https://github.com/Lobstrco/stellar-identicon-js
Javascript tool to generate identicons for Stellar wallets - unique icons, generated based on the wallet public key
https://github.com/Lobstrco/stellar-identicon-js
cryptocurrency identicons stellar stellar-network unique-icons
Last synced: 4 months ago
JSON representation
Javascript tool to generate identicons for Stellar wallets - unique icons, generated based on the wallet public key
- Host: GitHub
- URL: https://github.com/Lobstrco/stellar-identicon-js
- Owner: Lobstrco
- License: apache-2.0
- Created: 2019-08-12T15:54:20.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T10:42:16.000Z (over 2 years ago)
- Last Synced: 2025-02-12T04:58:39.277Z (5 months ago)
- Topics: cryptocurrency, identicons, stellar, stellar-network, unique-icons
- Language: JavaScript
- Homepage: https://id.lobstr.co/GCCD6AJOYZCUAQLX32ZJF2MKFFAUJ53PVCFQI3RHWKL3V47QYE2BNAUT.png
- Size: 1.68 MB
- Stars: 20
- Watchers: 4
- Forks: 5
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## Stellar Identicon Generator (Javascript)
Tool to generate identicons for Stellar wallets - unique icons, generated based on the wallet public key.
Here's a set of identicons generated for random Stellar accounts:

See also the Python version of the same generator here: https://github.com/Lobstrco/stellar-identicon-py
With the default settings, both will produce the same identicon image for any Stellar account address.
## Usage
```
import createStellarIdenticon from 'stellar-identicon-js';
const canvas = createStellarIdenticon('GBIDGDSVQXAHGZNOETS7ADUMWCDSQJU4R53EZRK6ONP3BA42UJL5PAHR');
const renderedIcon = canvas.toDataURL() // create data URI containing a generated icon in PNG format
```
## Demo
- Install npm dependecies
```
npm install
```
- Build library
```
npm run build
```
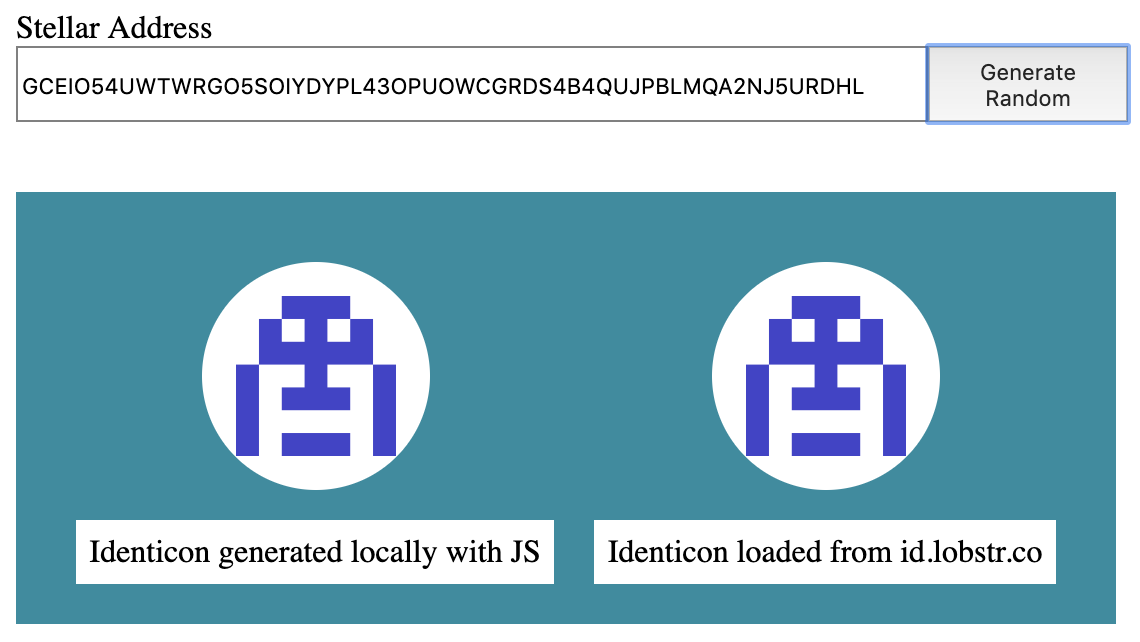
And open the `demo/index.html` in the browser to see the usage example.
The demo shows how to use the library to generate identicon and confirms that it's compatible with the Python implementation of the generator:

## Web API
You can also use a web service provided by LOBSTR to integrate identicons inside your app: https://id.lobstr.co
Let's say your Stellar address is: `GBIDGDSVQXAHGZNOETS7ADUMWCDSQJU4R53EZRK6ONP3BA42UJL5PAHR`
This is how you can get the identicon:
https://id.lobstr.co/GBIDGDSVQXAHGZNOETS7ADUMWCDSQJU4R53EZRK6ONP3BA42UJL5PAHR.png
This web service (id.lobstr.co) uses [stellar-identicon-py](https://github.com/Lobstrco/stellar-identicon-py) and saves the resulting identicons using Cloudfront.
So each identicon is generated only once, then saved and served fast through AWS Cloudfront CDN for fast delivery and high availability.
Identicons are served as 210x210 square images in PNG format, <1KB in size, which should work for most usecases.