https://github.com/Lasithih/LIHAlert
Advance animated alerts for iOS written in Swift
https://github.com/Lasithih/LIHAlert
alert alertview ios ios-animation ios-swift ios-ui swift swift-3
Last synced: 5 months ago
JSON representation
Advance animated alerts for iOS written in Swift
- Host: GitHub
- URL: https://github.com/Lasithih/LIHAlert
- Owner: Lasithih
- License: mit
- Archived: true
- Created: 2015-10-15T08:31:50.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2021-06-01T05:13:54.000Z (over 4 years ago)
- Last Synced: 2024-04-24T14:48:36.965Z (over 1 year ago)
- Topics: alert, alertview, ios, ios-animation, ios-swift, ios-ui, swift, swift-3
- Language: Swift
- Homepage:
- Size: 436 KB
- Stars: 38
- Watchers: 5
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README copy 2.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - LIHAlert - Advance animated banner alerts for iOS. (UI / Alert & Action Sheet)
- awesome-ios-star - LIHAlert - Advance animated banner alerts for iOS. (UI / Alert & Action Sheet)
- fucking-awesome-ios - LIHAlert - Advance animated banner alerts for iOS. (UI / Alert & Action Sheet)
README
# LIHAlert
#####LIHAlert provides animated banners for iOS which is written using the apple's newest programming language Swift 2.0.
[](https://travis-ci.org/Lasith Hettiarachchi/LIHAlert)
[](http://cocoapods.org/pods/LIHAlert)
[](http://cocoapods.org/pods/LIHAlert)
[](http://cocoapods.org/pods/LIHAlert)
### Usage
Import the module using
```Swift
import LIHAlert
```
To run the example project, clone the repo, and run `pod install` from the Example directory first.
####1. Predefined Banners
* Text banner
* Text with an ActivityIndicator
* Text with an icon
* Text with a button
* Text with two buttons
* Custom view banner
LIHAlert contains some predefined alerts for each Alert type. You can use following code snippets to use them.
#####1. Text Banner

```Swift
var textAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textAlert = LIHAlertManager.getTextAlert("Sample Message")
self.textAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.textAlert?.show(nil, hidden: nil)
}
```
Call showBanner() function to show the banner
To customize the banner,
```Swift
self.textAlert = LIHAlertManager.getTextAlert("Sample Message")
self.textAlert?.alertColor = UIColor.yellowColor()
textAlert.contentText = message
textAlert.alertColor = UIColor(red: 102.0/255.0, green: 197.0/255.0, blue: 241.0/255.0, alpha: 1.0)
textAlert.alertHeight = 50.0
textAlert.alertAlpha = 1.0
textAlert.autoCloseEnabled=true
textAlert.contentTextColor = UIColor.whiteColor()
textAlert.hasNavigationBar = true
textAlert.paddingTop = 0.0
textAlert.animationDuration = 0.35
textAlert.autoCloseTimeInterval = 1.5
self.textAlert?.initAlert(self.view)
```
#####2. Banner with a text and image

```Swift
var successAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.successAlert = LIHAlertManager.getSuccessAlert("Successfully subscribed")
self.successAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.successAlert?.show(nil, hidden: nil)
}
```
To change the icon,
```Swift
successAlert?.icon = UIImage(named:"imageName")
```
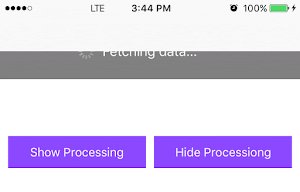
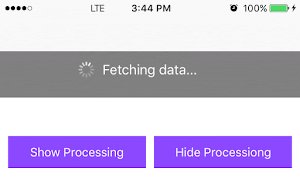
#####4. Loading Alert
This is a banner with a text and an activity indicator. This is not an auto close banner. You have to hide it when the process is finished.

```Swift
var processingAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.processingAlert = LIHAlertManager.getProcessingAlert("Fetching data...")
self.processingAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.processingAlert?.show(nil, hidden: nil)
}
override hideBanner(sender: AnyObject) {
self.processingAlert?.hide(nil)
}
```
Call showBanner() function to show the banner and hideBanner() to hide the banner.
To change the activity indicator style,
```Swift
processingAlert?.activityIndicatorStyle = UIActivityIndicatorViewStyle.WhiteLarge
```
#####5. Text with a button Alert
This alert contains a button along with a text. More suitable for notifying important messages to user.

```Swift
var textWithButtonAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithButtonAlert = LIHAlertManager.getTextWithButtonAlert("You have successfully subscribed for the monthly newsletter", buttonText: "Dismiss")
self.textWithButtonAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithButtonAlert?.show(nil, hidden: nil)
}
```
Call showBanner() function to show the banner.
Implement your view controller from LIHAlertDelegate.
```Swift
class ViewController: LIHAlertDelegate {
func buttonPressed(button: UIButton) {
print(“You have pressed the button”)
self.textWithButtonAlert?.hideAlert(nil)
}
}
```
#####6. Text with two buttons Alert
This alert contains two buttons along with a text.

```Swift
var textWithTwoButtonsAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithTwoButtonsAlert = LIHAlertManager.getTextWithTwoButtonsAlert("Do you want to subscribe for the monthly newsletter?", buttonOneText: "Subscribe", buttonTwoText: "Cancel")
self.textWithTwoButtonsAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithTwoButtonsAlert?.show(nil, hidden: nil)
}
```
Call showBanner() function to show the banner.
Implement your view controller from LIHAlertDelegate.
```Swift
class ViewController: LIHAlertDelegate {
func buttonOnePressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert({ () -> () in
self.successAlert?.show(nil, hidden: nil)
})
}
func buttonTwoPressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert(nil)
}
}
```
#####7. Custom View Alert
You can specify any view to act as the banner.

```Swift
var customViewAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
//In this case I am using an ImageView as the banner
let customView = UIImageView(frame: CGRectMake(0.0, 64.0, 100, 50))
customView.image = UIImage(named: "customViewImage")
self.customViewAlert = LIHAlertManager.getCustomViewAlert(customView)
self.customViewAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.customViewAlert?.show(nil, hidden: nil)
}
```
####2. Create a banner
```Swift
let alertTextAlert: LIHAlert = LIHAlert()
alertTextAlert.alertType = LIHAlertType.Text
alertTextAlert.contentText = message
alertTextAlert.alertColor = UIColor(red: 102.0/255.0, green: 197.0/255.0, blue: 241.0/255.0, alpha: 1.0)
alertTextAlert.alertHeight = 50.0
alertTextAlert.alertAlpha = 1.0
alertTextAlert.autoCloseEnabled=true
alertTextAlert.contentTextColor = UIColor.whiteColor()
alertTextAlert.hasNavigationBar = true
alertTextAlert.paddingTop = 0.0
alertTextAlert.animationDuration = 0.35
alertTextAlert.autoCloseTimeInterval = 1.5
```
#####LIHALertType
```Swift
enum LIHAlertType {
case Custom, Text, TextWithLoading, TextWithIcon, TextWithButton, TextWithTwoButtons
}
```
### Use the completion callbacks
```Swift
//when showing an auto hiding banner
lihAlert?.show({ () -> () in
//alert showed
}, hidden: { () -> () in
//alert hidden
})
//when hiding a banner
lihAlert?.hideAlert({ () -> () in
//Banner hidden
})
```
### Known Issues
##### 1. Top margin
In some projects the alert may appear with a margin on top. Hopefully this will be fixed in the next release. Until then use the following solution.
###### Solution
Even the navigation bar is there, set it to false.
```Swift
alert.hasNavigationBar = false
```
###Demo Project
The LIHAlert workspace contains a demo project, also used for development.
### Requirements
Xcode 7+
### Installation
LIHAlert is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "LIHAlert"
```
or
Copy the LIHAlert folder into your project.
### Author
Lasith Hettiarachchi, lasithih@yahoo.com
### License
LIHAlert is available under the MIT license. See the LICENSE file for more info.