https://github.com/JulyWitch/animated_snack_bar
Easily show beautiful snack bars directly using overlays. Create custom snack bars and show them with awesome animations.
https://github.com/JulyWitch/animated_snack_bar
Last synced: 3 months ago
JSON representation
Easily show beautiful snack bars directly using overlays. Create custom snack bars and show them with awesome animations.
- Host: GitHub
- URL: https://github.com/JulyWitch/animated_snack_bar
- Owner: JulyWitch
- License: gpl-3.0
- Created: 2022-03-21T11:16:03.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2024-07-07T20:51:22.000Z (12 months ago)
- Last Synced: 2024-11-03T21:33:45.758Z (8 months ago)
- Language: Dart
- Homepage: https://pub.dev/packages/animated_snack_bar
- Size: 2.96 MB
- Stars: 17
- Watchers: 1
- Forks: 12
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# AnimatedSnackBar
A Flutter package to show beautiful animated snackbars directly using overlay.
## Features
- Material-UI





- Colorized rectangle




- Dark rectangle




## Getting started
Add package to pubspec.yaml
```bash
flutter pub add animated_snack_bar
```
Import the package
```dart
import 'package:animated_snack_bar/animated_snack_bar.dart';
```
## Usage
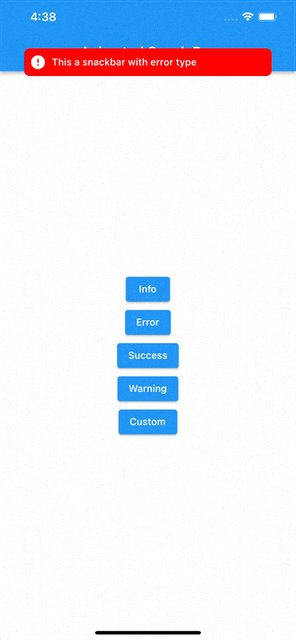
- Show material ui snackbar
```dart
AnimatedSnackBar.material(
'This a snackbar with info type',
type: AnimatedSnackBarType.info,
).show(context);
```
- Show colorized rectangle snackbar
```dart
AnimatedSnackBar.rectangle(
'Success',
'This is a success snack bar',
type: AnimatedSnackBarType.success,
brightness: Brightness.light,
).show(
context,
);
```
- Show dark rectangle snackbar
```dart
AnimatedSnackBar.rectangle(
'Success',
'This is a success snack bar',
type: AnimatedSnackBarType.success,
brightness: Brightness.dark,
).show(context);
```
- Remove a snackbar
```dart
final snackbar = AnimatedSnackBar(
builder: ((context) {
return Container(
padding: const EdgeInsets.all(8),
color: Colors.amber,
height: 50,
child: const Text('A custom snackbar'),
);
}),
);
snackbar.show(context);
snackbar.remove()
```
- Remove all snackbars
```dart
AnimatedSnackBar.removeAll();
```
- Show
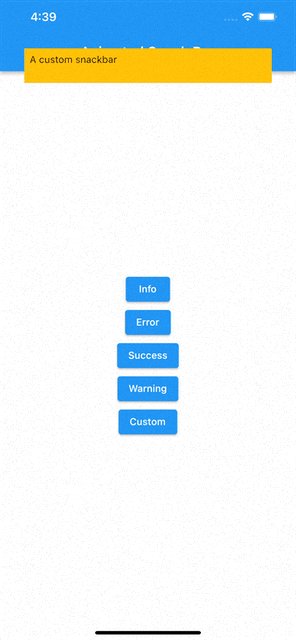
- Show a custom snackbar
```dart
AnimatedSnackBar(
builder: ((context) {
return Container(
padding: const EdgeInsets.all(8),
color: Colors.amber,
height: 50,
child: const Text('A custom snackbar'),
);
}),
).show(context);
```
- Show a custom snackbar with MaterialAnimatedSnackBar content
```dart
AnimatedSnackBar(
builder: ((context) {
return const MaterialAnimatedSnackBar(
titleText: 'Custom material snackbar ',
messageText:
'This a custom material snackbar with info type',
type: AnimatedSnackBarType.info,
foregroundColor: Colors.amber,
titleTextStyle: TextStyle(
color: Colors.brown,
),
);
}),
).show(context);
```
- Changning snackbar pushing position
```dart
AnimatedSnackBar.material(
'This a snackbar with info type',
type: AnimatedSnackBarType.info,
mobileSnackBarPosition: MobileSnackBarPosition.bottom, // Position of snackbar on mobile devices
desktopSnackBarPosition: DesktopSnackBarPosition.topRight, // Position of snackbar on desktop devices
).show(context);
```
- Change snack bar position for mobile
```dart
AnimatedSnackBar.material(
'This a snackbar with info type',
type: AnimatedSnackBarType.info,
mobilePositionSettings: const MobilePositionSettings(
topOnAppearance: 100,
// topOnDissapear: 50,
// bottomOnAppearance: 100,
// bottomOnDissapear: 50,
// left: 20,
// right: 70,
),
).show(context);
```
### Multiple snack bars handling
You can pass `snackBarStrategy` as a paramter to determine what should snack bar do
with snackbars which came before it.
- Should it be shown on them like column? use `ColumnSnackBarStrategy`
- Should it remove them? use `RemoveSnackBarStrategy`
- Should it just stack on them? use `StackSnackBarStrategy`