https://github.com/MarsadMaqsood/stylish_bottom_bar
A stylish bottom navigation bar for flutter.
https://github.com/MarsadMaqsood/stylish_bottom_bar
android animated-bottom-tabs animated-navigation bottom-bar bottom-navigation bubble-navigation dart flutter flutter-bottom-navigation flutter-package ios stylish-bottom-bar
Last synced: about 2 months ago
JSON representation
A stylish bottom navigation bar for flutter.
- Host: GitHub
- URL: https://github.com/MarsadMaqsood/stylish_bottom_bar
- Owner: MarsadMaqsood
- License: mit
- Created: 2021-09-04T06:00:46.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-03-23T18:31:21.000Z (about 2 months ago)
- Last Synced: 2025-03-23T19:27:38.020Z (about 2 months ago)
- Topics: android, animated-bottom-tabs, animated-navigation, bottom-bar, bottom-navigation, bubble-navigation, dart, flutter, flutter-bottom-navigation, flutter-package, ios, stylish-bottom-bar
- Language: Dart
- Homepage:
- Size: 8.05 MB
- Stars: 36
- Watchers: 3
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/MarsadMaqsood) [](https://pub.dev/packages/stylish_bottom_bar) [](https://pub.dev/packages/stylish_bottom_bar/install)
A collection of stylish bottom navigation bars like animated bottom bar and bubble bottom bar for flutter.
## Table of contents
- [Installing](#installing)
- [How To Use](#how_to_use)
- [Showcase](#showcase)
- [Migrate to 1.0.0](#migrate)
- [Example](#example)
dependencies:
stylish_bottom_bar: ^1.1.1
## ⚡ Import
```dart
import 'package:stylish_bottom_bar/stylish_bottom_bar.dart';
```
## 📙 How To Use
```dart
items:
option:
backgroundColor:
elevation:
currentIndex:
iconSize:
padding:
inkEffect:
inkColor:
onTap:
opacity:
borderRadius:
fabLocation:
hasNotch:
barAnimation:
barStyle:
unselectedIconColor:
bubbleFillStyle:
iconStyle:
selectedIcon:
dotStyle:
```
## Properties
```dart
items → List
option → AnimatedBarOptions
option → BubbleBarOptions
option → DotBarOptions
backgroundColor → Color
elevation → double
currentIndex → int
iconSize → double
padding → EdgeInsets
inkEffect → bool
inkColor → Color
onTap → Function(int)
opacity → double
borderRadius → BorderRadius
fabLocation → StylishBarFabLocation
hasNotch → bool
barAnimation → BarAnimation
barStyle → BubbleBarStyle
unselectedIconColor → Color
bubbleFillStyle → BubbleFillStyle
iconStyle → IconStyle
dotStyle → DotStyle
```
### BarStyle
```dart
BubbleBarStyle.vertical
BubbleBarStyle.horizotnal
```
### BubbleFillStyle
```dart
BubbleFillStyle.fill
BubbleFillStyle.outlined
```
### FabLocation
```dart
StylishBarFabLocation.center
StylishBarFabLocation.end
```
### BarAnimation
```dart
BarAnimation.fade
BarAnimation.blink
BarAnimation.transform3D
BarAnimation.liquid
BarAnimation.drop
```
### IconStyle
```dart
IconStyle.Default
IconStyle.simple
IconStyle.animated
```
### DotStyle
```dart
DotStyle.circle
DotStyle.tile
```
### NotchStyle
```dart
NotchStyle.circle
NotchStyle.square
NotchStyle.themeDefault
```
### Event
```dart
onTap: (index){
}
```
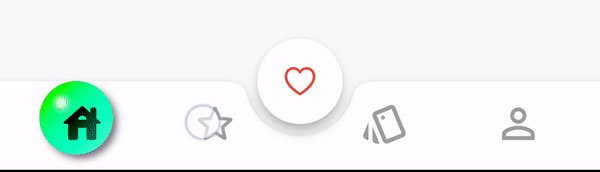
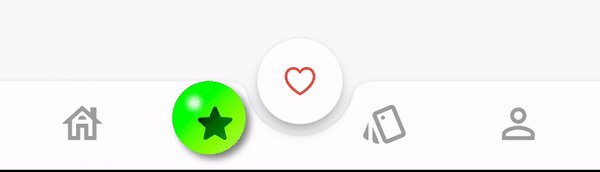
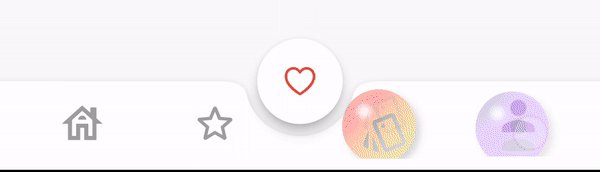
**AnimatedNavigationBar**
`IconStyle.Default`



---
`IconStyle.simple`

---
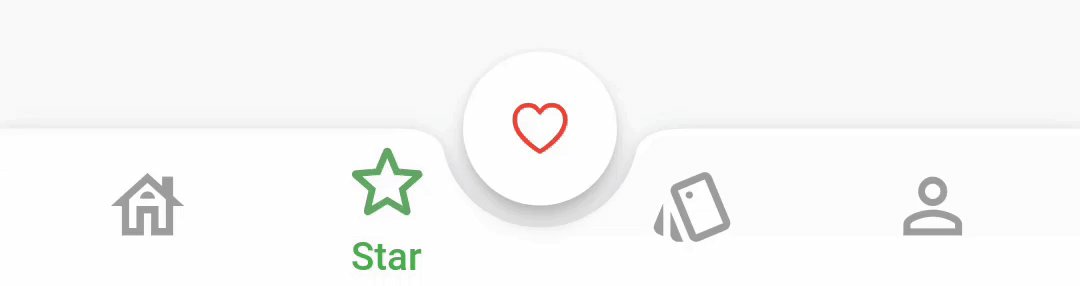
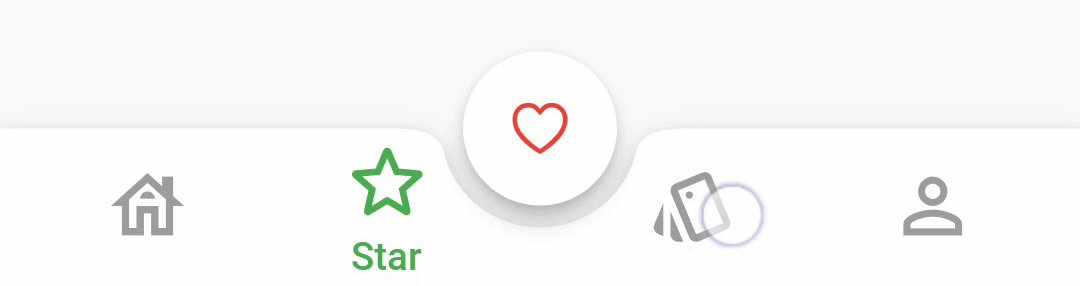
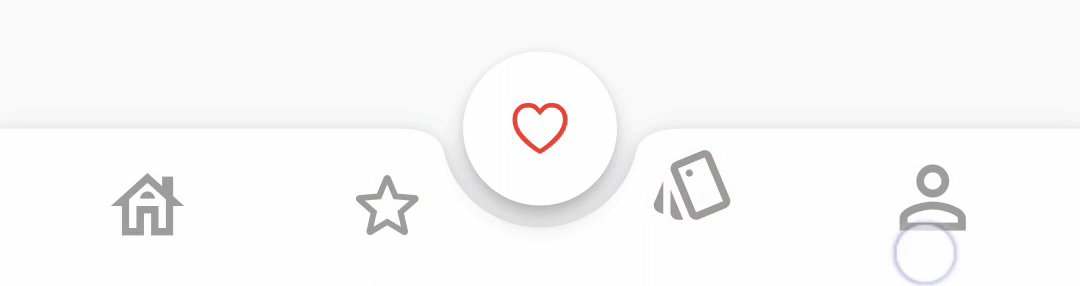
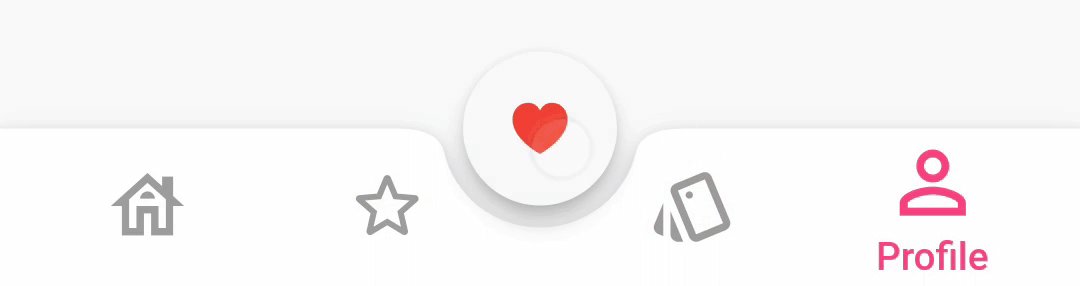
`IconStyle.animated`



---
`BarAnimation.fade`


---
`BarAnimation.blink`

---
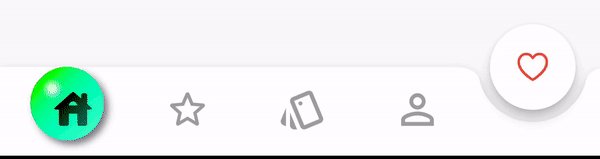
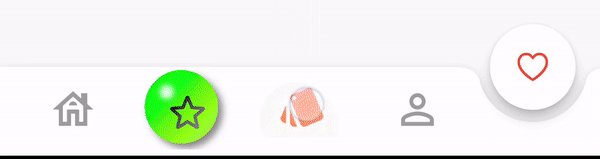
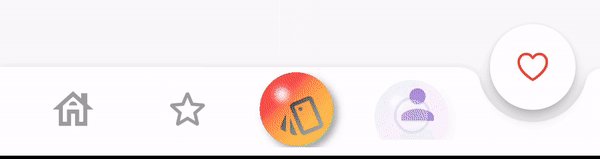
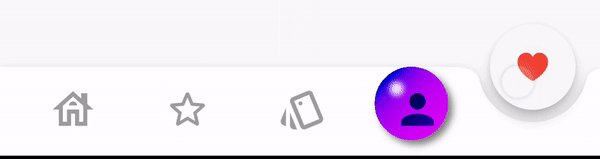
`BarAnimation.liquid`


---
`BarAnimation.drop`



---
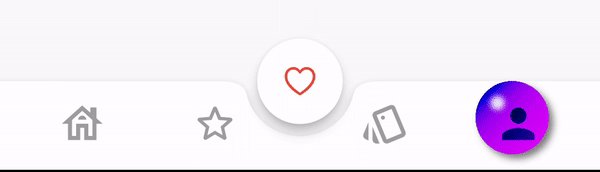
**DotNavigationBar**
`DotStyle.circle`


---
`DotStyle.tile`


**BubbleNavigationBar**
`BubbleBarStyle.horizotnal`


`BubbleFillStyle.outlined`


`BubbleBarStyle.vertical`

`BubbleFillStyle.outlined`


`List items` is changed to `List items`
From version **1.0.0** `option:` `AnimatedBarOptions` and `BubbleBarOptions` will be used to change the bar items type and properties.
```dart
StylishBottomBar(
// option: AnimatedBarOptions(
// iconSize: 32,
// barAnimation: BarAnimation.liquid,
// iconStyle: IconStyle.animated,
// opacity: 0.3,
// ),
// option: BubbleBarOptions(
// barStyle: BubbleBarStyle.horizotnal,
// // barStyle: BubbleBarStyle.vertical,
// bubbleFillStyle: BubbleFillStyle.fill,
// // bubbleFillStyle: BubbleFillStyle.outlined,
// opacity: 0.3,
// ),
option: DotBarOptions(
dotStyle: DotStyle.tile,
gradient: const LinearGradient(
colors: [
Colors.deepPurple,
Colors.pink,
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
items: [
BottomBarItem(
icon: const Icon(Icons.abc),
title: const Text('Abc'),
backgroundColor: Colors.red,
selectedIcon: const Icon(Icons.read_more),
),
BottomBarItem(
icon: const Icon(Icons.safety_divider),
title: const Text('Safety'),
backgroundColor: Colors.orange,
),
BottomBarItem(
icon: const Icon(Icons.cabin),
title: const Text('Cabin'),
backgroundColor: Colors.purple,
),
],
fabLocation: StylishBarFabLocation.end,
hasNotch: true,
currentIndex: selected,
onTap: (index) {
setState(() {
selected = index;
controller.jumpToPage(index);
});
},
)
```
Contributions and pull requests are welcome! We value your input and appreciate any improvements or suggestions you can provide. Feel free to submit a pull request with your changes. Don't forget to star the repository if you find it useful. Thank you for your collaboration!