https://github.com/L-Chris/vue-design
Be the best website visualization builder with Vue and Electron.
https://github.com/L-Chris/vue-design
axure electron visualization vue website-builder
Last synced: 8 months ago
JSON representation
Be the best website visualization builder with Vue and Electron.
- Host: GitHub
- URL: https://github.com/L-Chris/vue-design
- Owner: L-Chris
- License: mit
- Created: 2018-03-12T00:53:34.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-08-11T08:56:48.000Z (over 7 years ago)
- Last Synced: 2025-04-04T21:11:15.725Z (8 months ago)
- Topics: axure, electron, visualization, vue, website-builder
- Language: JavaScript
- Homepage:
- Size: 1.24 MB
- Stars: 775
- Watchers: 30
- Forks: 175
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - vue-design - Be the best website visualization builder with Vue and Electron. ` 📝 3 years ago` (Scaffold [🔝](#readme))
- awesome-vue-zh - Vue设计 - 最好的网站可视化建设者与Vue和电子. (脚手架 / 电子)
- awesome-vue - vue-design ★362 - the best website visualization builder with Vue and Electron. (Scaffold / Electron)
- awesome-vue - vue-design - the best website visualization builder with Vue and Electron. (Scaffold / Electron)
- awesome-vue - vue-design - the best website visualization builder with Vue and Electron. (Components & Libraries / Scaffold)
README
vue-design
English | 中文
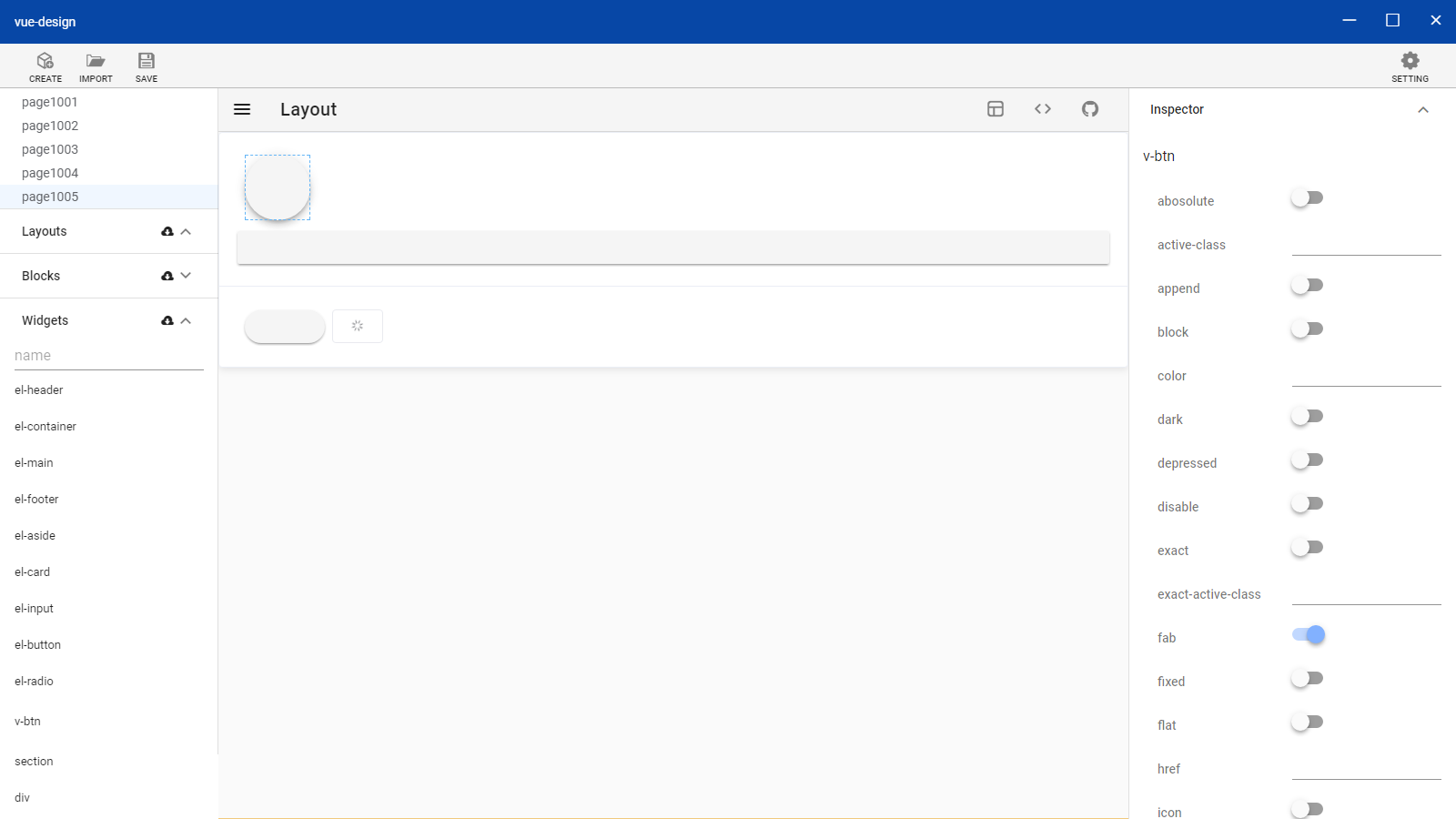
Be the best website visualization builder with Vue and Electron.
Your star is the greatest encouragement to me.
## ✨ Features:
- desktop application build with electron
- design page with dragable and editable components
- edit page css
- save as .vue files
- import a saved project


## ✨ Download
- Windows:[百度网盘](https://pan.baidu.com/s/1fpfvKkFW4AndlI6Zvk3yrA)
- Mac:
## 🔧 Build Setup
``` bash
git clone https://github.com/L-Chris/vue-design.git
cd vue-design
# install dependencies
npm install
# serve with with-webpack example at localhost:9080
npm run dev
# build electron application for production
npm run build
# lint all JS/Vue component files in `src/`
npm run lint
```
## 🛣 Pending
- edit component css (2018/03-2018/04) [√]
- more build-in layouts、blocks and widgets (2018/03-2018/04)
- watch .vue files and sync to the project (2018/04)
- widgets and blocks market (2018/04)
- customize plugins and plugins market (2018/05)
## 🥂 License
[MIT](http://opensource.org/licenses/MIT)