https://github.com/LeCoupa/vuedarkmode
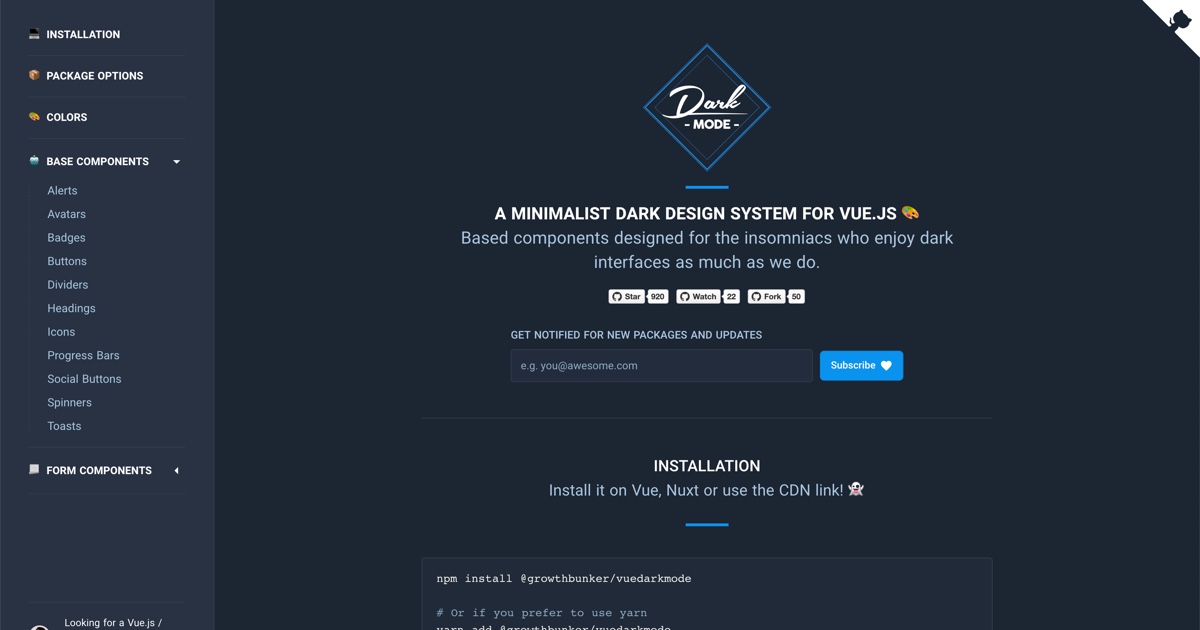
👩🎨👨🎨 A minimalist dark design system for Vue.js. Based components designed for the insomniacs who enjoy dark interfaces as much as we do.
https://github.com/LeCoupa/vuedarkmode
bootstrap components darkmode design-system nuxtjs vuejs
Last synced: 9 months ago
JSON representation
👩🎨👨🎨 A minimalist dark design system for Vue.js. Based components designed for the insomniacs who enjoy dark interfaces as much as we do.
- Host: GitHub
- URL: https://github.com/LeCoupa/vuedarkmode
- Owner: LeCoupa
- License: mit
- Created: 2018-09-23T21:35:51.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-30T19:31:48.000Z (almost 3 years ago)
- Last Synced: 2025-03-03T12:59:00.242Z (9 months ago)
- Topics: bootstrap, components, darkmode, design-system, nuxtjs, vuejs
- Language: Vue
- Homepage: https://www.growthbunker.dev/vuedarkmode
- Size: 4.73 MB
- Stars: 1,091
- Watchers: 20
- Forks: 70
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - vuedarkmode - A Minimalist Dark Design System for Vue.js 🎨 (Components & Libraries / Frameworks)
- awesome-vue - vuedarkmode ★753 - A Minimalist Dark Design System for Vue.js 🎨 (Frameworks / Component Collections)
- awesome-vue - vuedarkmode - A minimalist dark design system for Vue.js. Based components designed for the insomniacs who enjoy dark interfaces as much as we do. ` 📝 a month ago` (Frameworks [🔝](#readme))
- awesome-vue - vuedarkmode - A Minimalist Dark Design System for Vue.js 🎨 (Frameworks / Component Collections)
README
[](https://www.npmjs.com/package/@growthbunker/vuedarkmode)
[](https://npm-stat.com/charts.html?package=@growthbunker/vuedarkmode)
[](http://isitmaintained.com/project/growthbunker/vuedarkmode "Average time to resolve an issue")
[](http://isitmaintained.com/project/growthbunker/vuedarkmode "Percentage of issues still open")
[](https://github.com/growthbunker/vuedarkmode/blob/master/LICENSE)
[](https://app.netlify.com/sites/growthbunker/deploys)
## Documentation
You can browse the documentation for Vue Dark Mode [on the website](https://www.growthbunker.dev/vuedarkmode).
## Installation
```
npm install @growthbunker/vuedarkmode
# Or if you prefer using yarn
yarn add @growthbunker/vuedarkmode
```
### Vue.js
In your `main.js` file:
```js
import Vue from "vue"
import VueDarkMode from "@growthbunker/vuedarkmode"
Vue.use(VueDarkMode)
```
### Nuxt.js
Create a new plugin in `plugins/vuedarkmode.js`:
```js
import Vue from "vue"
import VueDarkMode from "@growthbunker/vuedarkmode"
Vue.use(VueDarkMode)
```
Add this new plugin to `nuxt.config.js`.
```js
module.exports = {
// ...
plugins: [{ src: "@/plugins/vuedarkmode.js" }];
}
```
### CDN
Get the latest version from [jsdelivr](https://www.jsdelivr.com/), and import the JavaScript file in your page.
```html
```
We recommend our users to lock Vue Dark Mode's version when using CDN. Requesting the latest version (as opposed to "latest major" or "latest minor") is dangerous because major versions usually come with breaking changes. Only do this if you really know what you are doing. [Please refer to jsdelivr.com](https://www.jsdelivr.com/features) for more information.
## Available Components
We are releasing new components on a monthly basis. [Subscribe to our newsletter](http://eepurl.com/dLlKBM) to stay in touch with coming releases.
### Base Components
- **BaseAlert**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseAlert) | [source code](/src/components/base/BaseAlert.vue).
- **BaseAvatar**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseAvatar) | [source code](/src/components/base/BaseAvatar.vue).
- **BaseBadge**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseBadge) | [source code](/src/components/base/BaseBadge.vue).
- **BaseButton**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseButton) | [source code](/src/components/base/BaseButton.vue).
- **BaseDivider**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseDivider) | [source code](/src/components/base/BaseDivider.vue).
- **BaseHeading**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseHeading) | [source code](/src/components/base/BaseHeading.vue).
- **BaseIcon**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseIcon) | [source code](/src/components/base/BaseIcon.vue).
* **BaseProgressBar**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseProgressBar) | [source code](/src/components/base/BaseProgressBar.vue).
* **BaseSpinner**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseSpinner) | [source code](/src/components/base/BaseSpinner.vue).
* **BaseToast**: [documentation](https://www.growthbunker.dev/vuedarkmode/#baseToast) | [source code](/src/components/base/BaseToast.vue).
### Field Components
- **FieldCheckbox**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldCheckbox) | [source code](/src/components/fields/FieldCheckbox.vue).
- **FieldImageUploader**: [documentation](https://www.growthbunker.dev/vuedarkmode/#FieldImageUploader) | [source code](/src/components/fields/FieldImageUploader.vue).
- **FieldInput**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldInput) | [source code](/src/components/fields/FieldInput.vue).
- **FieldInputNumber**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldInputNumber) | [source code](/src/components/fields/FieldInputNumber.vue).
- **FieldRadio**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldRadio) | [source code](/src/components/fields/FieldRadio.vue).
- **FieldSelect**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldSelect) | [source code](/src/components/fields/FieldSelect.vue).
- **FieldTabs**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldTabs) | [source code](/src/components/fields/FieldTabs.vue).
- **FieldTextarea**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldTextarea) | [source code](/src/components/fields/FieldTextarea.vue).
- **FieldToggle**: [documentation](https://www.growthbunker.dev/vuedarkmode/#fieldToggle) | [source code](/src/components/fields/FieldToggle.vue).
## Contributing
You are more than welcome to contribute to Vue Dark Mode. Just submit changes via pull request and I will review them before merging.
1. Fork it! 🤙
2. Create your feature branch: `git checkout -b my-new-feature`
3. Commit your changes: `git commit -am "Add some feature"`
4. Push to the branch: `git push origin my-new-feature`
5. Submit a pull request 👍
The documentation is available in the `docs` folder. The Vue Dark Mode components are available in the `lib` folder.
## License
Vue Dark Mode is [MIT licensed](LICENSE).
## Cross-Browsing
Vue Dark Mode is using [BrowserStack](https://www.browserstack.com/) to make sure our components render properly on modern browsers.