https://github.com/JorgeCastilloPrz/ExpandablePanel
Android library for creating an expandable to full screen view inside a viewgroup composition.
https://github.com/JorgeCastilloPrz/ExpandablePanel
Last synced: 7 months ago
JSON representation
Android library for creating an expandable to full screen view inside a viewgroup composition.
- Host: GitHub
- URL: https://github.com/JorgeCastilloPrz/ExpandablePanel
- Owner: JorgeCastilloPrz
- License: apache-2.0
- Created: 2014-07-20T14:39:23.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2015-04-27T17:47:07.000Z (about 10 years ago)
- Last Synced: 2024-11-19T08:21:31.040Z (7 months ago)
- Language: Java
- Homepage:
- Size: 75.3 MB
- Stars: 421
- Watchers: 20
- Forks: 67
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-android-ui - https://github.com/JorgeCastilloPrz/ExpandablePanel
- awesome-android-ui - https://github.com/JorgeCastilloPrz/ExpandablePanel
README
Expandable Panel Android Library
================================




Check ExpandablePanel Demo application on GooglePlay:

Details
-------
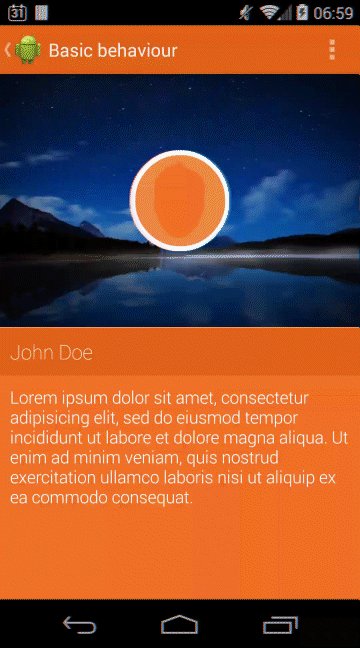
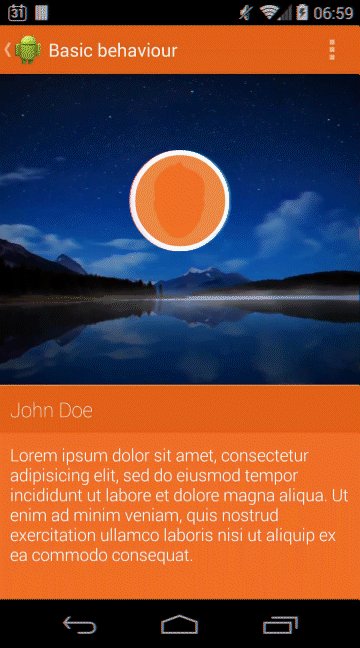
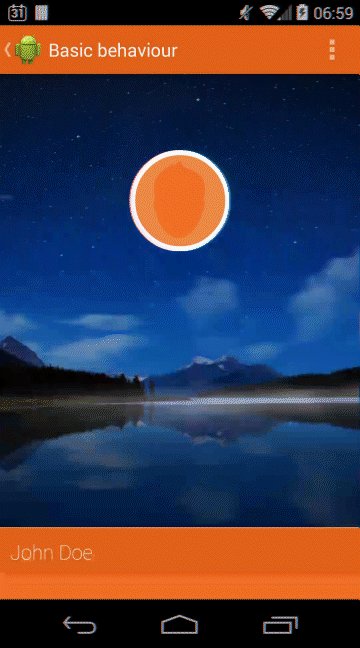
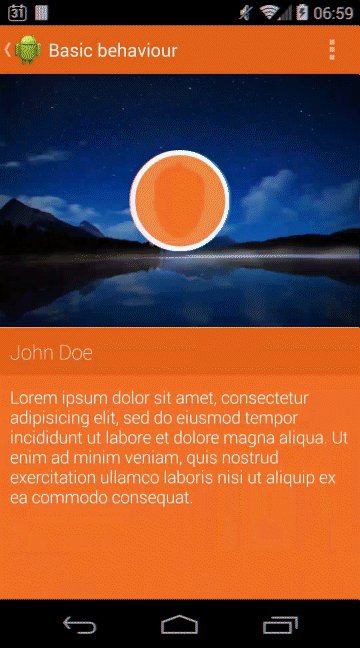
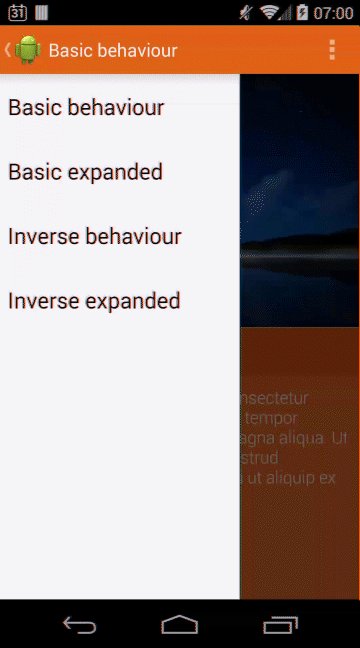
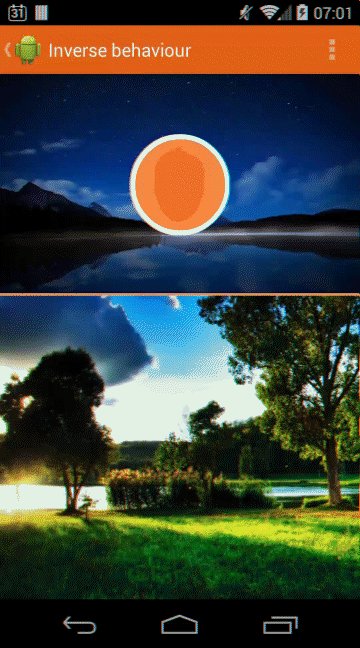
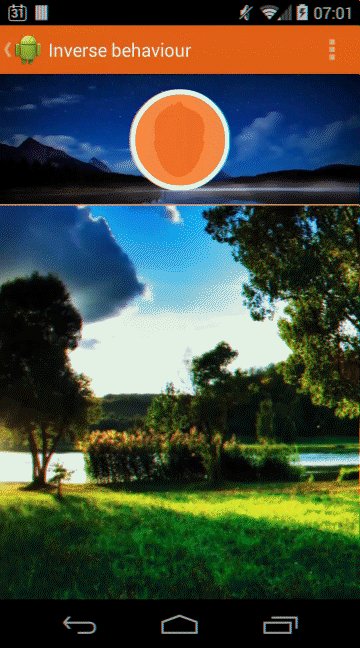
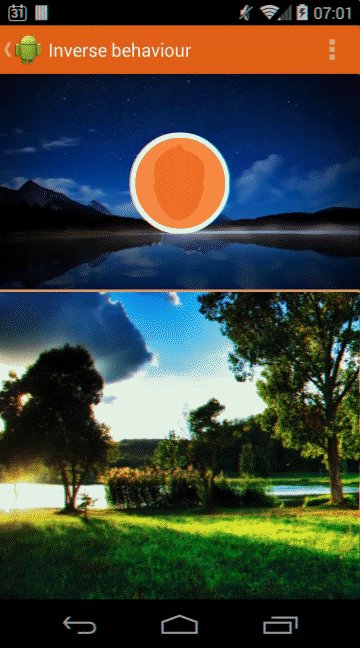
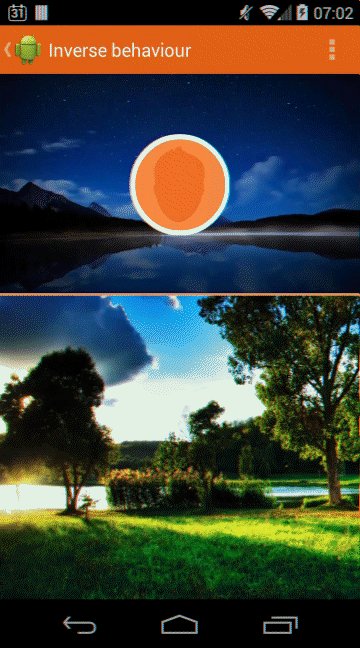
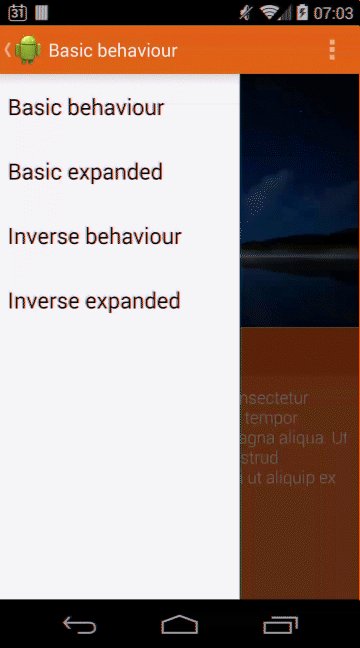
This Android library implements the expand by sliding logic for a top or a bottom view in a two children view composition. That's the default behaviour, but it allows you to set a different View as the expandable one, making this component support multiple views inside it.
It supports ```Android SDK 2.1 (Eclair)``` as minimum.
ExpandablePanel library brings a custom view class called ```ExpandablePanelView``` to the final user. It implements the needed logic for integrating the expandable logic into your own Android application.
Custom Attributes
-------------
ExpandablePanel lib allows you to customize the following properties. Feel free to combine them to create cool user interfaces:
* ```expandablepanel:completionPercent```: % of the parent's height where you want the autocomplete animation to begin working.
* ```expandablepanel:completeExpandAnimationSpeed```: Speed for the autocomplete animation.
* ```expandablepanel:completeShrinkAnimationSpeed```: Speed for the autoshrink animation.
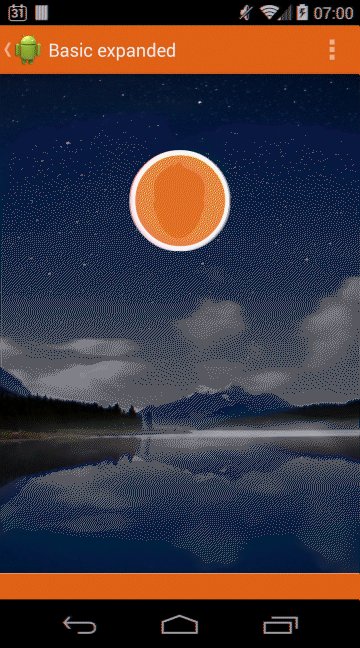
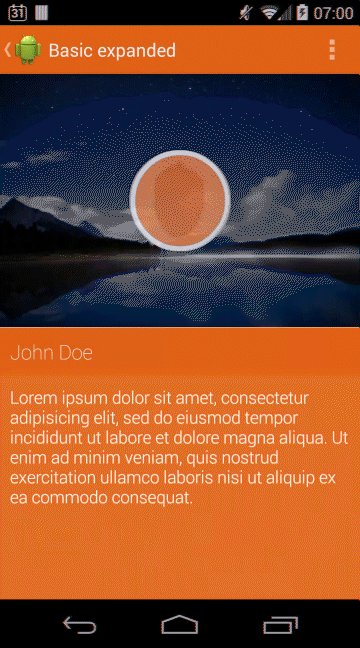
* ```expandablepanel:beginExpanded```: Use it if you need the topView to begin expanded. If that's your case, the view will play a bounce animation at start to inform the user about the hidden bottom view.
* ```expandablepanel:bounceCount```: Use it to set the number of times topView is going to play bounce animation when it begins expanded.
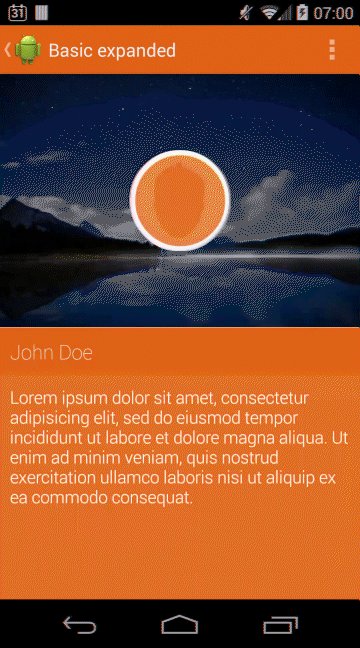
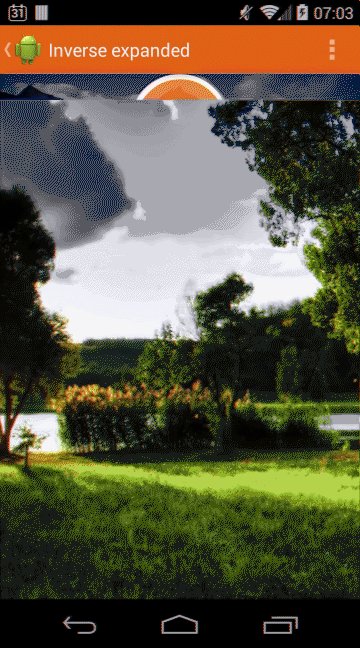
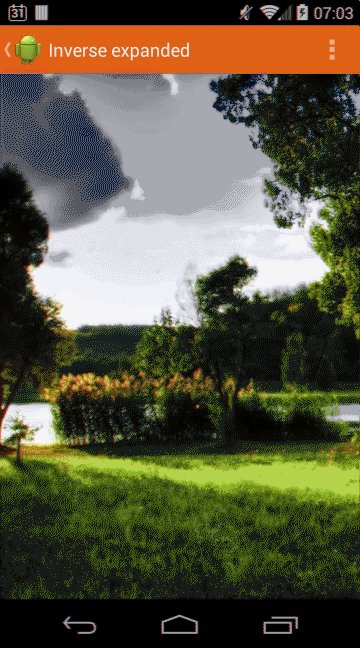
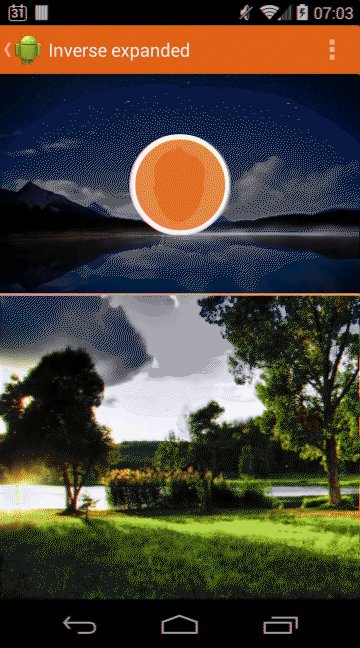
* ```expandablepanel:invertBehavior```: Use it to invert the panel's behaviour and make bottomView become the expandable one. You can combine it with any other custom attributes. Bounce animation will get inverted too when using this attr.
* ```expandablepanel:animableViewId```: Use it to assign an animable view using the view identifier if your ```ExpandablePanelView``` contains more than 2 child. This attribute is not mandatory, if you don't use it, first or second child (based on the ```expandablepanel:invertBehavior``` attribute) is going to be used as the animable view.
* ```expandablepanel:autoAnimateOnClick```: Use this one to enable automatic expanding or shrinking when user clicks on animable view.
Usage
-----
In order to make it work, you will need to use ```ExpandablePanelView``` class into your Android XML Layout.
* 1. Add ```ExpandablePanelView``` to the layout.
* 2. Add two children views to the ExpandablePanelView XML element.
* 3. ```ExpandablePanelView``` extends ```RelativeLayout```, so you will need to give an android id to the top view and setup the ```android:below``` attribute in the bottom one.
* 4. Set the ```xmlns:draggable_view="http://schemas.android.com/apk/res-auto"``` if you are going to use any of the cusom attributes.
Use ```ExpandableListener``` if you want your class to be able to get expandable callbacks. Following methods are offered to the user:
* ```onExpandingStarted```: Dispatched when the user starts expanding the view.
* ```onExpandingFinished```: Dispatched when autocomplete expanding animation is finished.
* ```onShrinkStarted```: Dispatched when the user starts shrinking the view.
* ```onShrinkFinished```: Dispatched when autocomplete shrinking animation is finished.
* ```onExpandingTouchEvent```: Dispatched meanwhile the user is dragging to expand or shrink the view. This one is very useful if you want to map touch coordinates to your class and be able to use them for creating cool combined animations.
Basic Usage
-----------
```xml
```
Begin Expanded Usage:
---------------------
```xml
```
Invert Behaviour Usage:
-----------------------
* You will need to remove ```android:layout_below``` from bottomView and add ```android:layout_above``` to the top one, in order to make Android capable of setting ```fixed bottomView height``` before topView ```match_parent``` height.
* You must set ```android:layout_alignParentBottom="true"``` in bottom view too.
```xml
```
Import ExpandablePanel dependency
---------------------------------
Add the next code to your build.gradle project dependencies:
```groovy
dependencies {
compile 'com.github.jorgecastilloprz:expandablepanel:1.0.4@aar'
}
```
Set the mavenCentral repo into the external build.gradle:
```groovy
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
}
}
allprojects {
repositories {
mavenCentral()
}
}
```
If you are using Maven, use the following code:
```xml
com.github.jorgecastilloprz
expandablepanel
1.0.4
aar
```
Developer
---------
* Jorge Castillo Pérez
* Twitter acc - @JorgeCastilloPr (https://twitter.com/jorgecastillopr)
License
-------
Copyright 2014 Jorge Castillo Pérez
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
[1]: http://188.226.233.205/ExpandablePanel/sample1.gif
[2]: http://188.226.233.205/ExpandablePanel/sample2.gif
[3]: http://188.226.233.205/ExpandablePanel/sample3.gif
[4]: http://188.226.233.205/ExpandablePanel/sample4.gif