Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/LLazyEmail/hn_email_template
https://github.com/LLazyEmail/hn_email_template
javascript mail nodejs templates web-components
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/LLazyEmail/hn_email_template
- Owner: LLazyEmail
- Created: 2021-11-09T13:40:59.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-03-13T15:27:49.000Z (almost 2 years ago)
- Last Synced: 2024-07-30T21:02:33.394Z (5 months ago)
- Topics: javascript, mail, nodejs, templates, web-components
- Language: JavaScript
- Homepage:
- Size: 19.3 MB
- Stars: 0
- Watchers: 1
- Forks: 2
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Plain JS functions for generating HTML email template
### Note: OuterTemplate moved into the root as the main project. other modules sitting in ./components folder
Right now, the working version sitting under `Work` folder.
We in process of transitioning our plan js templates into nx.dev structure and convertion into typescript.
https://deepsource.io/gh/LLazyEmail/hn_email_template/issues?category=recommended&page=1
----
When I run a display method for Main component I'm able to see this

----
### MainComponent
we upgrading our workflow. thing below arent up-to-date
```
const displayMain = () => {
}
```
### EmailTemplateBodyComponent (BodyComponent)
```
const displayBody = () => {
}
```
### footer
```
const displayFooter = () => {
}
```
atherdon-newsletter-js-layouts-misc is
---
---
```bash
├── xxx
│ ├── xxx
│ │ ├── **/*.xxx
│ ├── xxx
│ ├── images
│ ├── xxx
│ ├── js
│ │ ├── **/*.js
│ └── xxx
├── dist (or build)
├──
├──
├──
├──
├── README.md
├── package.json
├──
└── .gitignore
```
---
## Introduction
I was rebuilding a part of our [markdown-to-email](https://github.com/atherdon/markdown-to-email) repository. I was not happy with how we handle templates in our generator.
While there are not many things that changed behind how it works, I still want to showcase them in my article.
All developers work with strings, generating chunks of HTML code. I spend days thinking about how to improve it for our benefit.
While this version of the template will be obsolete when we upgrade our generator, there is still room to forget some knowledge and learn how to keep things simple and not be seduced by ideas to complete it quickly.
So we have been working on rendering HTML for a while right now.
Our HTML template contains an old HTML4 style markup that is very sensitive and requires careful work and attention to small details. I have been asking for help from different developers, but everybody struggles with it from the beginning.
So we are combining that HTML page from small parts, and for the last nine months, I moved those parts away into a small js module.
With the help of RollupJS, it's easy to work.

I was able to extend it and even clone it. I decided to build a react-dom tree at some point instead of HTML.
So I copy-pasted everything and replaced my literals with react tags. It looks like “custom XML”, which can be just another way of presenting the information.
After that, this module didn't evolve a lot. Everything was working ok, but not ideally. I tried to expand it and polish our functionality, but things didn't move fast.
This module was located in folder "packages" with other modules that I have.

At this point, I decided that there was a lot of coding, and I was sick of it. So I created a new repository and moved it there. While it was just a copy-paste - it helped me to think differently. I was able to focus only on those 25 files.
From the beginning, we think about our template in 2 only forms: "content only" and "full template". Most bugs was in the "content" part, while the main template was pretty stable. But it was hard to go from "content only" into "full template" sometimes - we don't have an easy way to preview it or debug.
So I separated our 25 files into two parts: literals related to "not content" was named "outer template."

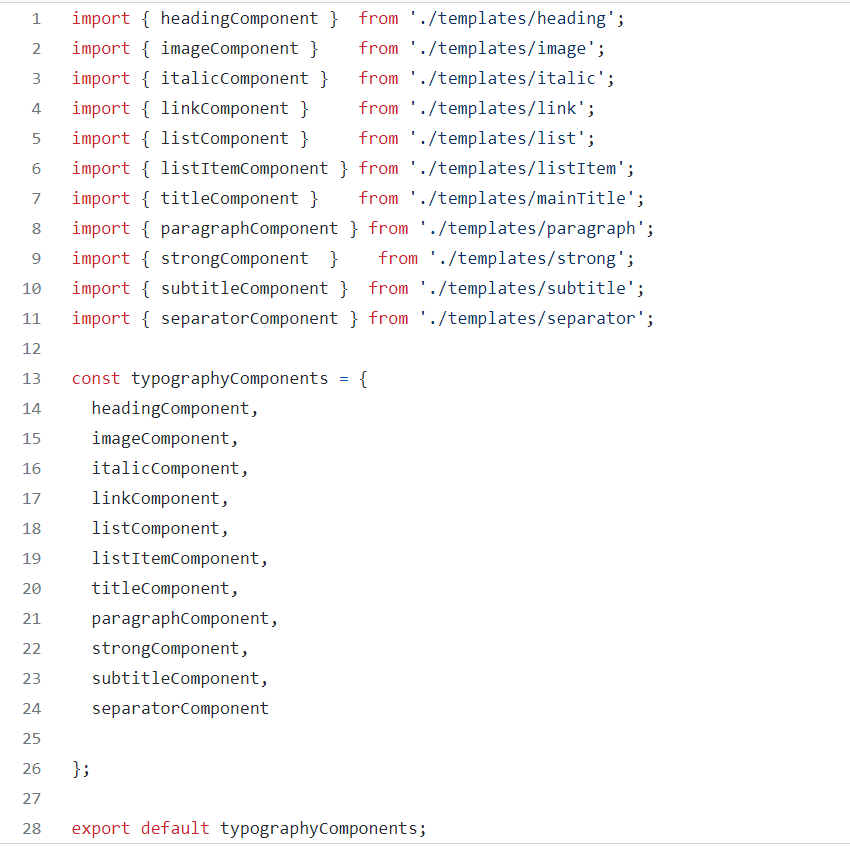
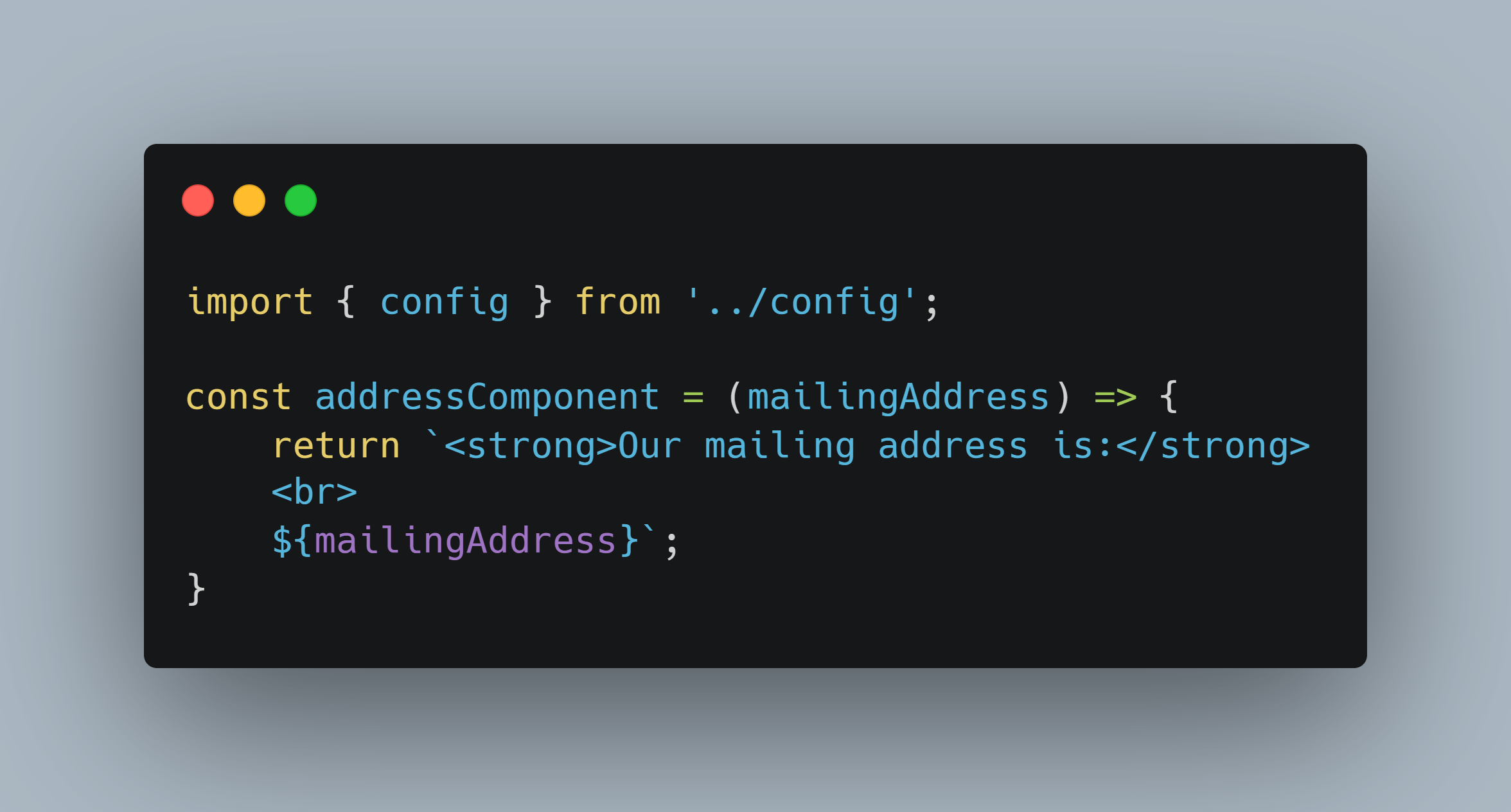
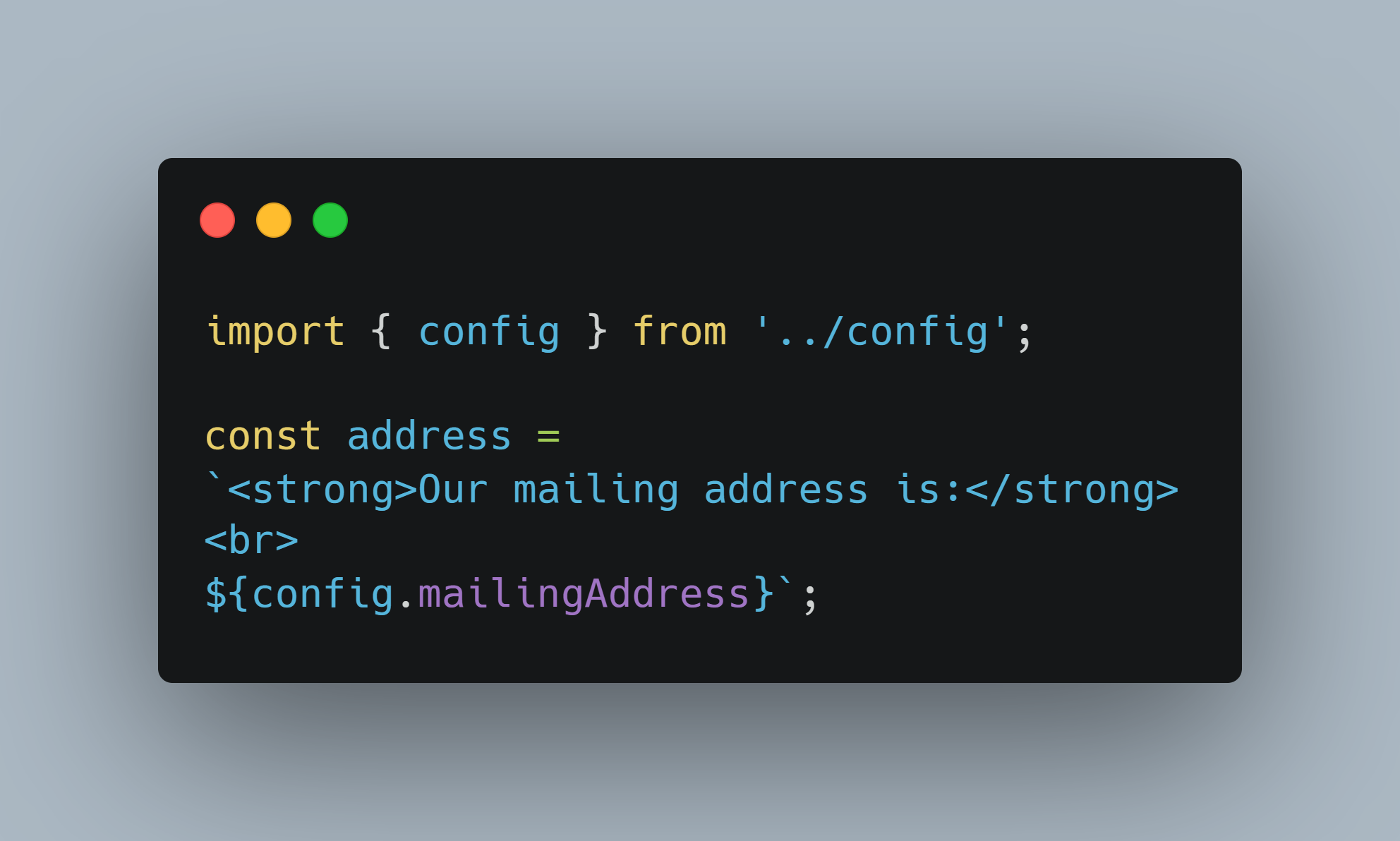
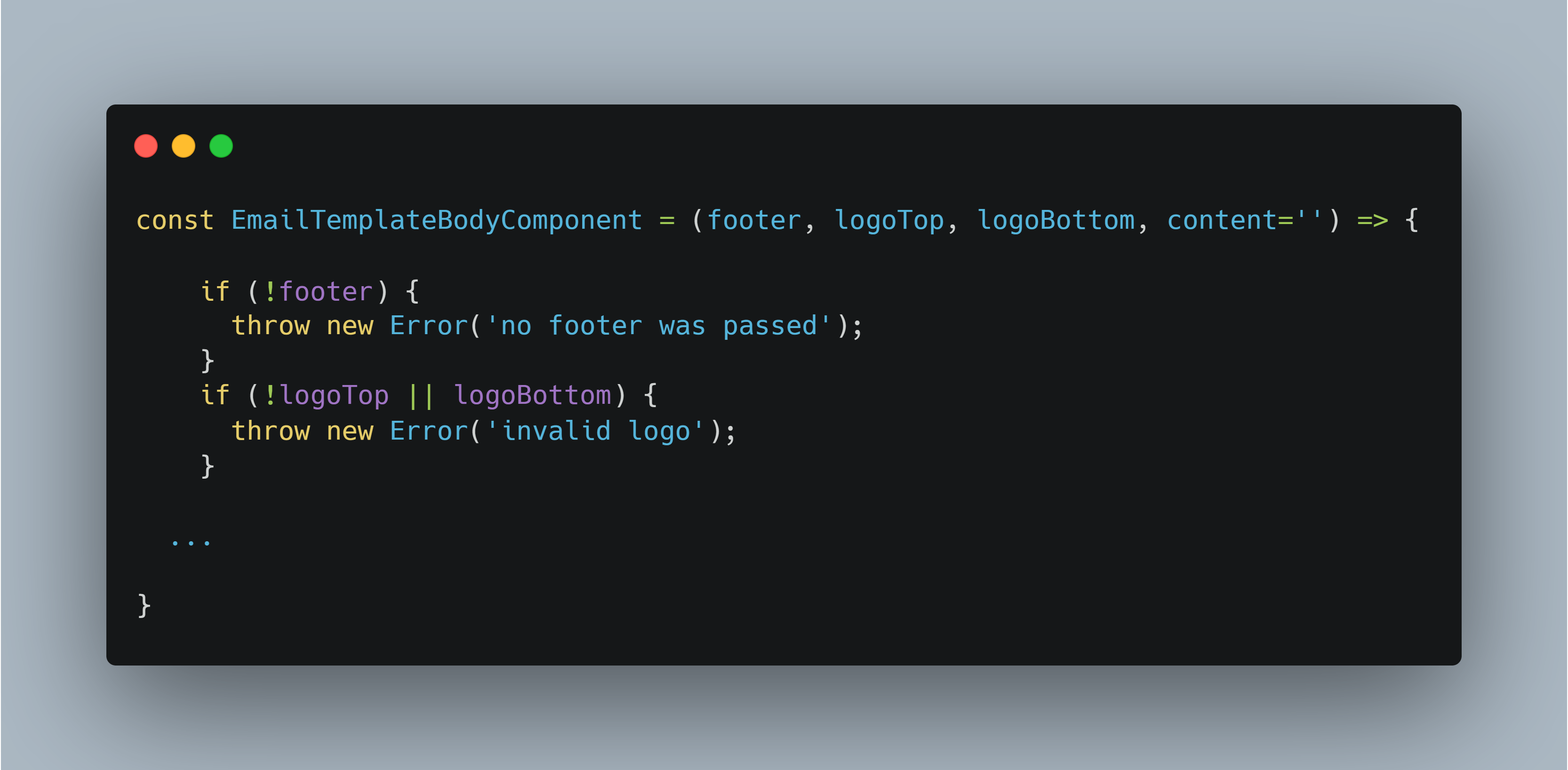
And I decided to replace my literals with functions.

Functions look similar to simple react components.

It gives me the ability to debug my strings how I want it.

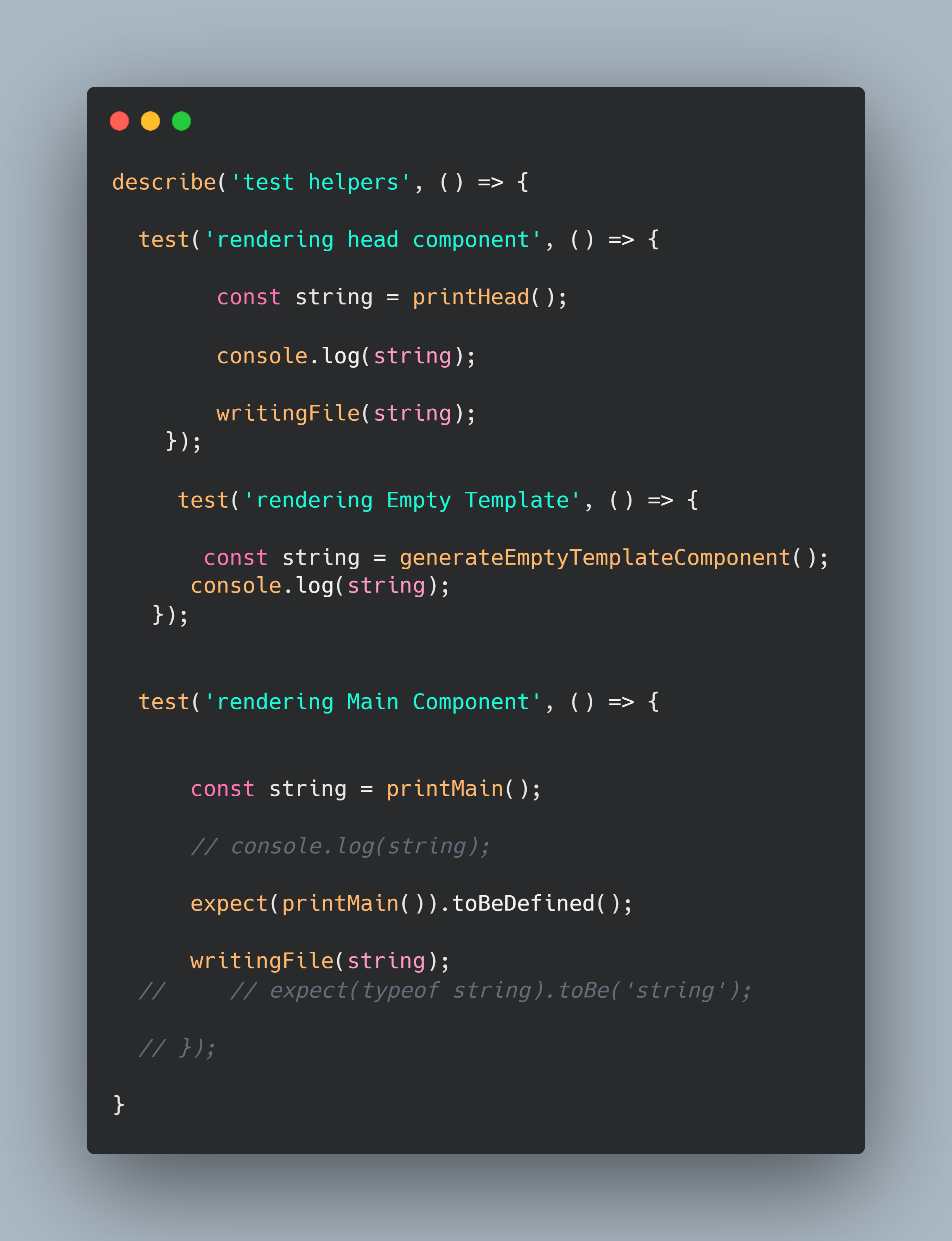
I even created a folder with basic tests inside.

Hope you like it!
More articles about building markdown to email:
- [https://dev.to/atherdon/created-a-module-for-markdown-regexes-3a1b](https://dev.to/atherdon/created-a-module-for-markdown-regexes-3a1b)
- [https://dev.to/atherdon/how-i-created-a-simple-npm-package-with-basic-email-templates-1efo](https://dev.to/atherdon/how-i-created-a-simple-npm-package-with-basic-email-templates-1efo)
UPD. I forget to add a link to a repository with a source code.
[Current code is here](https://github.com/LLazyEmail/_trying-lit), but I probably rename this repository later.
---







![]()
![]()
#### Arthur Tkachenko articles
* [https://hackernoon.com/5-reasons-why-newsletters-should-be-part-of-your-business-strategy](https://hackernoon.com/5-reasons-why-newsletters-should-be-part-of-your-business-strategy)
* [https://hackernoon.com/organizing-an-advanced-structure-for-html-email-template](https://hackernoon.com/organizing-an-advanced-structure-for-html-email-template)
* [https://hackernoon.com/how-i-started-to-build-react-components-for-email-templates](https://hackernoon.com/how-i-started-to-build-react-components-for-email-templates)
* [https://hackernoon.com/introducing-a-simple-npm-module-with-email-templates](https://hackernoon.com/introducing-a-simple-npm-module-with-email-templates)
* [https://hackernoon.com/glossary-for-non-technies](https://hackernoon.com/glossary-for-non-technies)
* [https://hackernoon.com/email-marketing-and-how-to-curate-an-effective-business-newsletter](https://hackernoon.com/email-marketing-and-how-to-curate-an-effective-business-newsletter)
* [https://hackernoon.com/exploring-substack-for-building-your-newsletter](https://hackernoon.com/exploring-substack-for-building-your-newsletter)
* [https://hackernoon.com/building-a-design-system-for-email-templates-react](https://hackernoon.com/building-a-design-system-for-email-templates-react)
* [https://hackernoon.com/together4victory-list-of-email-marketing-tools](https://hackernoon.com/together4victory-list-of-email-marketing-tools)
* [https://hackernoon.com/cool-newsletters-for-developers-part-1](https://hackernoon.com/cool-newsletters-for-developers-part-1)
* [https://hackernoon.com/cool-resources-for-sending-emails](https://hackernoon.com/cool-resources-for-sending-emails)
Try this later
- https://www.npmjs.com/package/html-validate
- https://www.npmjs.com/package/html-validator-cli
- https://www.npmjs.com/package/sanitizer
- https://www.npmjs.com/package/common-tags#introduction
https://www.npmjs.com/package/htmljs-parser
https://www.npmjs.com/package/parse5
https://www.npmjs.com/package/@tehshrike/html-template-tag
submodule for https://github.com/atherdon/markdown-to-email
---
### atherdon-newsletter-js-layouts
-- > body
-- > misc
-- > typography
-- > main
-- > head
-- > fullTemplate
### atherdon-newsletter-js-layouts-misc
### atherdon-newsletter-js-layouts-typography
### atherdon-newsletter-js-layouts-body
body
- > headline
- > logoBottom
- > logoTop
- > previewText
- > section
- > sponsor
---
```
if (typeof headStylesComponent != 'function'){
throw new Error('invalid headStylesComponent, must be a function');
}
if (!title) {
throw new Error('no title was passed');
}
```
## [Linkedin page of LLazyEmail](https://www.linkedin.com/company/llazyemail/)