https://github.com/Mermade/reslate
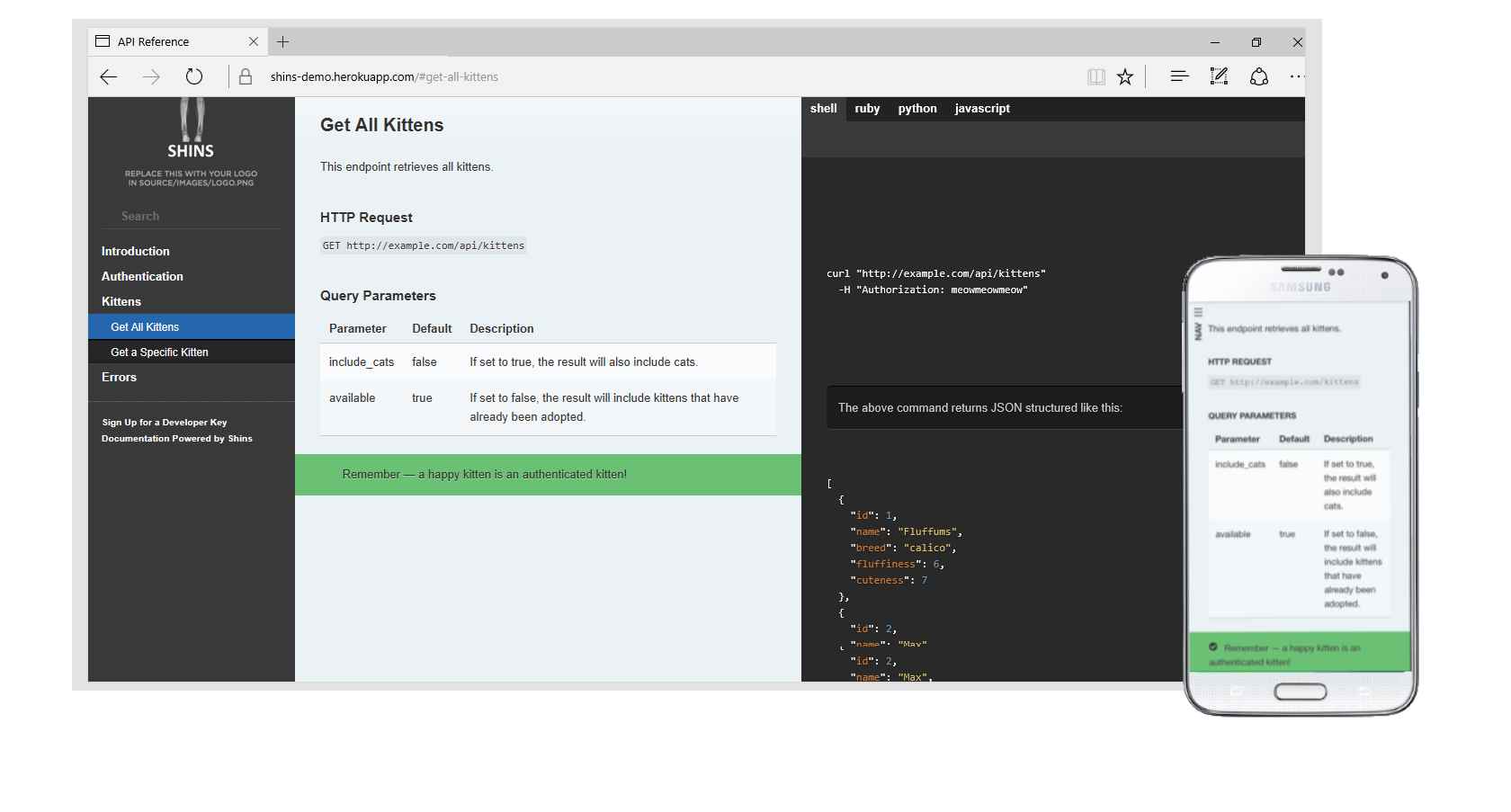
Beautiful static documentation for your API
https://github.com/Mermade/reslate
api api-documentation documentation documentation-generator static-site-generator
Last synced: 10 months ago
JSON representation
Beautiful static documentation for your API
- Host: GitHub
- URL: https://github.com/Mermade/reslate
- Owner: Mermade
- License: apache-2.0
- Created: 2020-08-07T11:54:05.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2022-12-20T01:01:58.000Z (about 3 years ago)
- Last Synced: 2025-03-03T18:51:40.389Z (11 months ago)
- Topics: api, api-documentation, documentation, documentation-generator, static-site-generator
- Language: CSS
- Homepage: https://mermade.github.io/reslate/
- Size: 560 KB
- Stars: 145
- Watchers: 5
- Forks: 43
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Slate v3 POC

Proof-of-concept Slate v3 using [eleventy](https://www.11ty.dev/) as the static site generator.

## Features
* **Out-of-the-box syntax highlighting** for [over 200 languages](https://prismjs.com/#supported-languages), no configuration required.
## Install
Requires an LTS version of Node.js
* Clone the repository
* `npm i`
or
* Create your Node.js project (`npm init`)
* Add `reslate` as a (dev)dependency (`npm i [--save-dev] reslate`)
* `npx reslate init`
## Running
* To build: `npm run build`
* To debug: `npm run debug`
* To serve: `npm run serve` and browse to http://localhost:4567
(If installed as a dependency, use `npx reslate [build|debug|serve]`)
## TODO
* [ ] [Watch](https://www.belter.io/eleventy-sass-workflow/) scss files
* [ ] Option to use lunr server-side / across multiple files [#1006](https://github.com/slatedocs/slate/discussions/1006)
* [ ] GitHub emoji shortcuts (as in Shins), yea or nay?
* [ ] Specify additional CSS includes in header?
## Additional plugin possibilities
* https://www.11ty.dev/docs/config/#transforms-example-minify-html-output