https://github.com/Kuechlin/ant-dark-theme
Dark Theme variables for Ant Design
https://github.com/Kuechlin/ant-dark-theme
Last synced: 2 months ago
JSON representation
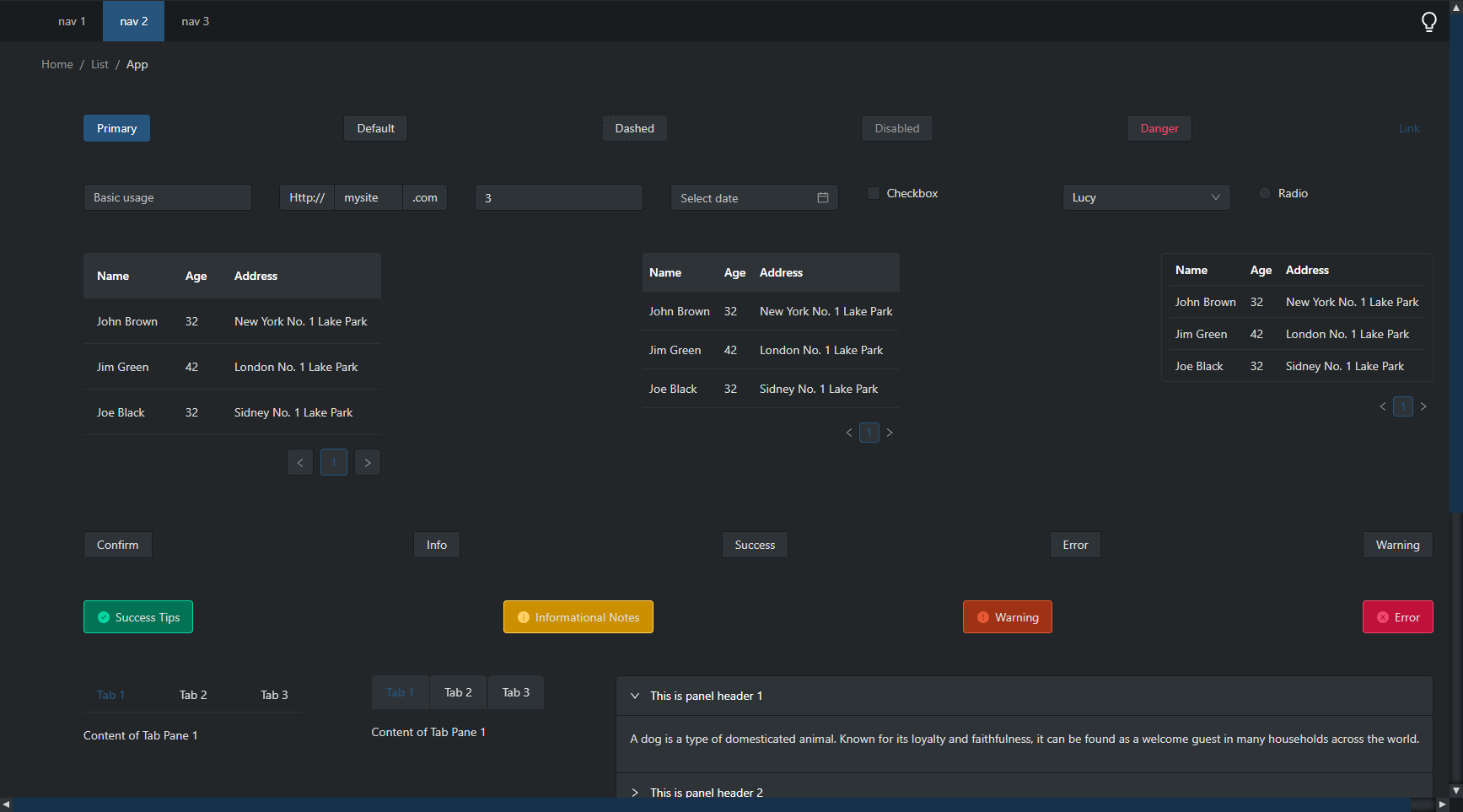
Dark Theme variables for Ant Design
- Host: GitHub
- URL: https://github.com/Kuechlin/ant-dark-theme
- Owner: Kuechlin
- License: mit
- Archived: true
- Created: 2019-07-17T10:08:01.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2020-12-11T16:33:14.000Z (over 4 years ago)
- Last Synced: 2024-11-18T21:47:00.963Z (8 months ago)
- Language: TypeScript
- Size: 687 KB
- Stars: 14
- Watchers: 2
- Forks: 5
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ant-design - ant-dark-theme - Dark theme variables of Ant Design. (Theming / Themes)
README
# Ant Design Dark Theme
Dark theme [variables](https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less) of Ant Design

## Usage
### Less
Copy dark.less and import it instead of antd.css
import 'dark.less';
### CSS
Copy dark.min.css and import it instead of antd.css
import 'dark.min.css';
### UMI
Import dark.js in .umirc.ts
"theme": "./dark.js"
# Dark Scrollbar
Dark Scrollbar is only available in WebKit-based browsers. (Chrome, Opera, Safari)
## Usage
### Less
Copy chrome.scrollbar.less and import it
import 'chrome.scrollbar.less';
### CSS
Copy chrome.scrollbar.css and import it
import 'chrome.scrollbar.css';