Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/JasKang/vite-plugin-vuedoc
在 markdown 中书写 vue demo,支持 vite/vitepress。
https://github.com/JasKang/vite-plugin-vuedoc
demo markdown preview vite vitepress vue3
Last synced: 2 months ago
JSON representation
在 markdown 中书写 vue demo,支持 vite/vitepress。
- Host: GitHub
- URL: https://github.com/JasKang/vite-plugin-vuedoc
- Owner: jaskang
- License: mit
- Created: 2020-09-30T07:49:08.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-28T16:53:35.000Z (10 months ago)
- Last Synced: 2024-10-29T18:05:44.952Z (3 months ago)
- Topics: demo, markdown, preview, vite, vitepress, vue3
- Language: TypeScript
- Homepage: https://markdown-preview.jaskang.vip
- Size: 2.26 MB
- Stars: 171
- Watchers: 2
- Forks: 41
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vite-plugin-markdown-preview
基于 `vite`/`vitepress` 的 markdown 代码块预览插件。
`vite-plugin-markdown-preview` 能将 markdown 文档中带有 `preview` 标识的 vue 代码块替换为 vue 组件。
文档:[https://markdown-preview.jaskang.vip](https://markdown-preview.jaskang.vip)
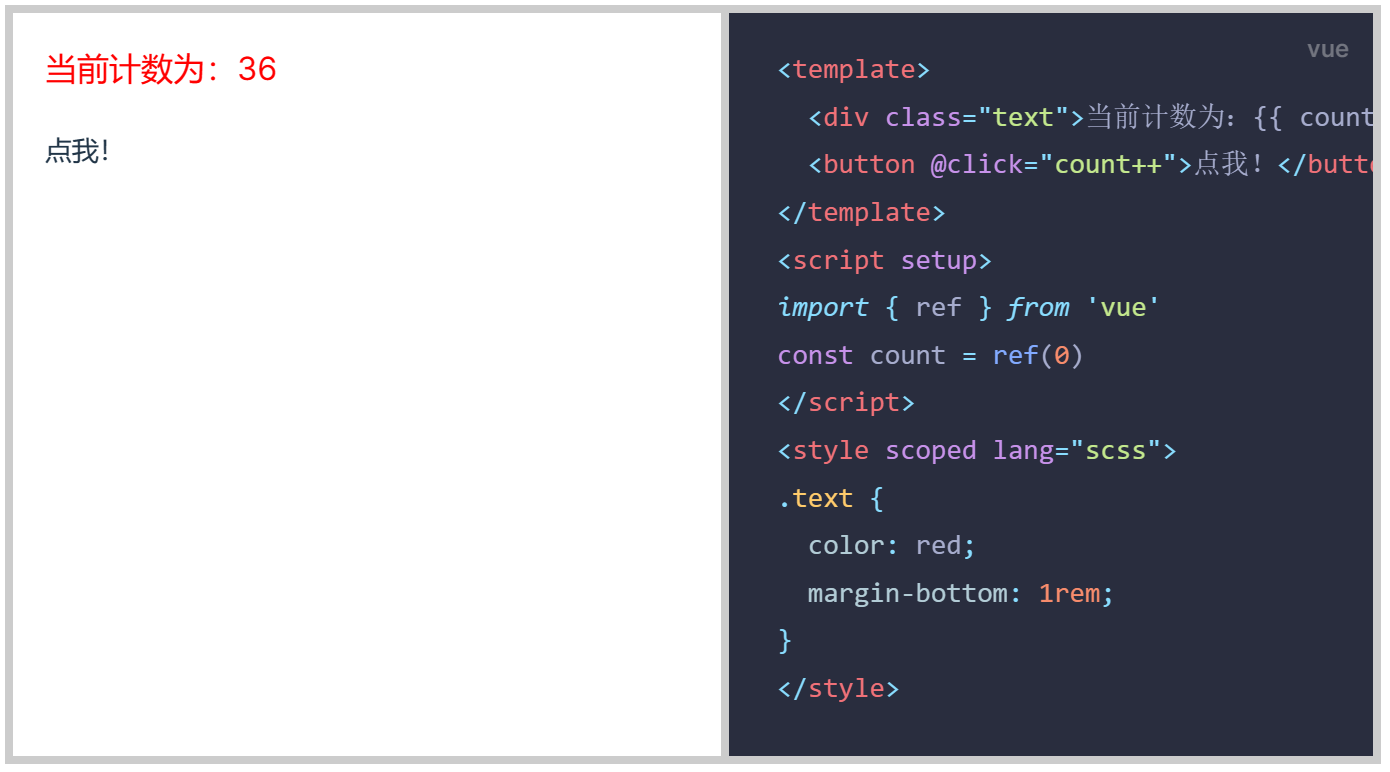
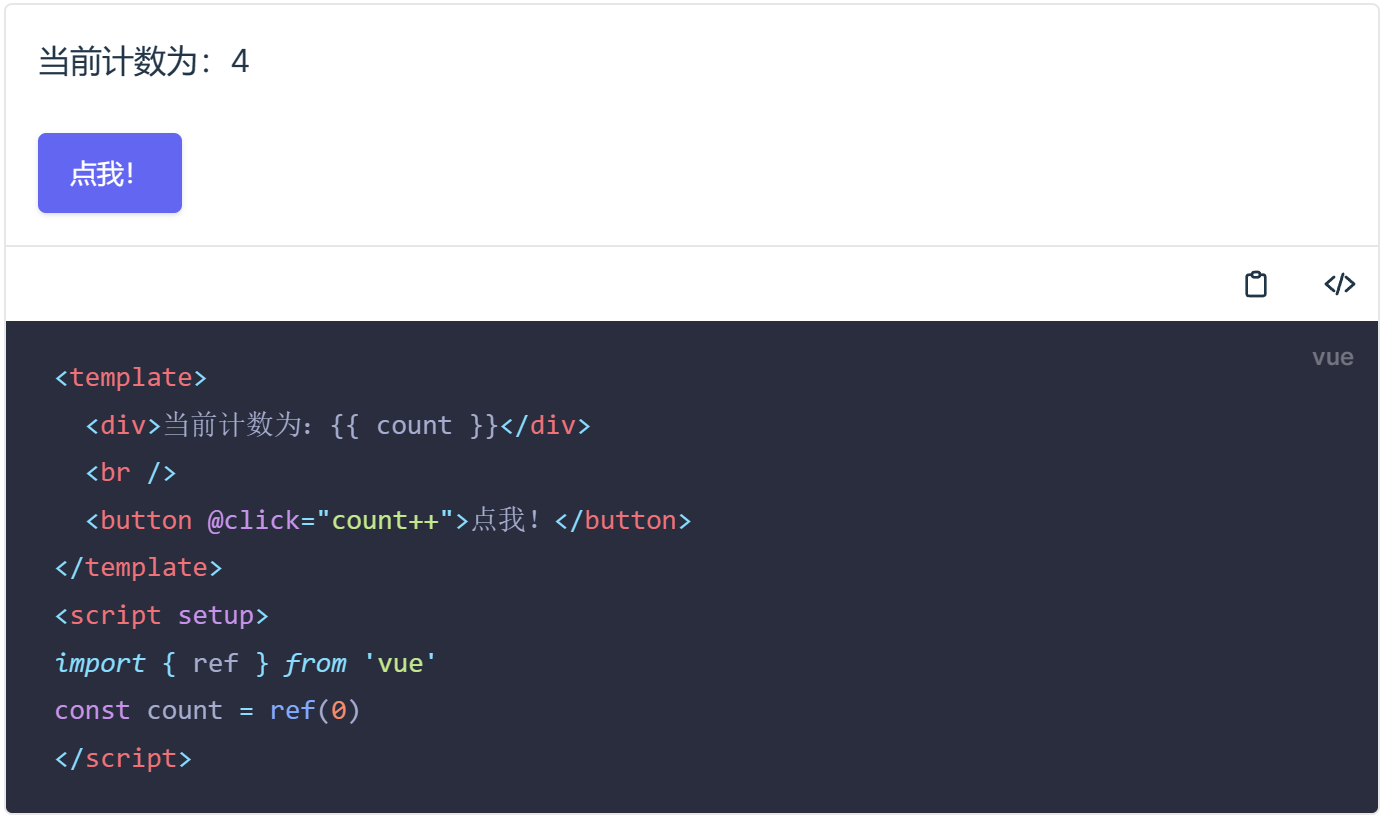
## 示例

## 安装
安装依赖
```shell
npm install vite-plugin-markdown-preview
# or
pnpm install vite-plugin-markdown-preview
```
## 在 Vitepress 中使用
在 `.vitepress/config.ts` 中配置插件
```ts
import { defineConfig } from 'vitepress'
import MarkdownPreview from 'vite-plugin-markdown-preview'
export default defineConfig({
vite: {
plugins: [MarkdownPreview()],
},
})
```
## 在 Vite 中使用
`vite-plugin-markdown-preview` 依赖 [`unplugin-vue-markdown`](https://github.com/mdit-vue/unplugin-vue-markdown) 的 markdown 解析能力, 所以还需要安装 `unplugin-vue-markdown`
```ts
// vite.config.ts
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import Markdown from 'unplugin-vue-markdown/vite'
import MarkdownPreview from 'vite-plugin-markdown-preview'
const config = defineConfig({
plugins: [
Vue({
include: [/\.vue$/, /\.md$/], // <-- allows Vue to compile Markdown files
}),
Markdown({
/* options */
}),
MarkdownPreview(),
],
})
export default config
```
## 代码预览标识
给需要预览的 vue 代码块加上 `preview` 标记。
如 `test.md` 文件内容为:
````markdown
_下方代码块将会被解析为 vue 组件并展示_
```vue preview
我是 vue 模板
```
````
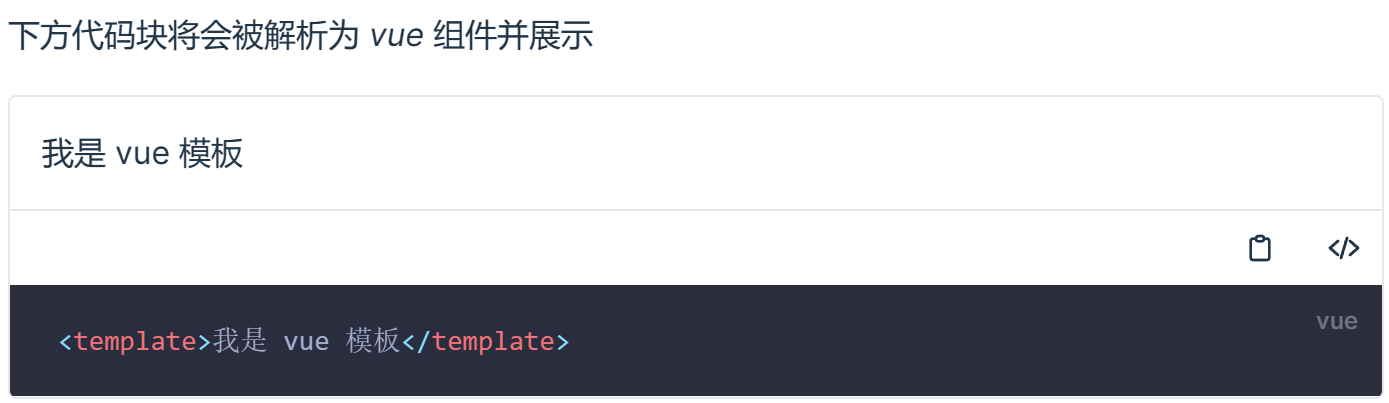
**经过 `vite-plugin-markdown-preview` 处理后:**

## 自定义预览组件
如果默认的样式不能满足需求,可以全局注册一个 `CodePreview` 组件来代替默认组件。
```ts
app.component('CodePreview', MyCodePreview)
```
`CodePreview` 需要按约定支持如下 `props` 和 `slot`
- props
- `lang` string 代码块的 lang
- `meta` string // 代码块的 meta 信息
- `code` string // 代码块的原始代码
- slot
- `default` 代码块生成的 vue 组件将会以 slots.default 传递过来
- `code` 代码块经过高亮转换为 html 将会以 slots.code 传递过来
**示例自定义展示组件:**