)))
}
}
```
### Disable Cache
#### Availability: 1.0.25 or higher
To disable cache on the remote image viewer, simply pass a `Bool` value to the `disableCache` parameter
Example:
```Swift
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, disableCache: true))
}
}
```
Deprecated
### HTTP Headers
#### Availability: 1.0.15 to 1.0.25
#### *DEPRECATED*: No longer available as of 2.0.0
The remote image viewer allows HTTP headers to be included in the URL request. To use them, pass a dictonary to the httpHeaders field. The format should be [Header: Value], both strings.
Example:
```Swift
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, httpHeaders: ["X-Powered-By": "Swift!"]))
}
}
```
# Compatibility
This package is compatible on iOS 13 and later.
Previous to 1.0.18, this package used Swift tools version 5.2. If you receive an error while trying to use the package, you may be on an older version of Xcode, and should use version 1.0.18 of this package or later.
As of 1.0.18 and later, this package uses Swift tools version 5.1, allowing for compatibility with more Xcode versions.
## License
This project is licensed under the MIT license.
## Enjoying this project?
Please consider giving it a star!