https://github.com/Landish/pingcrm-react
⚛️ Ping CRM React - A demo app to illustrate how Inertia.js works with Laravel and React.
https://github.com/Landish/pingcrm-react
demo inertia inertia-react inertiajs laravel laravel-framework react react-helmet react-hooks reactjs tailwindcss typescript typescript-react
Last synced: 10 months ago
JSON representation
⚛️ Ping CRM React - A demo app to illustrate how Inertia.js works with Laravel and React.
- Host: GitHub
- URL: https://github.com/Landish/pingcrm-react
- Owner: liorocks
- License: mit
- Created: 2020-01-06T01:21:19.000Z (about 6 years ago)
- Default Branch: main
- Last Pushed: 2025-03-11T21:13:35.000Z (11 months ago)
- Last Synced: 2025-03-30T18:01:50.668Z (10 months ago)
- Topics: demo, inertia, inertia-react, inertiajs, laravel, laravel-framework, react, react-helmet, react-hooks, reactjs, tailwindcss, typescript, typescript-react
- Language: TypeScript
- Homepage:
- Size: 1.73 MB
- Stars: 717
- Watchers: 19
- Forks: 286
- Open Issues: 4
-
Metadata Files:
- Readme: readme.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-inertiajs - Ping CRM / React - Demonstration application made with Laravel React. (Resources / Examples)
README
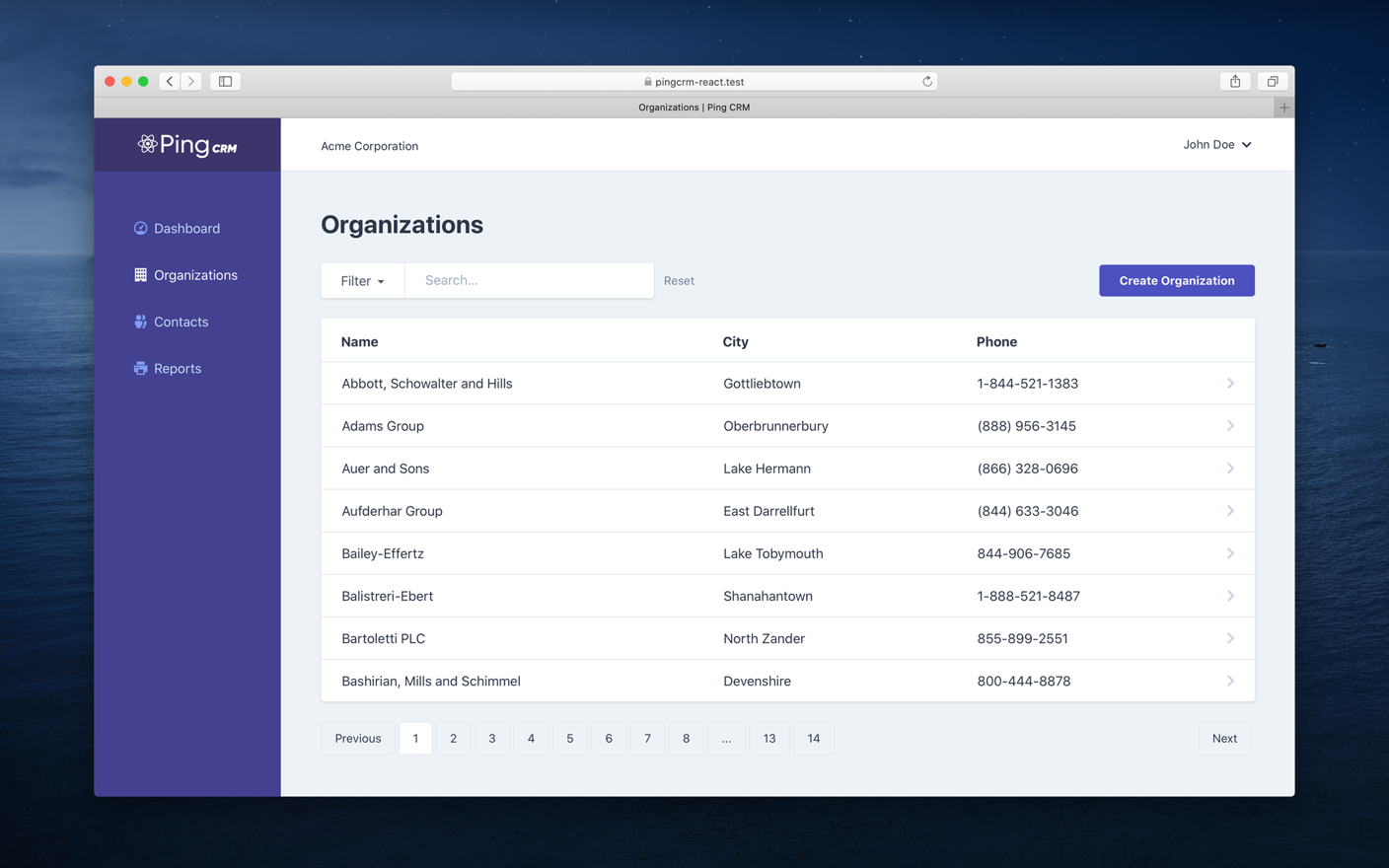
# Ping CRM React
A demo application to illustrate how [Inertia.js](https://inertiajs.com/) works with [Laravel](https://laravel.com/) and [React](https://reactjs.org/).
> This is a port of the original [Ping CRM](https://github.com/inertiajs/pingcrm) written in Laravel and Vue.

## Installation
Clone the repo locally:
```sh
git clone https://github.com/liorocks/pingcrm-react.git
cd pingcrm-react
```
Install PHP dependencies:
```sh
composer install
```
Install NPM dependencies:
```sh
npm install
```
Build assets:
```sh
npm run dev
```
Setup configuration:
```sh
cp .env.example .env
```
Generate application key:
```sh
php artisan key:generate
```
Create an SQLite database. You can also use another database (MySQL, Postgres), simply update your configuration accordingly.
```sh
touch database/database.sqlite
```
Run database migrations:
```sh
php artisan migrate
```
Run database seeder:
```sh
php artisan db:seed
```
Run artisan server:
```sh
php artisan serve
```
You're ready to go! [Visit Ping CRM](http://127.0.0.1:8000/) in your browser, and login with:
- **Username:** johndoe@example.com
- **Password:** secret
## Running tests
To run the Ping CRM tests, run:
```
php artisan test
```
## Credits
- Original work by Jonathan Reinink (@reinink) and contributors
- Port to Ruby on Rails by Georg Ledermann (@ledermann)
- Port to React by Lio (@liorocks)