https://github.com/Kida007/react-native-normalized
Components that behave more consistently between IOS and Android
https://github.com/Kida007/react-native-normalized
normalized react-native stylesheet ui-components
Last synced: 10 months ago
JSON representation
Components that behave more consistently between IOS and Android
- Host: GitHub
- URL: https://github.com/Kida007/react-native-normalized
- Owner: Kida007
- License: mit
- Created: 2019-03-29T21:06:59.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T19:22:02.000Z (about 3 years ago)
- Last Synced: 2025-03-12T04:47:58.216Z (11 months ago)
- Topics: normalized, react-native, stylesheet, ui-components
- Language: Objective-C
- Homepage:
- Size: 1.16 MB
- Stars: 112
- Watchers: 5
- Forks: 1
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - react-native-normalized
- awesome - react-native-normalized - Components that behave more consistently between IOS and Android (Objective-C)
README
react-native-normalized
Components that behave more consistently between iOS and Android
https://rnnormalized.netlify.com
Install using:
npm i react-native-normalized
React Native's built-in components render slightly different on iOS and Android, causing you to spend extra time making the UI more consistent across devices. For example, did you know that when you create a fresh project using `react-native init`, the color of a `` is by default  `#000000` on iOS and
`#000000` on iOS and  `#808080` on Android?
`#808080` on Android?
This project provides you with slightly adjusted adaptions of built-in React Native components with the goal of being more consistent between platforms. Think of it as [normalize.css](https://github.com/necolas/normalize.css) for React Native.
To be clear, these are not bugs in React Native, rather RN opts to preserve the default behavior on each platform as much as possible. Nonetheless, you might prefer to use components that behave more consistently.
## Usage
Simply import a normalized component from `react-native-normalized` instead of `react-native`:
```diff
import React from 'react'
-import {View, Text} from 'react-native'
+import {View} from 'react-native'
+import {Text} from 'react-native-normalized'
class App extends React.Component {
render() {
return (
Welcome to React Native Normalized!
)
}
}
export default App;
```
## APIs and Components
### `Alert`
* `Alert.alert()` is by default not dismissable. The RN implementation is dismissable on Android but not on iOS.
> ✅ Since React Native v0.60, this is fixed!
### ``
Native
ActivityIndicator
on Android
Native
ActivityIndicator
on iOS
Normalized
ActivityIndicator
on Android



- The default color of the activity indicator is
#999999, the same color as the iOS Activity Indicator.
### ``
* By default, on Android, an `` fades in with a 300ms delay. With the normalized component, there is no fade animation.
### ``
Native Text on Android
Normalized Text on Android


- The default color of the text is black
#000000
✅ Since React Native v0.60, this is fixed!
- The default font on Android is explicitly set to Roboto. This fixes an issue which cuts off text on Oppo and OnePlus phones:
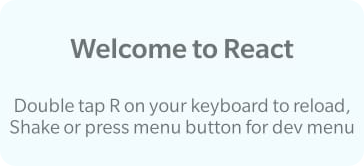
Native Text on OnePlus phone
Normalized Text on OnePlus phone


Screenshot shows a Text on OxygenOS which is bold and inside a <View style={{flexDirection: 'row'}}> container, triggering the bug.
### ``
NativeTextInput
on Android
NativeTextInput
on iOS
NormalizedTextInput
on Android



Screenshot shows a TextInput with style {width: '100%', height: 100, backgroundColor: 'white'} and multiline={true}.
- If
multilineis true, the text aligns on top on Android. - The default placeholder text color is
#C7C7CDon Android, the same as the iOS default - The default
underlineColorAndroidistransparent. This is the default behavior since React Native 0.56, so it will only make a difference if you still use an older version. -
New since 2.0.0: The default color is `#000`, regardless of dark mode or not. Otherwise the text input color might become '#fff' on iOS if the device turns to dark mode.
## Development and Ideas
Do you know of more components that could be made more consistent and that would fit well into this project? Let us know!
Currently we have two ideas for which we welcome code and comments:
- [x] ~~[Consistent dismissal behavior for Alert.alert()](https://github.com/Kida007/react-native-normalized/issues/2)~~ **Implemented in v1.1.0**
- [x] [Consistent <Picker/>](https://github.com/Kida007/react-native-normalized/issues/1)
## Authors
This library is brought to you by [Piyush Gupta](https://twitter.com/kidaa007) and [Jonny Burger](https://twitter.com/JNYBGR).
## License
MIT