https://github.com/LaCoro/ConsumerFlutterApp
Consumer app with Flutter
https://github.com/LaCoro/ConsumerFlutterApp
android ecommerce flutter hacktoberfest2020 hactoberfest ios
Last synced: 8 months ago
JSON representation
Consumer app with Flutter
- Host: GitHub
- URL: https://github.com/LaCoro/ConsumerFlutterApp
- Owner: LaCoro
- License: mit
- Created: 2020-04-16T18:32:54.000Z (over 5 years ago)
- Default Branch: develop
- Last Pushed: 2024-04-04T06:24:21.000Z (over 1 year ago)
- Last Synced: 2024-11-12T07:38:14.947Z (about 1 year ago)
- Topics: android, ecommerce, flutter, hacktoberfest2020, hactoberfest, ios
- Language: Dart
- Homepage:
- Size: 3.03 MB
- Stars: 60
- Watchers: 4
- Forks: 25
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- open-source-flutter-apps - LaCoro Q-commerce app - An open source quick commerce app in flutter by [LaCoro](https://github.com/LaCoro) (Uncategorized / Uncategorized)
README
# LaCoro Q-commerce app
[](#contributors-)
This app is an open source quick commerce app in flutter.
Feel free to go to the issues list and comment on them to get assigned.
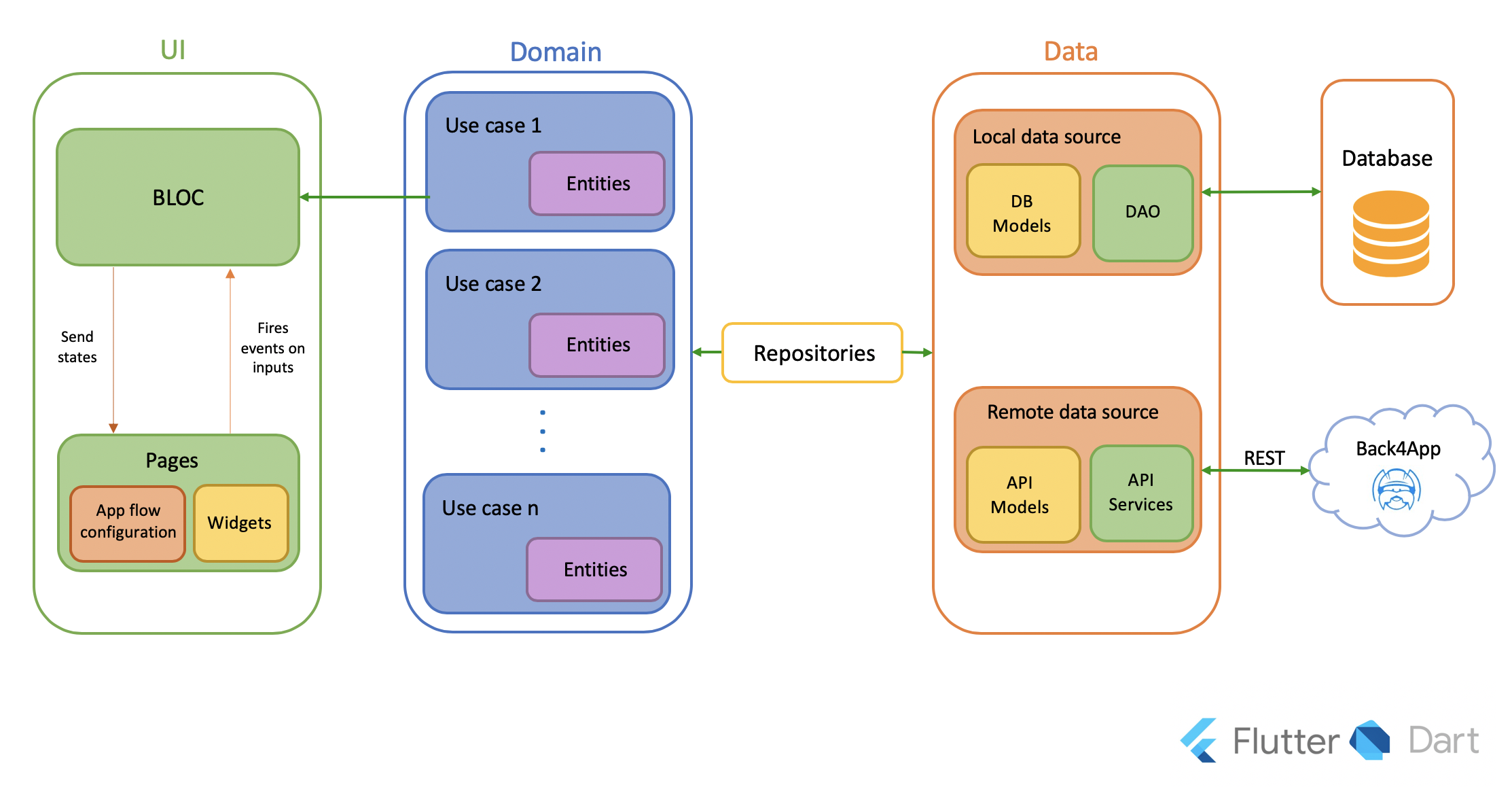
## Architecture diagram
This project uses the concept of [Clean Architecture](https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html) which will divide the project into theses layers.
- Presentation
- Domain
- Data

## How to configure the backend
LaCoro uses [back4app](https://www.back4app.com/) as backend as service. You need to have a back4app account or create a new one to configure your instance of the LaCoro backend. Then, you need to go to [LaCoro Issues](https://github.com/LaCoro/ConsumerFlutterApp/issues) and create an issue requesting transfer a clone of the Back4App app into your back4app account. For the request you need to share the email that you're using with your Back4App account. It should take some hours to be done.
After that, you will be able to get the keys to establishing a connection for the Consumer App and Admin App with your brand new backend.
## Setting up your dot.env file
LaCoro uses [flutter_dotenv](https://pub.dev/packages/flutter_dotenv) package in order to set the environment variables.
Once you get the back4app credentials you need to add a `development.env` file.
Follow the structure defined in [`mock-development.env`](https://github.com/LaCoro/ConsumerFlutterApp/blob/develop/mock-development.env)
## How to contribute ❤️
* Fork this repository
* Clone the repository on your computer.
* Do changes and push to origin.
* Make pull request to this repository.
* Wait for comments or changes requested
* Wait for get merged your PR
## Screenshots

## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

William Alvis P
💻 🖋 🐛

Juan Gabriel Gutierrez
💼 💻 🚇

Ana Marin
🎨 💡 🚧

Diego Alvis
📆 👀 🚧
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
