https://github.com/MarioIannotta/ShyView
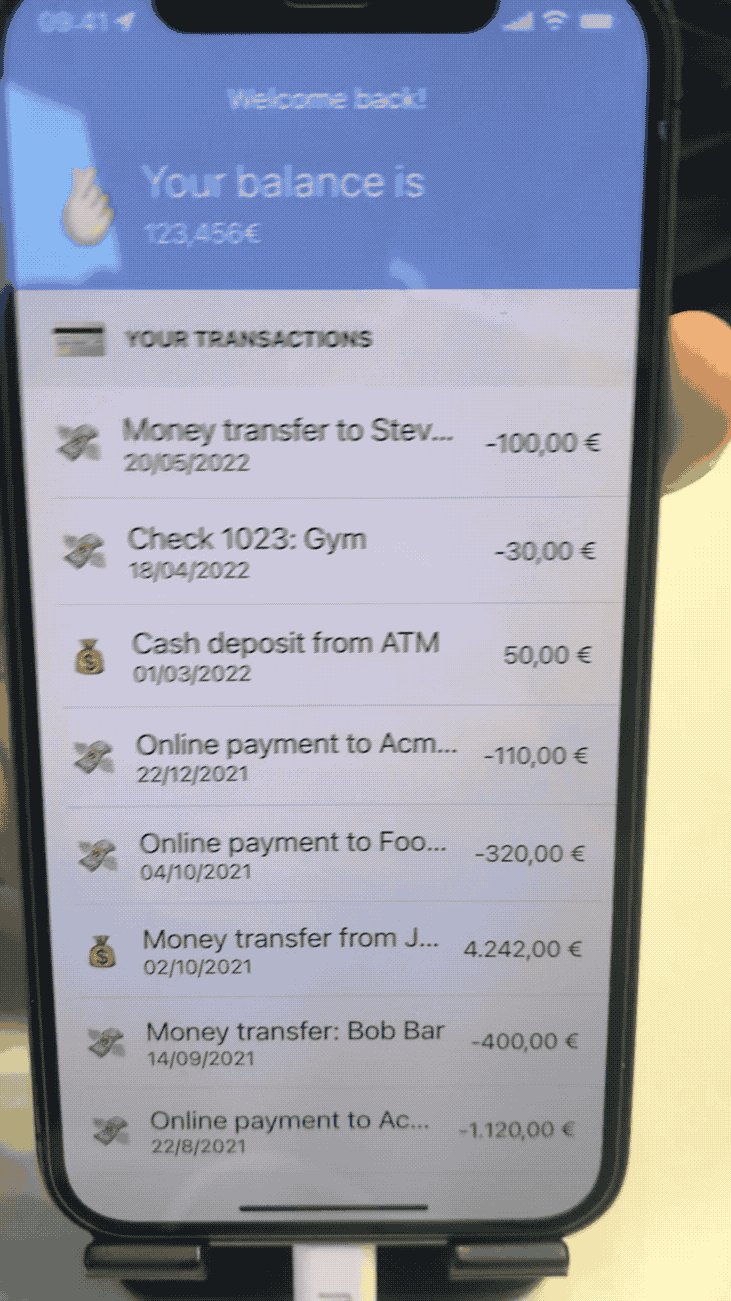
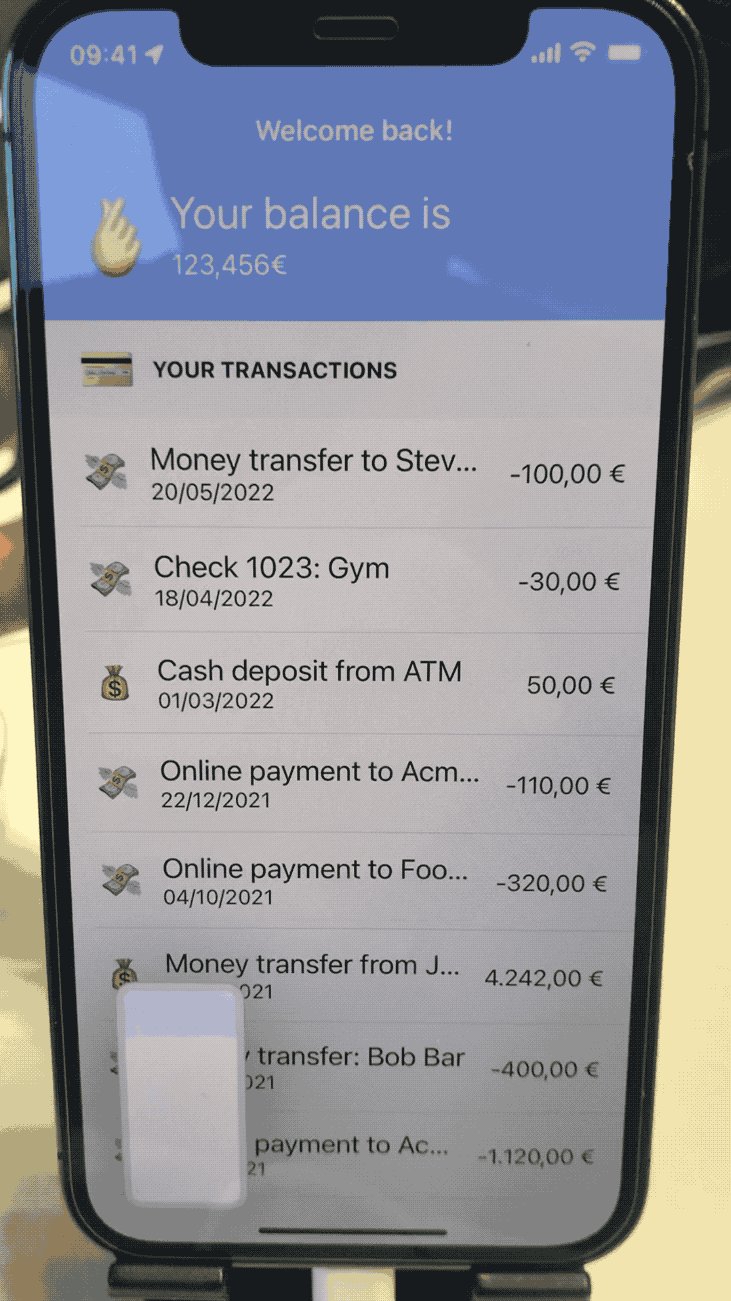
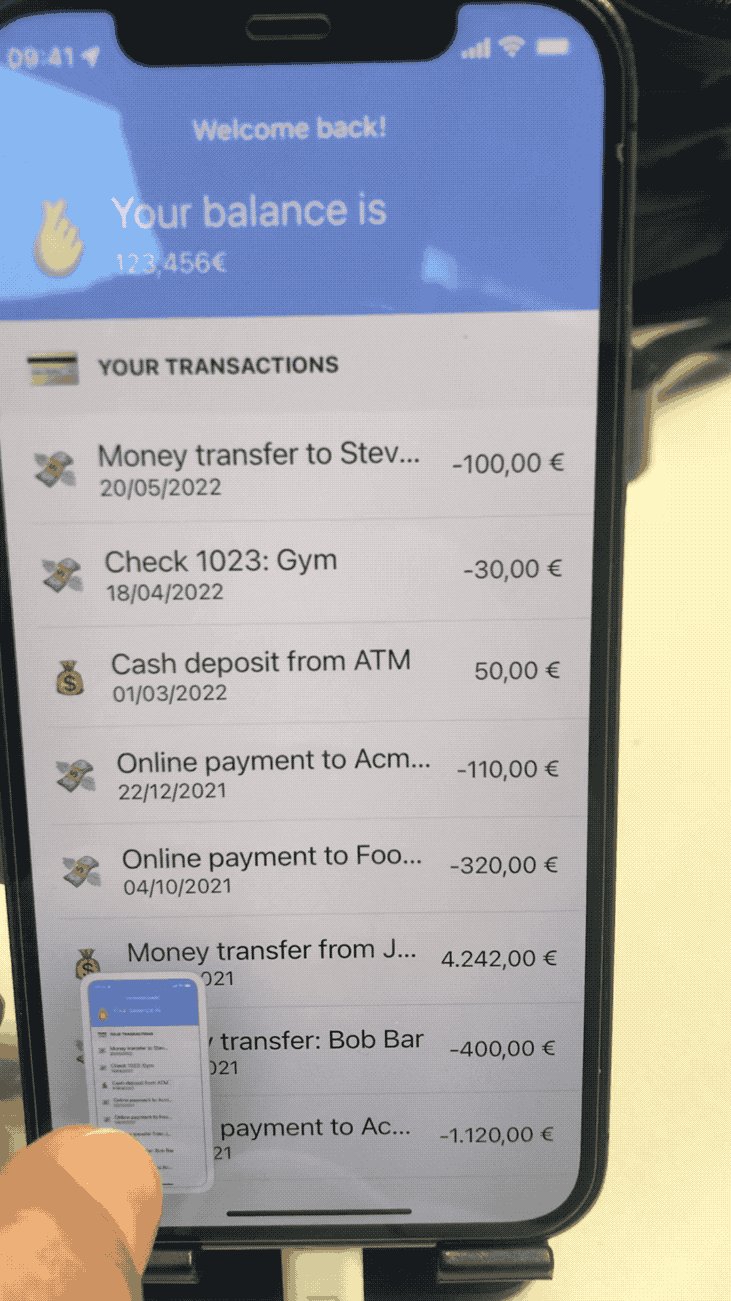
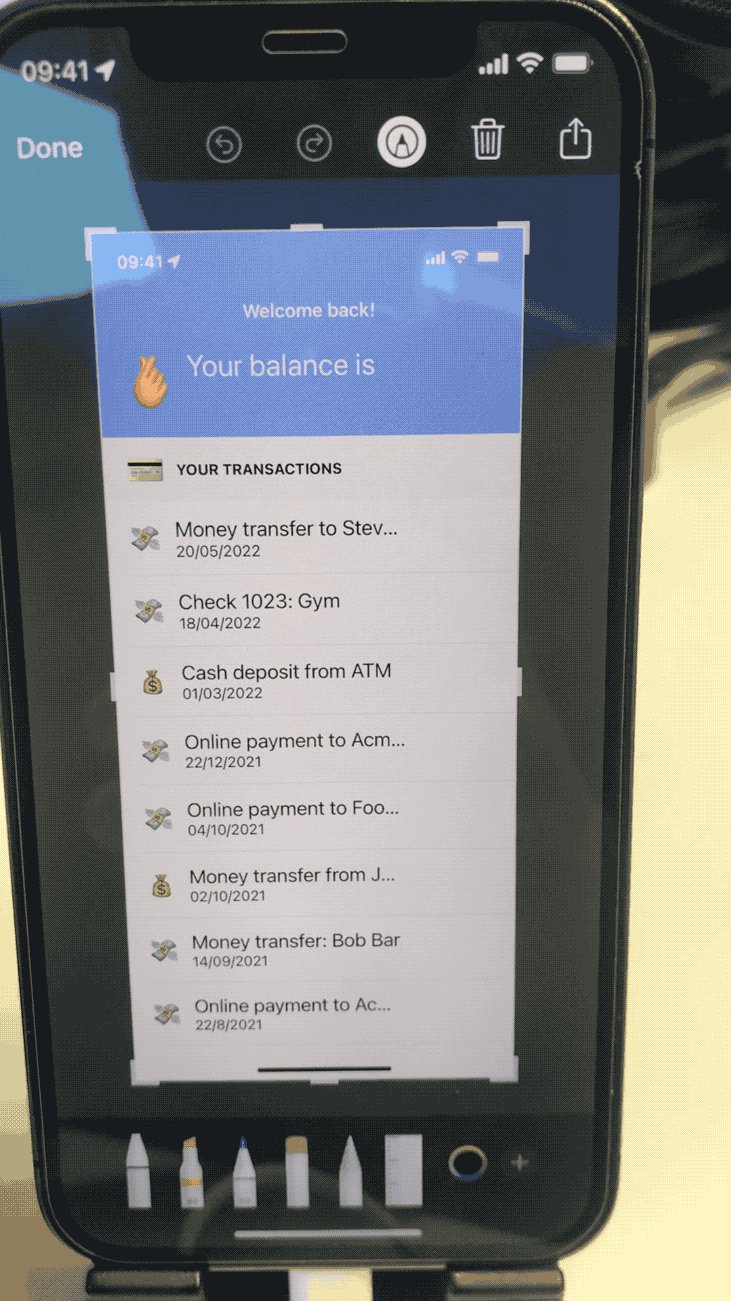
A UI component that avoids screenshots and recordings
https://github.com/MarioIannotta/ShyView
Last synced: 8 months ago
JSON representation
A UI component that avoids screenshots and recordings
- Host: GitHub
- URL: https://github.com/MarioIannotta/ShyView
- Owner: MarioIannotta
- License: mit
- Created: 2022-04-21T19:44:23.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-12-27T12:33:47.000Z (almost 2 years ago)
- Last Synced: 2025-03-17T11:11:24.942Z (8 months ago)
- Language: Swift
- Homepage:
- Size: 6.56 MB
- Stars: 195
- Watchers: 6
- Forks: 9
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - ShyView
README

# ShyView
[](https://swift.org/download/) [](https://cocoapods.org/pods/ShyView) [](https://cocoapods.org/pods/ShyView) [](https://cocoapods.org/pods/ShyView)

## Installation
ShyView is available through SwiftPM.
### SwiftPM
Add the package to your dependencies
```swift
.package(
name: "ShyView",
url: "https://github.com/MarioIannotta/ShyView.git",
.upToNextMinor("0.2.0")
)
```
Add package product to your targets
```swift
.product(
name: "ShyView",
package: "ShyView"
)
```
### Pods
ShyView is available through [CocoaPods](https://cocoapods.org). To install it, simply add the following line to your Podfile:
```ruby
pod 'ShyView'
```
## Usage
Simply Wrap the view you want not to be screenshotted (or recorded) in a `ShyView`.
```swift
let topSecretLabel = UILabel()
topSecretLabel.text = "4, 8, 15, 16, 23, 42"
let shyView = ShyView(topSecretLabel)
view.addSubview(topSecretLabel)
// Configure layout for topSecretLabel
```
There is also a helper for the implicit content protection
```swift
let topSecretLabel = UILabel()
topSecretLabel.text = "4, 8, 15, 16, 23, 42"
view.addSubview(topSecretLabel.privacySensitive())
// Configure layout for topSecretLabel
```
Or use `ShyView` as a container for some custom content
```swift
let topSecretLabel = UILabel()
topSecretLabel.text = "4, 8, 15, 16, 23, 42"
let shyView = ShyView()
view.addSubview(shyView)
shyView.contentView.addSubview(topSecretLabel)
// Configure layout for shyView, topSecretLabel
// and any other added views independently
```
## Disclaimer
This component, is build upon a UITextField "hack, use it at your own risk.
## License
ShyView is available under the MIT license. See the [LICENSE](./LICENSE) file for more info.
## Author
[@MarioIannotta](https://twitter.com/marioiannotta), info@marioiannotta.com