Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Kibibit/hass-kibibit-theme
A milky glass theme for Home Assistant
https://github.com/Kibibit/hass-kibibit-theme
Last synced: 4 months ago
JSON representation
A milky glass theme for Home Assistant
- Host: GitHub
- URL: https://github.com/Kibibit/hass-kibibit-theme
- Owner: Kibibit
- License: mit
- Created: 2020-05-10T09:02:57.000Z (almost 5 years ago)
- Default Branch: next
- Last Pushed: 2023-01-26T03:02:23.000Z (about 2 years ago)
- Last Synced: 2024-10-31T00:05:22.307Z (4 months ago)
- Language: JavaScript
- Homepage:
- Size: 1.88 MB
- Stars: 203
- Watchers: 13
- Forks: 21
- Open Issues: 41
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
@kibibit/hass-kibibit-theme
A milky glass theme for Home Assistant
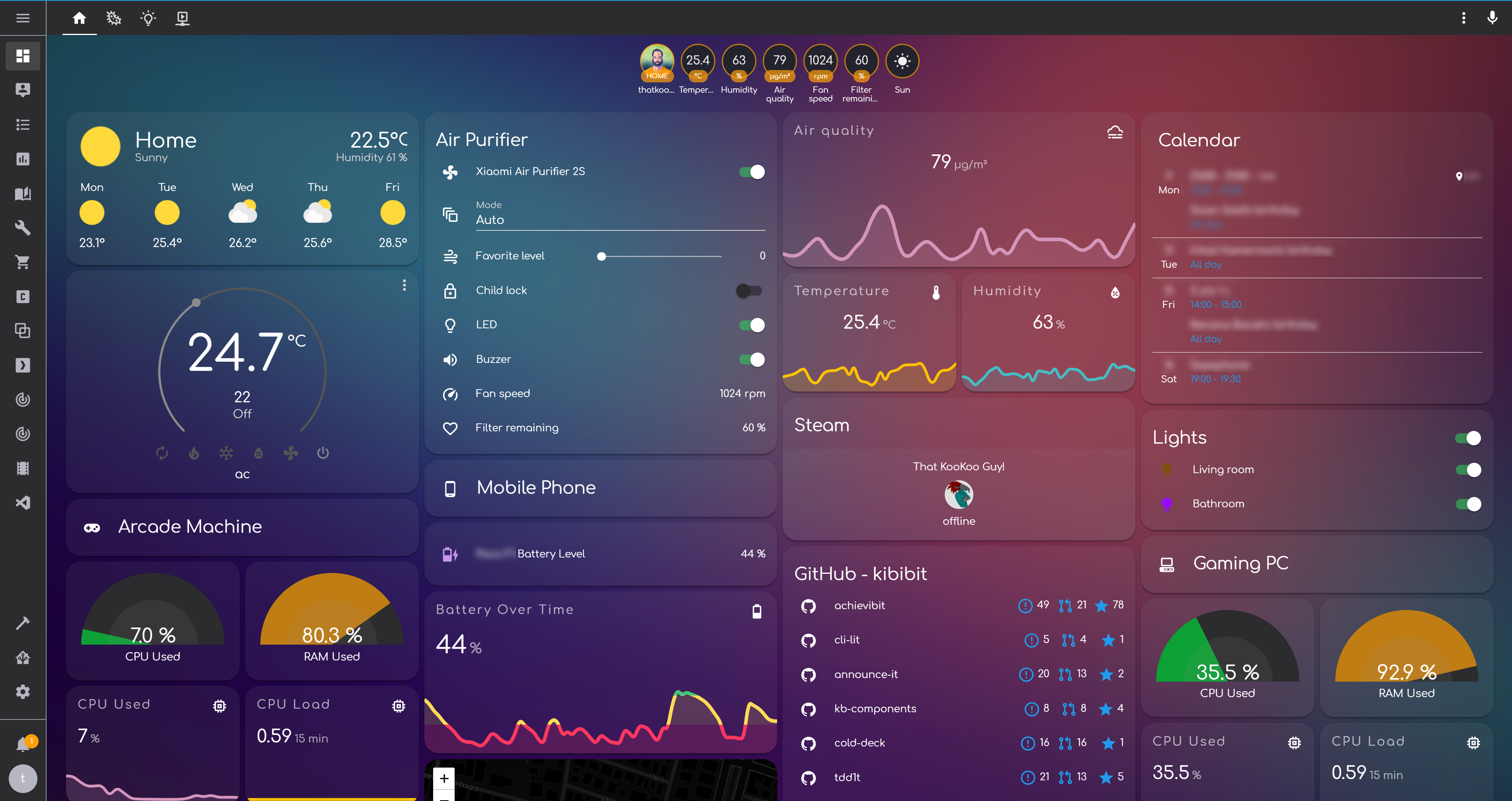
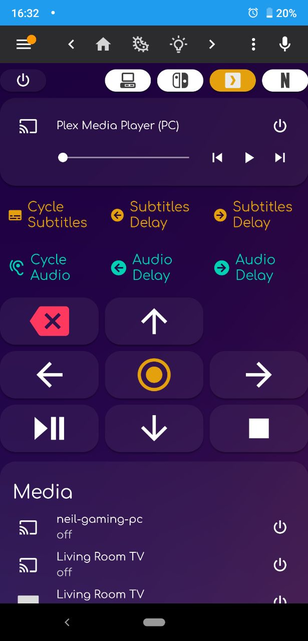
## Screenshots


[more screenshots](https://imgur.com/gallery/SQJNbWb)
## Installation
### Prerequisites
Add the following code to your `configuration.yaml` file (reboot required).
```yaml
frontend:
... # your configuration.
themes: !include_dir_merge_named themes
... # your configuration.
```
### Add the font
Right now, this theme requires you to add the `Comfortaa` font as a resource to your lovelace configuration:
```yaml
resources:
- url: https://fonts.googleapis.com/css?family=Comfortaa&display=swap
type: css
```
### HACS
1. Go to the Community Store.
2. Search for `kibibit`.
3. Navigate to `kibibit` theme.
4. Press `Install`.
6. Go to services and trigger the `frontend.reload_themes` service.
### Change the background
This theme comes with a background by default, but you can change it to whatever you like.
You can use either a url or a local file.
1. Find a background you like (You can fetch the original one from [HERE](https://thatkookooguy.github.io/https-assets/bg-kibibit-theme.png))
2. If it's a local image, put the background image inside `/config/www` to make it a public asset accessible from the frontend (`/config/www/bg-kibibit-theme.png`).
access the theme file `kibibit.yaml` and change the following line:
```yaml
background-image: "center / cover no-repeat fixed url('https://thatkookooguy.github.io/https-assets/bg-kibibit-theme.png')"
```
to include your url, or a local asset by mapping `/config/www/` to `/local/` (`/local/bg-kibibit-theme.png`)
Refresh home assistant after that.
### Setting the default `backend-selected` theme
In order to have this theme set automatically as the backend selected default, add the following automation to your home assistant:
```yaml
- alias: Set Default Theme
description: ''
trigger:
- event: start
platform: homeassistant
condition: []
action:
- data:
name: kibibit
service: frontend.set_theme
```
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## Credits
This theme started based on this post [Henrik](https://www.reddit.com/user/Trollet_/)'s [reddit post](https://www.reddit.com/r/homeassistant/comments/c4s28m/my_current_lovelace_ui_constructive_feedback_is/).
Learned a lot about lovelace themes from the [lovelace ios themes repo](https://github.com/basnijholt/lovelace-ios-themes)!
Check their themes out!
## Stay in touch
- Author - [Neil Kalman](https://github.com/thatkookooguy)
- Website - [https://github.com/kibibit](https://github.com/kibibit)
- StackOverflow - [thatkookooguy](https://stackoverflow.com/users/1788884/thatkookooguy)
- Twitter - [@thatkookooguy](https://twitter.com/thatkookooguy)
- Twitter - [@kibibit_opensrc](https://twitter.com/kibibit_opensrc)