Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/LanceGin/Mockman
Manage and start the mock servers on your local platform easily
https://github.com/LanceGin/Mockman
api-mock electron mock mock-server vue
Last synced: about 2 months ago
JSON representation
Manage and start the mock servers on your local platform easily
- Host: GitHub
- URL: https://github.com/LanceGin/Mockman
- Owner: LanceGin
- License: agpl-3.0
- Created: 2018-04-27T09:07:34.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T17:16:00.000Z (about 2 years ago)
- Last Synced: 2024-08-07T23:53:07.932Z (6 months ago)
- Topics: api-mock, electron, mock, mock-server, vue
- Language: Vue
- Homepage:
- Size: 3.38 MB
- Stars: 292
- Watchers: 12
- Forks: 28
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 
[中文文档](./README_zh.md)



[](https://travis-ci.org/LanceGin/Mockman)
[](https://ci.appveyor.com/project/LanceGin/mockman)
> `Mockman` is a powerful and convenient tool that helps you to manage and start mock servers locally.
>
> With the app, you can easily configure the routes, request format and response of a mock server
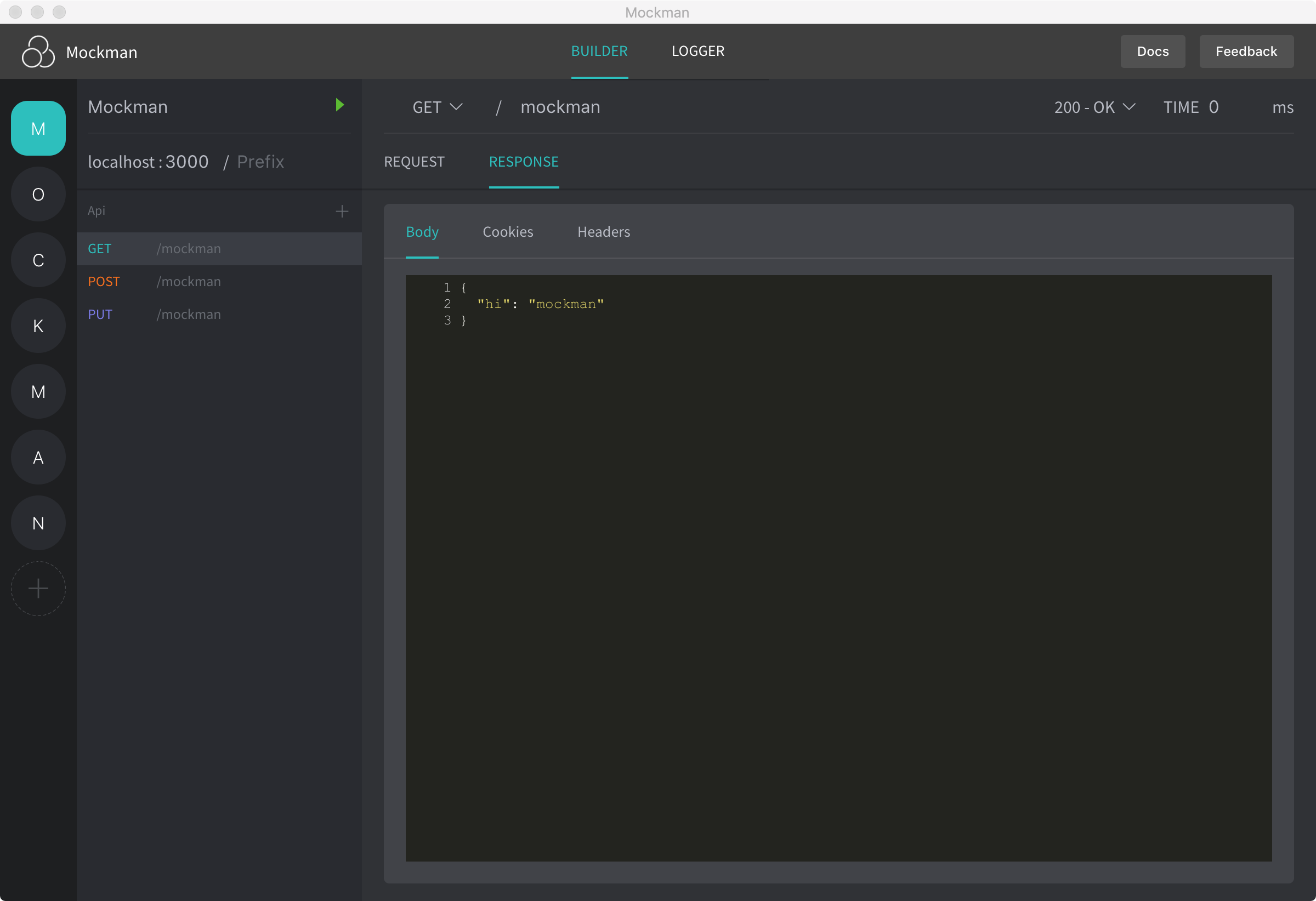
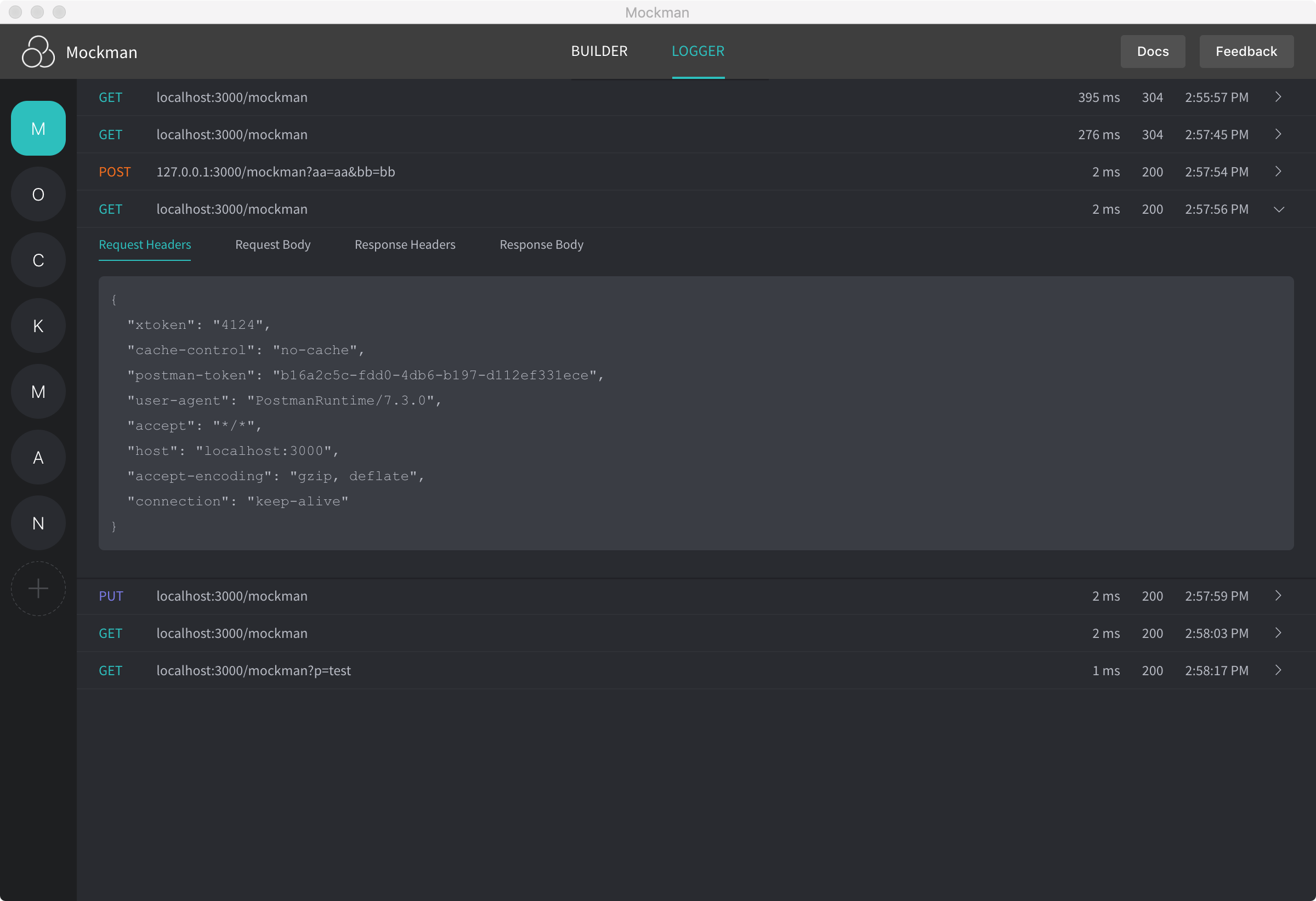
## Screenshot


## Usage

1. Create your mock server - `click the add button`
2. Configure the `name`, `port` and `prefix` of your move server, make sure the port is not in use, or Mockman will give you a error notification.
3. Add some apis for your mock server.
4. Configure the `method`, `route`, `response code`, `latency`, `required request options` and `reponse data` of each api.
5. Start the server - `click the start button`.
6. After all, you can test your api locally.
> Where will your api data be stored?
>
> > Your data will be stored as a `sqlite file` absolutely on your local, the path will be different on different operation system.
>
> > * `%APPDATA%` for Windows
> > * `$XDG_CONFIG_HOME or ~/.config` for Linux
> > * `~/Library/Application Support` for macOS
>
> Be attention before you start https server
>
> > * Mockman is using `self-signed-certification` to create https server
> > * Install [rootCA](https://github.com/LanceGin/Mockman/releases/download/1.0.5/rootCA.pem) on your client and trust it before you send https requests
>
## Todos
### Server
- [x] ipcMain && ipcRender communication
- [x] dababase support
- [x] create a new mock
- [x] update a mock
- [x] remove a mock
- [x] query a mock info
- [x] create an api
- [x] update an api
- [x] remove an api
- [x] query an api info
- [x] start an express server with a mock config
- [x] handle errors while starting the server
### Client
- [x] brand header dislay
- [x] mock sider display
- [x] mock-detail and api-list display
- [x] api-detail display
- [x] create a new mock
- [x] update a mock
- [x] remove a mock
- [x] query a mock info
- [x] create an api
- [x] update an api
- [x] remove an api
- [x] query an api info
- [x] request params check list
- [x] response k-v input group
- [x] response code editor
- [x] add blur event to jsonEditor
- [x] add a log panel to show the logs of an active mock server process
- [x] add https support
- [ ] group the apis with tag
- [ ] check the conflict of all mocks
- [ ] Export/Import mock or api configurations
## License
[]()
## Contribute
``` bash
# install the dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build mockman
npm run build
# run unit tests
npm test
# lint all JS/Vue component files in `src/`
npm run lint
```
---