https://github.com/MalcolmMielle/Semantic-Highlighting
Brings KDevelop and Pycharm semantic highlighting to VS Code.
https://github.com/MalcolmMielle/Semantic-Highlighting
highlight highlighting kdevelop semantic visual-studio-code vscode vscode-extension
Last synced: 6 months ago
JSON representation
Brings KDevelop and Pycharm semantic highlighting to VS Code.
- Host: GitHub
- URL: https://github.com/MalcolmMielle/Semantic-Highlighting
- Owner: MalcolmMielle
- License: gpl-3.0
- Created: 2021-10-05T15:24:32.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2023-09-10T03:40:23.000Z (about 2 years ago)
- Last Synced: 2025-04-07T14:07:10.663Z (6 months ago)
- Topics: highlight, highlighting, kdevelop, semantic, visual-studio-code, vscode, vscode-extension
- Language: TypeScript
- Homepage:
- Size: 333 KB
- Stars: 14
- Watchers: 1
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Semantic Highlights
  

[](#contributors-)
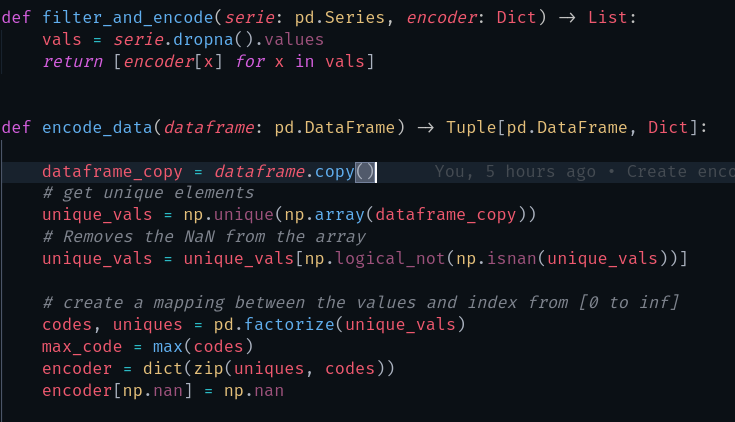
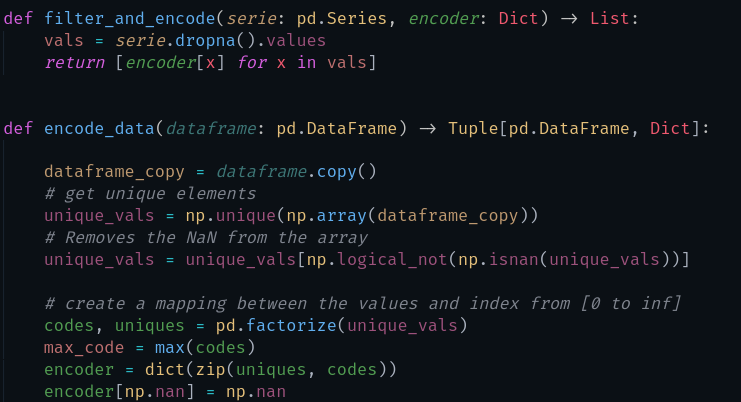
Colorizes each variable with their individual color.
Works with *any language* that has semantic tokens.
Color used for the variables can be customized in the settings.
The extension can be toggled on/off be using the command "Toggle semantic highlighting" (needs a modification of the file to trigger).
## Features
Before:

After:

## How to contribute
Please submit Issues or PR.
Help is always welcomed!
Icon from [Freepik](https://www.freepik.com/)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Malcolm Mielle
💻

Guillaume Racicot
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!