https://github.com/MartinRGB/Replace-iOS
Simply Implement Zee Young's animation
https://github.com/MartinRGB/Replace-iOS
Last synced: 6 months ago
JSON representation
Simply Implement Zee Young's animation
- Host: GitHub
- URL: https://github.com/MartinRGB/Replace-iOS
- Owner: MartinRGB
- Created: 2015-06-04T19:08:04.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-12-19T15:26:06.000Z (almost 10 years ago)
- Last Synced: 2025-04-04T18:41:27.543Z (6 months ago)
- Language: Objective-C
- Size: 9.38 MB
- Stars: 1,080
- Watchers: 27
- Forks: 121
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-animation - Replace-iOS
README
# Replace-iOS
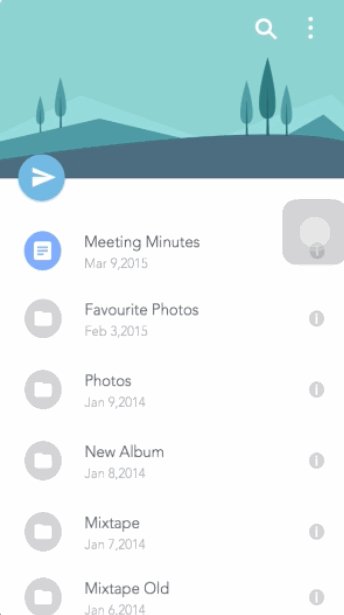
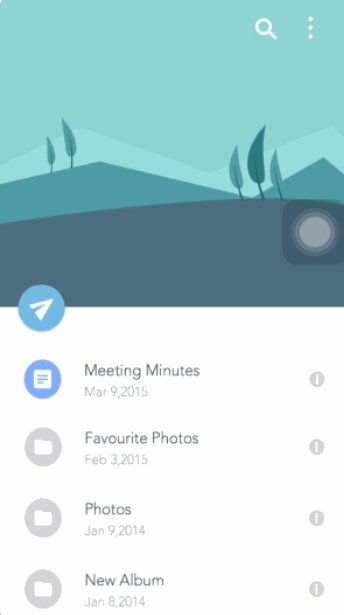
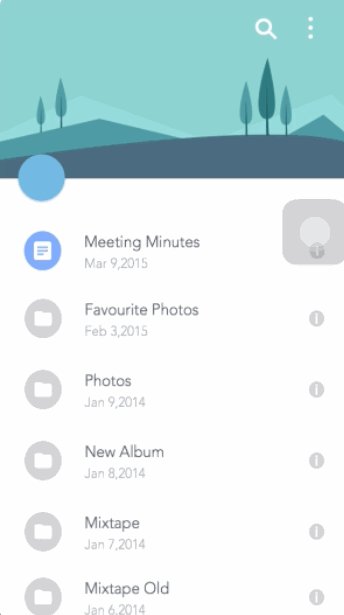
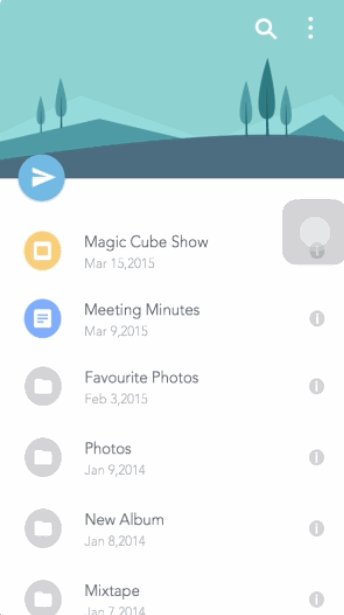
Simply Implement Zee Young's [animation] (https://dribbble.com/shots/2067564-Replace?list=searches&offset=0) ,the effect is not good enough,still needs more work.
Android Implement Can see [race604's version](https://github.com/race604/FlyRefresh)
Web Implement Can see [suez's version](http://codepen.io/suez/pen/oXLroX)
Special Thanks to my teacher [alienjun](https://github.com/alienjun),we discuss how to use Core Image Filter to Distort these trees——[his CIFilter demo](https://github.com/alienjun/CITwirlDistortionDemo).He also teach me how to use PaintCode & Beizier Path
I'm designer,my code skill is not well.What I can do is just do some fake prototype(without data).Welcome for suggest.

this is Origami Prototye

this is what I implement in Xcode