https://github.com/MadeWithCards/AdaptiveCardsStudio
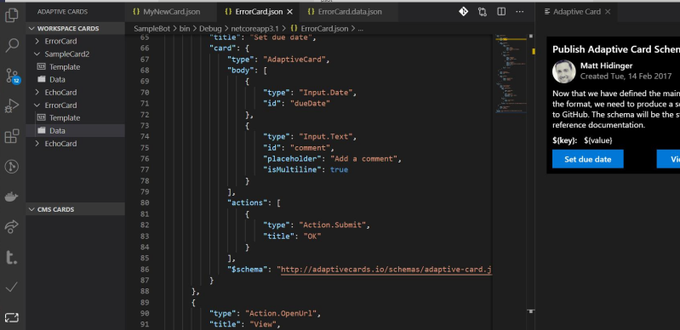
Visual Studio Code Extension to help create AdaptiveCards. The extension not only allows you to see the card you're working on but also comes with nice snippets and helpfull utilities.
https://github.com/MadeWithCards/AdaptiveCardsStudio
adaptive-cards authoring-cards snippets visual-studio
Last synced: 14 days ago
JSON representation
Visual Studio Code Extension to help create AdaptiveCards. The extension not only allows you to see the card you're working on but also comes with nice snippets and helpfull utilities.
- Host: GitHub
- URL: https://github.com/MadeWithCards/AdaptiveCardsStudio
- Owner: MadeWithCards
- License: gpl-3.0
- Created: 2020-07-14T22:05:03.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-06-25T14:32:32.000Z (almost 2 years ago)
- Last Synced: 2025-04-24T06:59:09.599Z (24 days ago)
- Topics: adaptive-cards, authoring-cards, snippets, visual-studio
- Language: CSS
- Homepage: https://marketplace.visualstudio.com/items?itemName=madewithcardsio.adaptivecardsstudiobeta
- Size: 7.82 MB
- Stars: 32
- Watchers: 4
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/funding.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-adaptive-cards - Adaptive Cards Studio - Visual Studio Code Extension to help create AdaptiveCards. (Uncategorized / Uncategorized)
README


[](https://github.com/sponsors/DeeJayTC)

🎥 [Watch the introduction Video on Youtube ](https://www.youtube.com/watch?v=pMoy1peu81Q)
## Features
With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data.
## Support the development
I'll never ask for anything, the page and extension will always be free.
However, if you value my work and want to give back, just go to my sponsor page and support me! Much appreciated!
[](https://github.com/sponsors/DeeJayTC)
## Extension Settings
To use the Extension you must configure it first!
This extension contributes the following settings:
- `acstudio.defaultHostConfig` : The HostConfig to be used when rendering cards
## Usage
Open the Adaptive Cards Panel and select a card.... thats all you have to do :)
## Testing Cards
Login to your M365 account, click the outlook icon to send the card to yourself by email.
## Snippets
The Extension comes with various snippets to make authoring cards even easier. Just press ctrl+space anywhere in the AdaptiveCard Json
Snippets for Adaptive Cards Elements:
- `ac-txt` : TextBlock with minimum properties
- `ac-txtfull` : TextBlock with all properties
- `ac-col3` : Columnset with 3 columns
- `ac-col2` : Columnset with 2 columns
- `ac-fctset` : Factset
- `ac-ctr` : Container
- `ac-img` : Image
Snippets for Adaptive Card Samples:
- `ac-empty` : A new, blank AdaptiveCard
- `ac-activityUpdate` : Adaptive Cards Activity Update Sample
- `ac-expenseReport` : Adaptive Cards Expense Report Sample
- `ac-inputForm` : Adaptive Cards Input Form Sample
## SampleData
When editing templates its a tremendous help to have sample data available. The Extension lets you create and store sample data for your templates easily.
## Sample Cards
In the Sample Cards category you can download all cards from the MadeWithCards.io gallery, you can use theese cards freely as a starting point. Just select a card, add a name how you want to store it and thats it!