https://github.com/L4Digital/FastScroll
A ListView-like FastScroller for Android’s RecyclerView.
https://github.com/L4Digital/FastScroll
android fastscroll fastscroll-recyclerview recyclerview
Last synced: 10 months ago
JSON representation
A ListView-like FastScroller for Android’s RecyclerView.
- Host: GitHub
- URL: https://github.com/L4Digital/FastScroll
- Owner: L4Digital
- License: apache-2.0
- Created: 2016-09-21T04:57:39.000Z (over 9 years ago)
- Default Branch: main
- Last Pushed: 2022-12-12T22:55:01.000Z (about 3 years ago)
- Last Synced: 2025-04-07T00:16:17.216Z (10 months ago)
- Topics: android, fastscroll, fastscroll-recyclerview, recyclerview
- Language: Kotlin
- Homepage:
- Size: 363 KB
- Stars: 906
- Watchers: 23
- Forks: 77
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - FastScroll - 类似列表视图的FastScroller (SideBar)
README
# FastScroll
[](http://www.apache.org/licenses/LICENSE-2.0) [](https://developer.android.com/about/versions/android-4.1.html) [](https://search.maven.org/artifact/io.github.l4digital/fastscroll) [](https://github.com/L4Digital/FastScroll/actions/workflows/checks.yml)
A ListView-like FastScroller for Android’s RecyclerView.

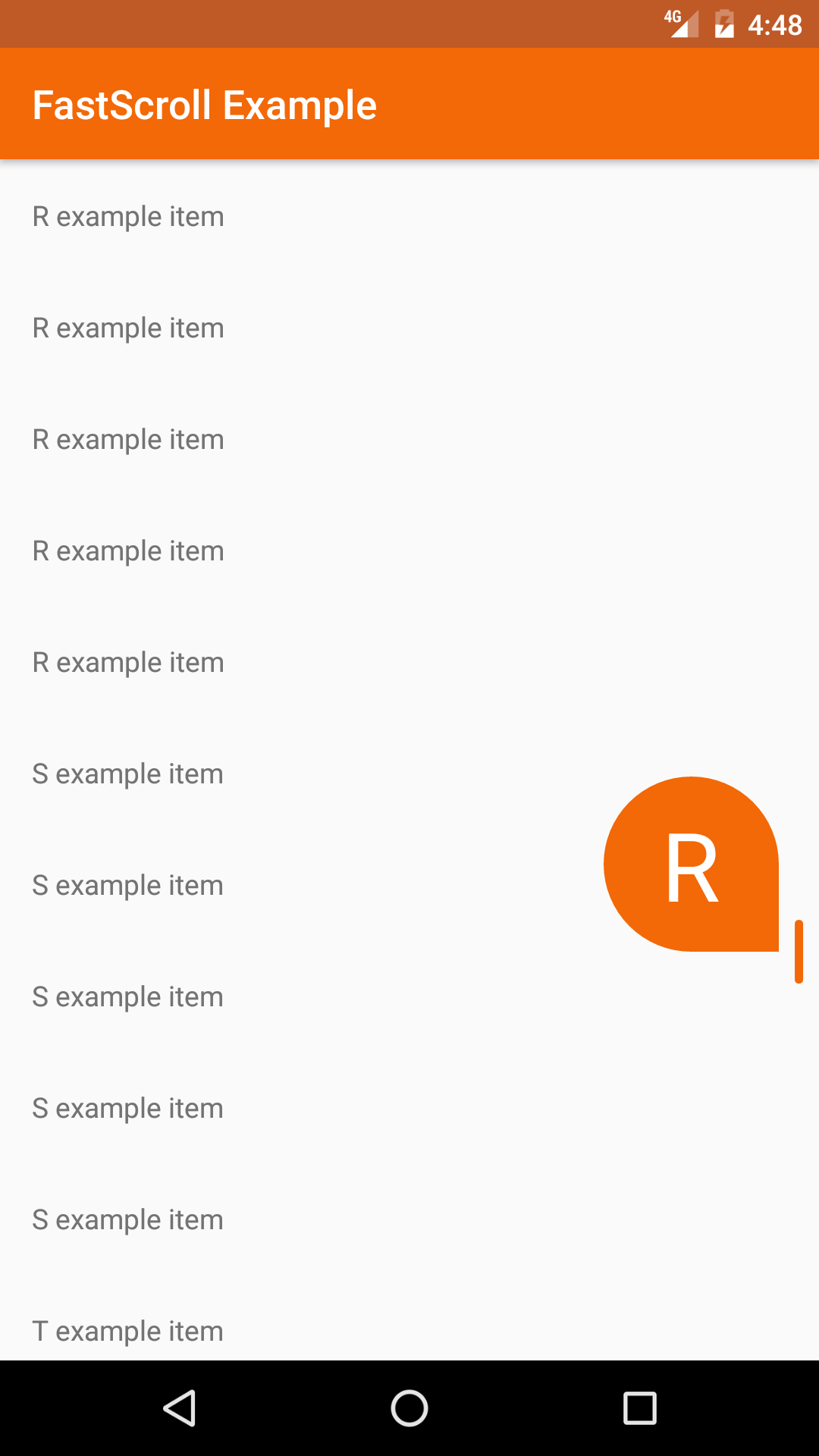
FastScroll brings the popular fast scrolling and section indexing features of Android’s ListView to the RecyclerView with a Lollipop styled scrollbar and section “bubble” view. The scrollbar provides a handle for quickly navigating a list while the bubble view displays the currently visible section index.
FastScroll was inspired by this [Styling Android blog post](https://blog.stylingandroid.com/recyclerview-fastscroll-part-1/).
## Download
#### Gradle:
~~~groovy
dependencies {
implementation "io.github.l4digital:fastscroll:2.1.0"
}
~~~
#### Maven:
~~~xml
io.github.l4digital
fastscroll
2.1.0
~~~
## Usage
There are a few ways to implement the FastScroll library:
* The [FastScrollRecyclerView](#fastscrollrecyclerview) is a `RecyclerView` that creates and adds the `FastScroller` to its parent ViewGroup.
* The [FastScrollView](#fastscrollview) is a layout that creates and manages a `RecyclerView` with a `FastScroller`. `FastScrollView` is particularly useful when the parent ViewGroup requires a single child view, for example a `SwipeRefreshLayout`.
#### FastScrollRecyclerView:
Add the `FastScrollRecyclerView` to your xml layout and set your customizations using attributes.
*The parent ViewGroup must be a ConstraintLayout, CoordinatorLayout, FrameLayout, or RelativeLayout in order for the FastScroller to be properly displayed on top of the RecyclerView.*
~~~xml
~~~
`FastScrollRecyclerView` extends Android's `RecyclerView` and can be setup the same way.
~~~kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_example)
findViewById(R.id.recycler_view).apply {
layoutManager = LinearLayoutManager(context)
adapter = ExampleAdapter()
}
}
~~~
Implement the `FastScroller.SectionIndexer` interface in your RecyclerView Adapter and override `getSectionText()`.
~~~kotlin
class ExampleAdapter : RecyclerView.Adapter(), FastScroller.SectionIndexer {
// ...
override fun getSectionText(position: Int) = getItem(position).getSectionIndex()
}
~~~
#### FastScrollView:
Add the `FastScrollView` to your xml layout and set your customizations using attributes.
~~~xml
~~~
`FastScrollView` contains a `RecyclerView` and a `FastScroller` that can be accessed with public methods.
~~~kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_example)
findViewById(R.id.fastscroll_view).apply {
setLayoutManager(LinearLayoutManager(context))
setAdapter(ExampleAdapter())
}
}
~~~
Implement the `FastScroller.SectionIndexer` interface in your RecyclerView Adapter and override `getSectionText()`.
~~~kotlin
class ExampleAdapter : RecyclerView.Adapter(), FastScroller.SectionIndexer {
// ...
override fun getSectionText(position: Int) = getItem(position).getSectionIndex()
}
~~~
#### Alternative Usage:
If you are unable to use the `FastScrollRecyclerView` or `FastScrollView`, you can add a `FastScroller` to your layout and implement with any `RecyclerView`. See this [github issue](https://github.com/L4Digital/FastScroll/issues/4#issuecomment-256975634) for an example.
#### FastScrollListener:
An optional `FastScrollListener` can be added to receive events when fast scrolling starts or stops.
~~~kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_example)
findViewById(R.id.recycler_view).apply {
setFastScrollListener(object : FastScroller.FastScrollListener {
override fun onFastScrollStart(fastScroller: FastScroller) {
// fast scroll started
}
override fun onFastScrollStop(fastScroller: FastScroller) {
// fast scroll stopped
}
})
}
}
~~~
## Customization
The following attributes can be set to customize the visibility and appearance of the elements within the FastScroller view:
* `app:hideScrollbar=["true" | "false"]` *Hides the scrollbar when not scrolling*
* `app:showBubble=["true" | "false"]` *Shows the section bubble while fast scrolling*
* `app:showBubbleAlways=["true" | "false"]` *Shows the section bubble while scrolling*
* `app:showTrack=["true" | "false"]` *Shows the scroll track while scrolling*
* `app:handleColor=["#rrggbb" | "@color"]` *Sets the color of the scroll handle*
* `app:trackColor=["#rrggbb" | "@color"]` *Sets the color of the scroll track*
* `app:bubbleColor=["#rrggbb" | "@color"]` *Sets the background color of the section bubble*
* `app:bubbleSize=["normal" | "small"]` *Sets the size of the section bubble*
* `app:bubbleTextColor=["#rrggbb" | "@color"]` *Sets the text color of the section bubble*
* `app:bubbleTextSize=["sp" | "@dimen"]` *Sets the scaled pixel text size of the section bubble*
## License
Copyright 2022 Randy Webster. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.