Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Jeremboo/animated-mesh-lines
Tutorial and demos for Codrops about how play with the THREE.MeshLine library
https://github.com/Jeremboo/animated-mesh-lines
Last synced: 3 months ago
JSON representation
Tutorial and demos for Codrops about how play with the THREE.MeshLine library
- Host: GitHub
- URL: https://github.com/Jeremboo/animated-mesh-lines
- Owner: Jeremboo
- Created: 2019-01-08T04:34:38.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-14T00:15:00.000Z (almost 2 years ago)
- Last Synced: 2024-04-27T19:34:10.151Z (7 months ago)
- Language: JavaScript
- Size: 12.6 MB
- Stars: 709
- Watchers: 8
- Forks: 105
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
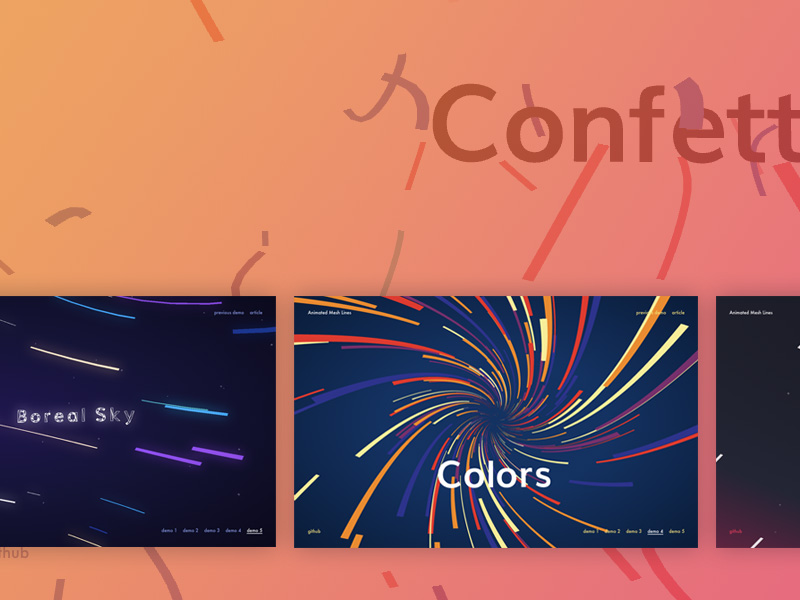
# Animated Mesh Lines
5 usages of the library THREE.MeshLines for Three.js to create and animate 3D custom lines, by [Jérémie Boulay](https://jeremieboulay.fr/portfolio/)
[Article on Codrops](https://tympanus.net/codrops/?p=37034)
[Demo](https://tympanus.net/Development/AnimatedMeshLines)
## Credits
Thanks to:
- [Ricardo Cabello](https://mrdoob.com/) - For [three.js](https://threejs.org)
- [Jaume Sanchez Elias](https://twitter.com/thespite) - For [THREE.MeshLine](https://github.com/spite/THREE.MeshLine)
- [GreenSock](https://greensock.com/) - For [Gsap](https://greensock.com/)
- [Robin Delaporte](https://robindelaporte.fr/) - To be my source of inspiration 😉.
## License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
## Misc
Follow Jeremboo: [Portfolio](https://jeremieboulay.fr/portfolio/), [Twitter](https://twitter.com/JeremBoo), [Codepen](https://codepen.io/Jeremboo/), [GitHub](https://github.com/Jeremboo)
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/), [Instagram](https://www.instagram.com/codropsss/)