https://github.com/Liberty-liu/Everright-formEditor
:guide_dog: Powerful lowcode|vue form editor,generator,designer,builder library. It provides an easy way to create custom forms. The project is extensible, easy to use and configure, and provides many commonly used form components and functions(vue可视化低代码表单设计器、表单编辑器、element-plus vant表单设计)
https://github.com/Liberty-liu/Everright-formEditor
designer drag-and-drop element-plus everright form form-builder form-designer form-editor form-generator json-form low-code lowcode-editor no-code schema-form validator vant vue vue-form vue3 wysiwyg-editor
Last synced: 7 months ago
JSON representation
:guide_dog: Powerful lowcode|vue form editor,generator,designer,builder library. It provides an easy way to create custom forms. The project is extensible, easy to use and configure, and provides many commonly used form components and functions(vue可视化低代码表单设计器、表单编辑器、element-plus vant表单设计)
- Host: GitHub
- URL: https://github.com/Liberty-liu/Everright-formEditor
- Owner: Liberty-liu
- License: mit
- Created: 2023-03-21T06:50:18.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-22T12:54:43.000Z (over 1 year ago)
- Last Synced: 2025-05-03T05:12:06.064Z (7 months ago)
- Topics: designer, drag-and-drop, element-plus, everright, form, form-builder, form-designer, form-editor, form-generator, json-form, low-code, lowcode-editor, no-code, schema-form, validator, vant, vue, vue-form, vue3, wysiwyg-editor
- Language: JavaScript
- Homepage: https://everright.site/en/formEditor/introduction.html
- Size: 1000 KB
- Stars: 480
- Watchers: 9
- Forks: 77
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-wysiwyg-editors - Everright-formEditor - 一个基于 Vue3 的可视化低代码表单编辑器,通过 gui 的界面只需简单的操作即可创建出表单,拥有灵活的交互界面,pc 端依赖 element-plus,mobile 依赖 vant,内部有一套适配器,适配 element 和 vant 的组件。  (基于 Vue)
- awesome-javascript - Everright-formEditor - A visual drag-and-drop low-code form editor (Editors / Runner)
- awesome-data-visualization-solution - Everright-formEditor
- fucking-awesome-javascript - Everright-formEditor - A visual drag-and-drop low-code form editor (Editors / Runner)
- fucking-awesome-vue - Everright-formEditor - A visual drag-and-drop low-code form editor (Components & Libraries / UI Components)
- awesome-vue - Everright-formEditor - A visual drag-and-drop low-code form editor (Components & Libraries / UI Components)
- awesome-vue - Everright-formEditor - A visual drag-and-drop low-code form editor (Components & Libraries / UI Components)
- awesome-lowcode - Everright-formEditor
README

Everright-formEditor
[简体中文](./README.zh-cn.md) | English
[](https://vuejs.org/)
[](https://element-plus.gitee.io/)
[](https://vant-ui.github.io/)
[](https://github.com/SortableJS/Sortable)
[](https://github.com/cssinjs/jss)
[](https://lodash.com/custom-builds)
[](https://github.com/ai/nanoid)
[](https://caolan.github.io/async/)
[](https://github.com/vuelidate/vuelidate)
[](https://github.com/axios/axios)
[](https://github.com/szimek/signature_pad)
[](https://github.com/Liberty-liu/Everright-filter)
**[中文主页](https://everright.site/formEditor/introduction.html)** | **[ENGLISH HOMEPAGE](https://everright.site/en/formEditor/introduction.html)**
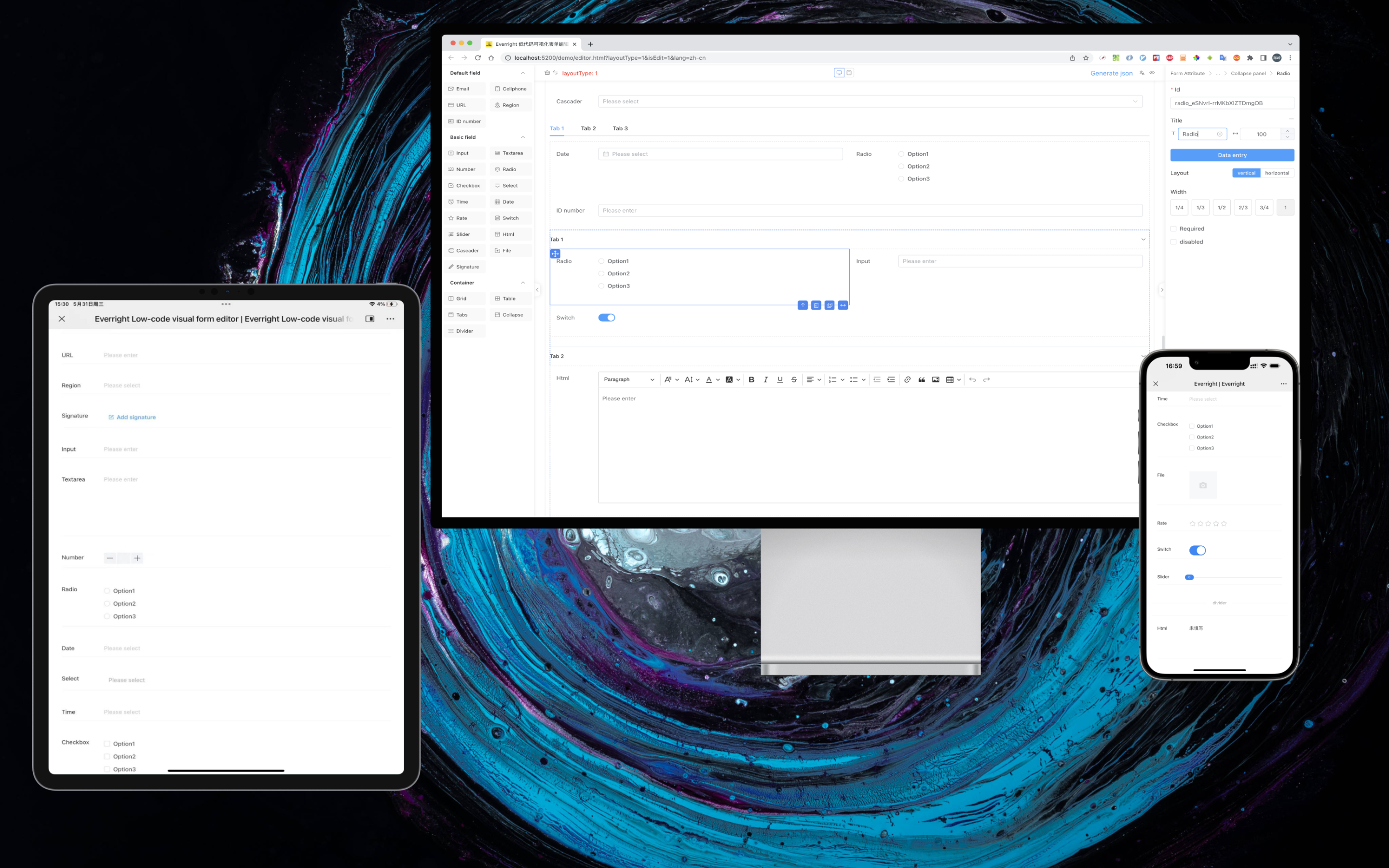
Everright-formEditor is a free and open source javascript visual low-code editor. It can create forms with simple operations through the GUI interface. It has a flexible interaction. The PC depends on element-plus while the mobile depends on vant. There is a set of adapters to convert parameters into ones that can be recognized by both element-plus and vant.

## Features
* 1.Support Chinese and English
* 2.Support Pc and Mobile
* 3.Rich fields and layout containers
* 4.Flexible interaction
* 5.Fields and layout separated
* 6.Fields and layout not separated
* 7.The editor, previewer, and configuration panel can all be used separately
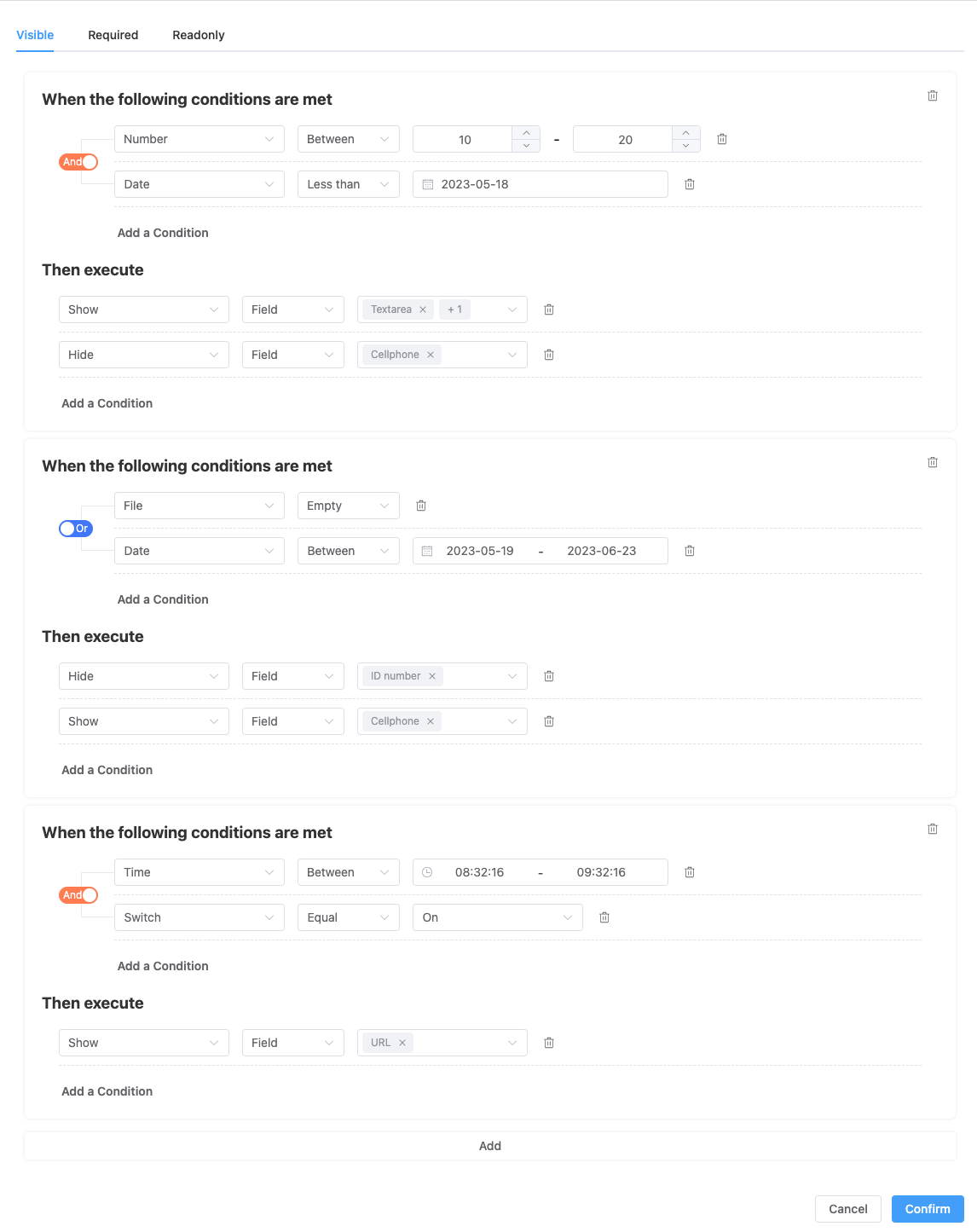
* 8.Logical controller (Visible, Required, Read only)
## Docs
+ [Get Started](https://everright.site/en/formEditor/started.html)
+ [Docs](https://everright.site/en/formEditor/doc.html)
## Examples
+ [Editor](https://everright.site/demo/editor.html?layoutType=1&isEdit=1&lang=en) `layoutType1: Fields and layout not separated`
+ [Editor](https://everright.site/demo/editor.html?layoutType=2&isEdit=1&lang=en) `layoutType2: Fields and layout separated`
+ [Preview](https://everright.site/demo/preview.html?layoutType=1&lang=en) `layoutType1: Fields and layout not separated`
+ [Preview](https://everright.site/demo/preview.html?layoutType=2&lang=en) `layoutType2: Fields and layout separated`
+ [Config panel](https://everright.site/demo/formEditorConfig.html?lang=en) `Various properties for displaying and editing form fields are provided, including basic information, types, layouts, and so on`
## Screenshot

### Logical controller

## Fields adaptation
| Type | Pc | Mobile |
| ------------- | ------------- | ------------- |
| Input | :white_check_mark: | :white_check_mark: |
| Email | :white_check_mark: | :white_check_mark: |
| ID | :white_check_mark: | :white_check_mark: |
| Cellphone | :white_check_mark: | :white_check_mark: |
| URL | :white_check_mark: | :white_check_mark: |
| Textarea | :white_check_mark: | :white_check_mark: |
| Number | :white_check_mark: | :white_check_mark: |
| Radio | :white_check_mark: | :white_check_mark: |
| Checkbox | :white_check_mark: | :white_check_mark: |
| Select | :white_check_mark: | :white_check_mark: |
| Time | :white_check_mark: | :white_check_mark: |
| Date | :white_check_mark: | :white_check_mark: |
| Rate | :white_check_mark: | :white_check_mark: |
| Switch | :white_check_mark: | :white_check_mark: |
| Slider | :white_check_mark: | :white_check_mark: |
| Html | :white_check_mark: | :white_check_mark: |
| Cascader | :white_check_mark: | :white_check_mark: |
| File | :white_check_mark: | :white_check_mark: |
| Signature | :white_check_mark: | :white_check_mark: |
| Region | :white_check_mark: | :white_check_mark: |
## Containers adaptation
| Type | Pc | Mobile |
| ------------- | ------------- | ------------- |
| Grid | :white_check_mark: | :white_check_mark: |
| Table | :white_check_mark: | :x: |
| Tabs | :white_check_mark: | :white_check_mark: |
| Collapse | :white_check_mark: | :white_check_mark: |
| Divider | :white_check_mark: | :white_check_mark: |
| Subform | :white_check_mark: | :white_check_mark: |
## Logical controller operator
| Field | Equal | Not equal | Contains | Not contain | Greater than | Greater than or equal to | Less than | Less than or equal to | Between | Equal to one of | Not equal to one of | Belong to one of | Not belong to one of| Empty | Not empty |
| :-------------:| :-------------: |:-------------: | :-------------: | :-------------: | :-------------: | :-------------: | :-------------: |:-------------:| :-------------:| :-------------: | :-------------: | :-------------: | :-------------: | :-------------: | :-------------: |
| Input | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Email | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| ID number| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Cellphone | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| URL | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Textarea | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Number | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark:| :white_check_mark: |
| Radio | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Checkbox | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Select | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Time | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark:| :white_check_mark: |
| Date (date) | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark:| :white_check_mark: |
| Date (datetime) | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark:| :white_check_mark: |
| Date (dates) | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Date (daterange) | :white_check_mark: | :white_check_mark: | | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Rate | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark:| :white_check_mark: |
| Switch | :white_check_mark: | :white_check_mark: | | | | | | | | | | | | | |
| Slider | :white_check_mark: | :white_check_mark: | | | :white_check_mark:| :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | |
| Html | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Cascader | :white_check_mark: | :white_check_mark:| | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| File | | | | | | | | | | | | | |:white_check_mark: |:white_check_mark: |
| Signature | | | | | | | | | | | | | |:white_check_mark: |:white_check_mark: |
| Region | | | | | | | | | |:white_check_mark: | :white_check_mark:| :white_check_mark:| :white_check_mark:| :white_check_mark:| :white_check_mark:|
| Subform | | | | | | | | | | | | | |:white_check_mark: |:white_check_mark: |
## Contributors
This repo exists thanks to all the people who contributed.
## Sponsor

Powerful JavaScript IDE [WebStorm](https://www.jetbrains.com/webstorm/) from [Jetbrains](https://jb.gg/OpenSourceSupport).