Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/LightAPIs/joplin-copy-code-blocks
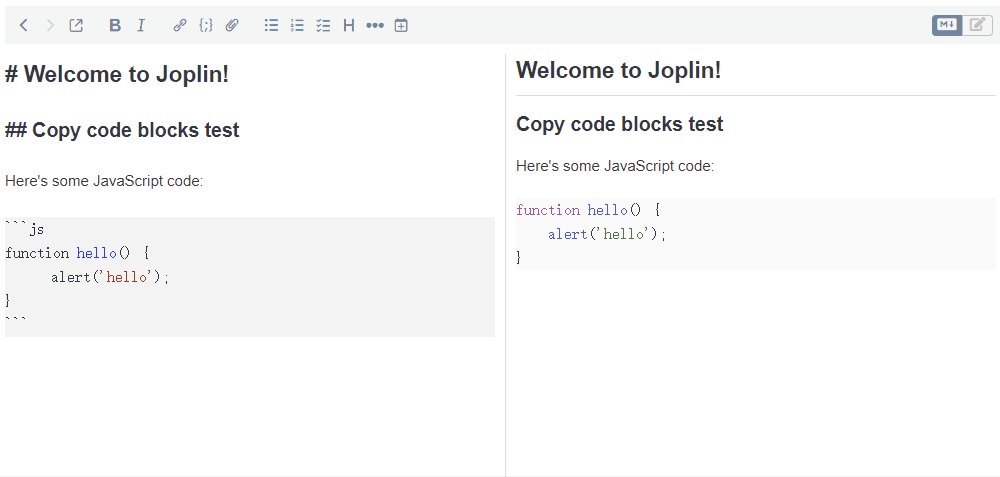
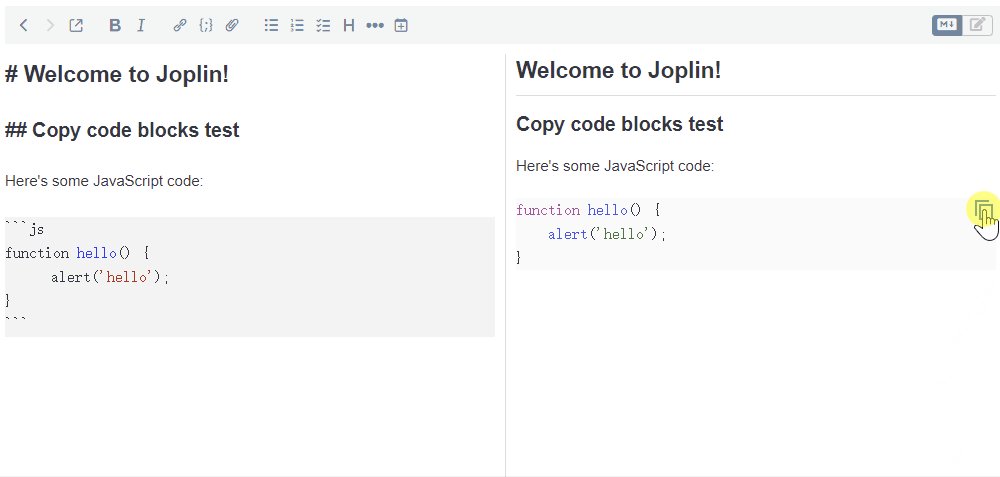
Add a copy button to the code blocks.
https://github.com/LightAPIs/joplin-copy-code-blocks
code-blocks copy joplin joplin-plugin
Last synced: 4 months ago
JSON representation
Add a copy button to the code blocks.
- Host: GitHub
- URL: https://github.com/LightAPIs/joplin-copy-code-blocks
- Owner: LightAPIs
- License: mit
- Created: 2023-01-15T08:40:28.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-07-07T09:15:17.000Z (8 months ago)
- Last Synced: 2024-07-10T20:25:49.615Z (7 months ago)
- Topics: code-blocks, copy, joplin, joplin-plugin
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/joplin-plugin-copy-code-blocks
- Size: 152 KB
- Stars: 23
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Copy Code Blocks
[](https://github.com/LightAPIs/joplin-copy-code-blocks/releases/latest) [](/LICENSE)
> Joplin Plugin
## Features
Add a copy button to the code blocks.
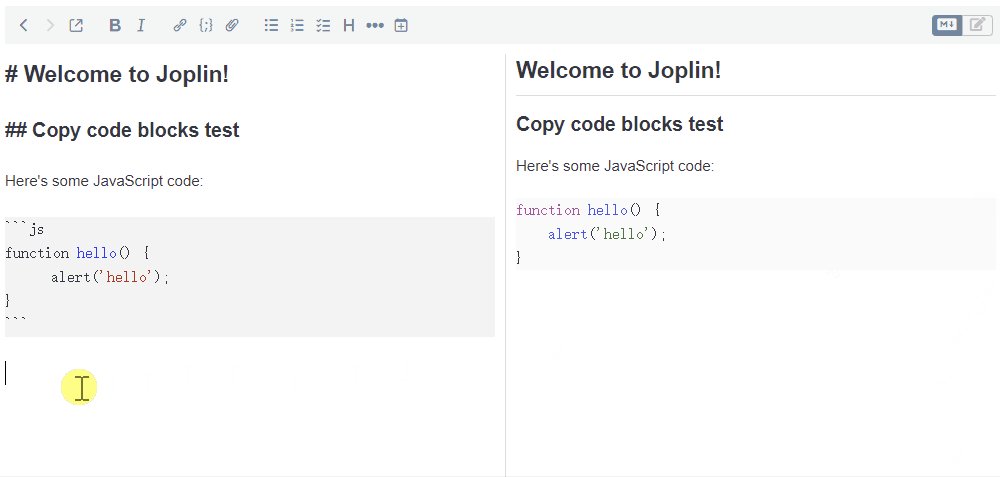
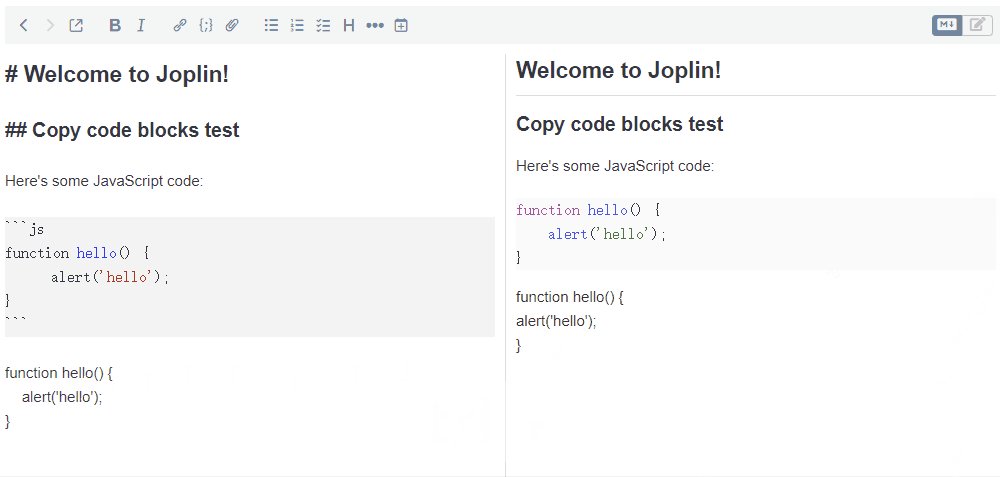
## Preview

## Installation
### Automatic
1. Open [Joplin](https://joplinapp.org/), go to **Tools > Options > Plugins**.
2. Search for `Copy Code Blocks`.
3. Install this plugin.
4. Finally, restart the application.
### Manual
1. Go to the [Releases](https://github.com/LightAPIs/joplin-copy-code-blocks/releases/latest) to download the plugin package `zip` file and unzip it.
2. Open [Joplin](https://joplinapp.org/), go to **Tools > Options > Plugins**.
3. Click **Manage your plugins > Install from file**, select the previously unzipped `jpl` file.
4. Finally, restart the application.
## Building
The plugin is built using Webpack, which creates the compiled code in `/dist`. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run `npm run dist`.
## License
[MIT](./LICENSE) license