https://github.com/JorgenVatle/vue-sweetalert-icons
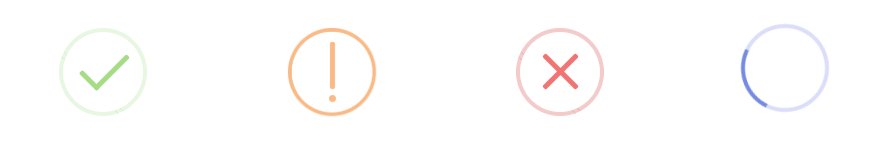
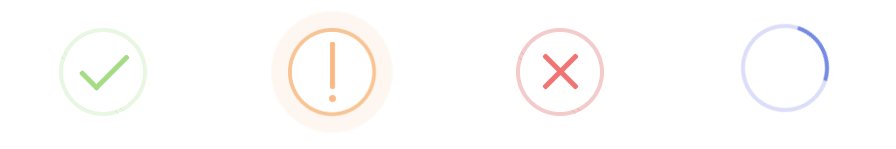
🎨 Clean animated status icons for your Vue project. Based on SweetAlert's status icons
https://github.com/JorgenVatle/vue-sweetalert-icons
hacktoberfest nuxt sweetalert vue
Last synced: 8 months ago
JSON representation
🎨 Clean animated status icons for your Vue project. Based on SweetAlert's status icons
- Host: GitHub
- URL: https://github.com/JorgenVatle/vue-sweetalert-icons
- Owner: JorgenVatle
- License: isc
- Created: 2018-08-14T19:49:58.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-09-25T21:14:28.000Z (almost 2 years ago)
- Last Synced: 2024-11-15T18:12:16.256Z (8 months ago)
- Topics: hacktoberfest, nuxt, sweetalert, vue
- Language: Vue
- Homepage: https://vue-sweetalert-icons.netlify.com/
- Size: 66.4 KB
- Stars: 62
- Watchers: 3
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
# Animated SweetAlert Icons for Vue
A clean and simple Vue wrapper for [SweetAlert](https://sweetalert.js.org/)'s fantastic status icons. This wrapper is intended for users who are interested in _just_ the icons. For the standard SweetAlert modal with all of its bells and whistles, you should probably use [Vue-SweetAlert 2](https://github.com/avil13/vue-sweetalert2#readme)

## Install
### Vue v3
```bash
npm install vue-sweetalert-icons
```
### Vue v2
```bash
npm install vue-sweetalert-icons@4
```
## Import
```js
import SweetAlertIcons from 'vue-sweetalert-icons';
// For Vue v3, you also need to import styles explicitly:
import 'vue-sweetalert-icons/dist/style.css'
Vue.use(SweetAlertIcons);
```
If you're using Nuxt, you might need additional steps [(read more)](#usage-with-nuxt)
## Use
```vue
```
## Alternative Usage
If you'd rather not use the package globally, you can import `SweetalertIcon` for use with a single vue
component/instance instead:
```vue
import SweetalertIcon from 'vue-sweetalert-icons';
// For Vue v3, make sure you've imported the styles somewhere in your app as well.
// import 'vue-sweetalert-icons/dist/style.css'
export default {
components: { SweetalertIcon },
}
```
## Usage with Nuxt 2
Due to an issue with the way styles are injected into Nuxt, please wrap `` around
[``](https://nuxtjs.org/api/components-no-ssr/) tags. If you're using Nuxt 3, this step is no longer necessary.
```vue
```
## Credits
- [SweetAlert](https://sweetalert.js.org/)
- [Alexandre Chopin](https://codepen.io/alexchopin/)
## License
ISC