https://github.com/Loopple/loopple
Template Builder for Modern Websites & Dashboards
https://github.com/Loopple/loopple
admin-dashboard bootstrap bootstrap4 bootstrap5 chakra-ui chakraui dashboard drag-and-drop low-code reactjs tailwind tailwindcss template-builder website-builder
Last synced: 7 months ago
JSON representation
Template Builder for Modern Websites & Dashboards
- Host: GitHub
- URL: https://github.com/Loopple/loopple
- Owner: Loopple
- Created: 2021-04-04T10:06:27.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-02-15T17:49:46.000Z (over 1 year ago)
- Last Synced: 2025-03-24T06:53:15.763Z (7 months ago)
- Topics: admin-dashboard, bootstrap, bootstrap4, bootstrap5, chakra-ui, chakraui, dashboard, drag-and-drop, low-code, reactjs, tailwind, tailwindcss, template-builder, website-builder
- Homepage: https://www.loopple.com
- Size: 21.5 KB
- Stars: 248
- Watchers: 4
- Forks: 9
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
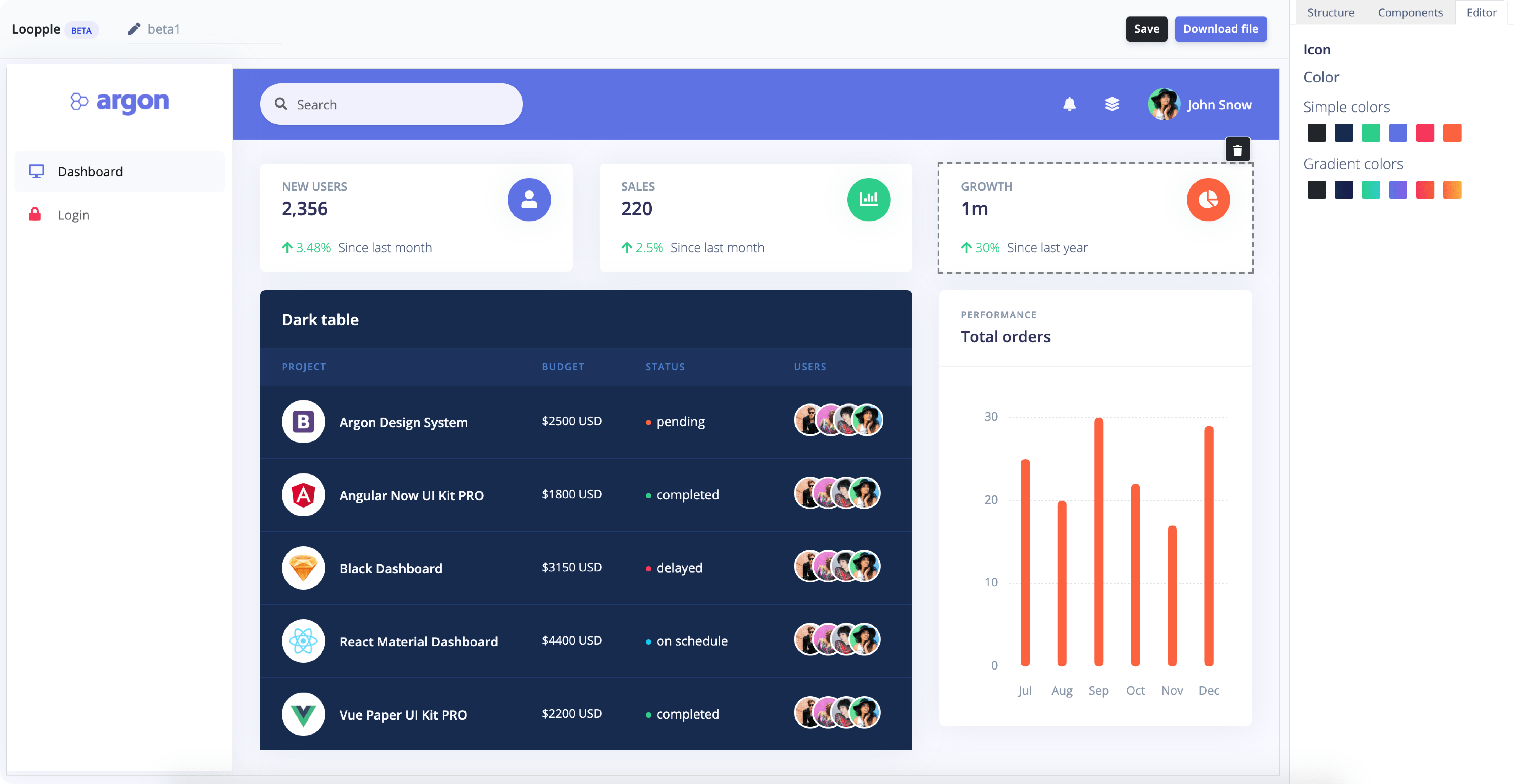
# Loopple - Template Builder for Modern Websites & Dashboards
Loopple helps you build dashboards and website templates faster, significantly cutting down your development time. Our platform empowers you to create templates using popular frameworks such as Bootstrap, Tailwind CSS, and Chakra UI, allowing for even greater flexibility and customization.

## Links
- [Loopple Website](https://www.loopple.com/)
- [Loopple Blog](https://www.loopple.com/blog)
### Dashboard Builder
- [Asteria Builder](https://www.loopple.com/theme/asteria-dashboard)
- [Argon Builder](https://www.loopple.com/theme/argon-dashboard)
- [Soft UI Builder](https://www.loopple.com/theme/soft-ui-dashboard)
- [AdminKit Builder](https://www.loopple.com/theme/adminkit)
- [Chakra UI Dashboard Builder](https://www.loopple.com/theme/chakra-ui-dashboard)
### Landing Page Builder
- [Landing Page and Website Builder](https://www.loopple.com/website-builder)
- [Soft UI Design System](https://www.loopple.com/theme/soft-ui-design-system)
- [Motion Landing Library](https://www.loopple.com/theme/motion-landing-library)
### Tailwind Builder
- [Tailwind Builder](https://www.loopple.com/tailwind)
- [Soft UI Dashboard Tailwind](https://www.loopple.com/theme/soft-ui-dashboard-tailwind)
- [Riva Dashboard Tailwind](https://www.loopple.com/theme/riva-dashboard-tailwind)
- [Motion Landig Library Tailwind](https://www.loopple.com/theme/motion-landing-library)
### React Builder
- [React Builder](https://www.loopple.com/react)
- [Chakra UI Dashboard](https://www.loopple.com/theme/chakra-ui-dashboard)
- [Motion Landing Library React](https://www.loopple.com/theme/motion-landing-library-react)
## Components
- [Discover All Loopple Components](https://www.loopple.com/components)
## Templates
- [Responsive Website Templates](https://www.loopple.com/templates)
## Samples
- [Wallet Dashboard](https://www.loopple.com/product/wallet-dashboard-argon-dashboard)
- [Profile Dashboard](https://www.loopple.com/product/profile-dashboard-argon-dashboard)
- [E-Commerce Dashboard](https://www.loopple.com/product/ecommerce-dashboard-argon-dashboard)
## How it works
- https://www.youtube.com/watch?v=QQ9uDBK1OqE
## Contact
- [Discord](https://discord.gg/mU7wgc3tRN)
- [Website](https://www.loopple.com/contact)