https://github.com/MarkerHub/vueblog
一个前后端分离的简单博客案例,适合刚入门vue,学前后端分离的童鞋!
https://github.com/MarkerHub/vueblog
Last synced: 8 months ago
JSON representation
一个前后端分离的简单博客案例,适合刚入门vue,学前后端分离的童鞋!
- Host: GitHub
- URL: https://github.com/MarkerHub/vueblog
- Owner: MarkerHub
- License: apache-2.0
- Created: 2020-05-14T01:53:49.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T06:00:09.000Z (almost 3 years ago)
- Last Synced: 2025-03-30T23:07:27.780Z (8 months ago)
- Language: Java
- Homepage: https://www.bilibili.com/video/BV1PQ4y1P7hZ/
- Size: 952 KB
- Stars: 3,008
- Watchers: 30
- Forks: 1,119
- Open Issues: 36
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Awesome-GitHub-Repo - vueblog - 前后端分离的博客项目项目,适合没有前后端分离开发经验的朋友。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA%3D%3D&chksm=f9a2260eced5af18b68238a82d54f1733d1d02b3f3ea2a018d880415ade8827ef8a65407af8e&idx=1&mid=2247497159&scene=21&sn=16a7d87fc81ce88672f8d0c2993c1d56#wechat_redirect) (实战项目 / 前后端分离项目)
README
> **项目:vueblog**
>
> **公众号:MarkerHub**
### 介绍
一个基于SpringBoot + Vue开发的前后端分离博客项目,带有超级详细开发文档和讲解视频。还未接触过vue开发,或者前后端分离的同学,学起来哈。别忘了给vueblog一个star!感谢
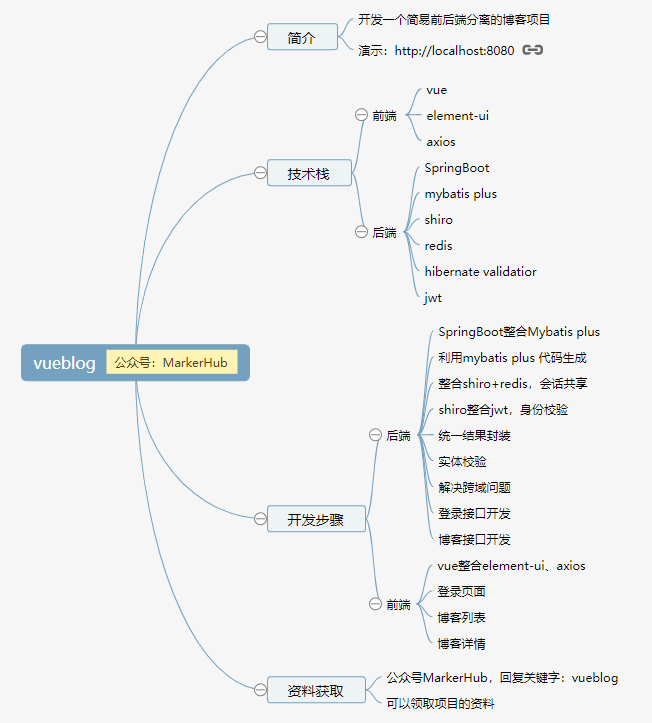
### 技术栈:

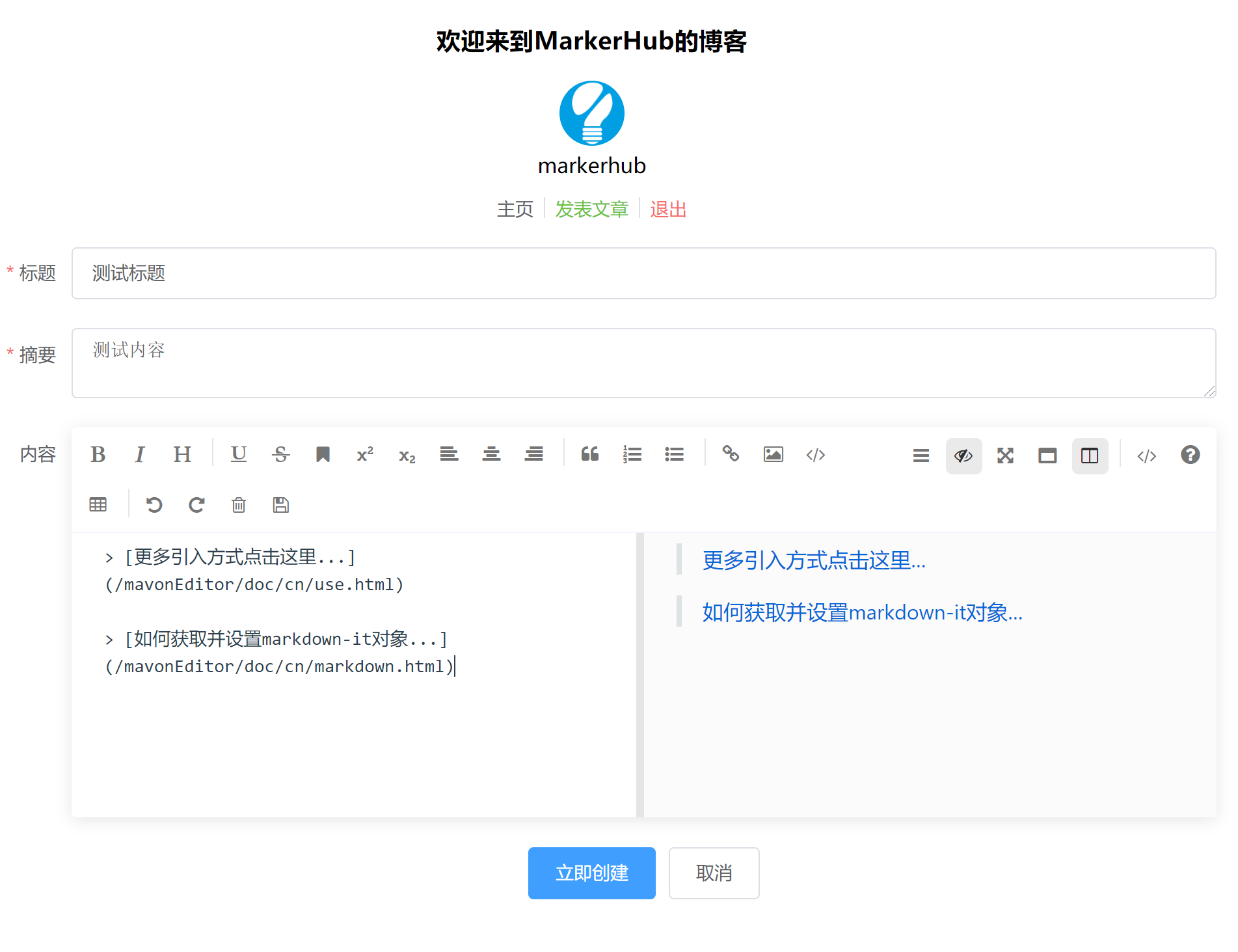
### 项目效果:


### 项目文档:
开发文档:https://juejin.im/post/5ecfca676fb9a04793456fb8
vue入门视频:https://www.bilibili.com/video/BV125411W73W/
**vueblog讲解视频:** https://www.bilibili.com/video/BV1PQ4y1P7hZ/
关注我的B站,后续陆续还有
* 前后端分离类百度搜索引擎项目
* 即时聊天等项目
等项目分享出来哈!
**更多项目请关注公众号:MarkerHub**
