Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/MickaelHrndz/entry
Flutter package that lets you simply animate a widget into a visible state.
https://github.com/MickaelHrndz/entry
animation dart flutter flutter-package flutter-plugin widget
Last synced: 7 days ago
JSON representation
Flutter package that lets you simply animate a widget into a visible state.
- Host: GitHub
- URL: https://github.com/MickaelHrndz/entry
- Owner: MickaelHrndz
- License: mit
- Created: 2021-04-19T23:52:41.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2024-04-15T14:04:21.000Z (7 months ago)
- Last Synced: 2024-05-03T03:23:29.315Z (6 months ago)
- Topics: animation, dart, flutter, flutter-package, flutter-plugin, widget
- Language: C++
- Homepage: https://pub.dev/packages/entry
- Size: 4.02 MB
- Stars: 29
- Watchers: 2
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

Entry
This Flutter package introduces a new widget : `Entry`.
It lets you simply animate a widget into a visible state.
- Don't just display widgets : make them **appear** (and disappear).
- Lightweight and flexible : **one** widget is all you need.
- Wrap a widget with an `Entry.all` and watch it **come to life**.
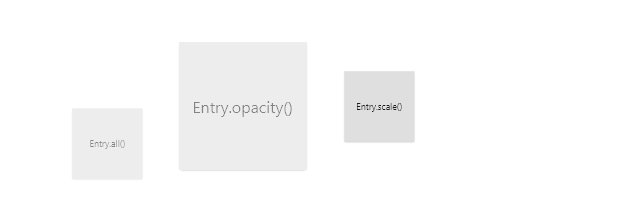
`Entry` animates **opacity**, **scale**, **position** and **angle** concurrently.
You can visualize the `Curves` constants on its [ documentation page](https://api.flutter.dev/flutter/animation/Curves-class.html).
## 🏭 Constructors
### Default
`Entry({key, delay, duration, curve, visible, opacity, scale, xOffset, yOffset, angle, child})`
This constructor is **motionless** by default.
It includes every parameter available in named constructors.
### Named
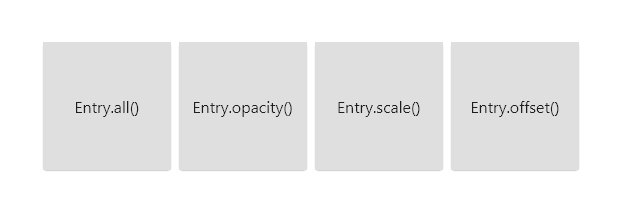
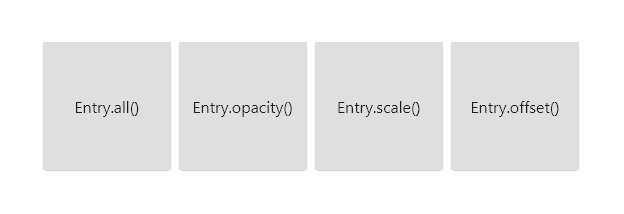
`Entry` has **four** named constructors :
1. `Entry.all({visible, opacity, scale, xOffset, yOffset, angle})`
`.all` makes use of every animation by default, except for `angle` and `xOffset`.
The three others are each dedicated to a single animation :
2. `Entry.opacity({opacity})`
3. `Entry.scale({scale})`
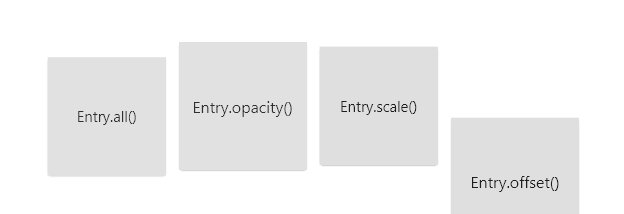
4. `Entry.offset({xOffset, yOffset})`
_The `key`, `delay`, `duration`, `curve`, `visible` and `child` parameters are omitted here._
## 💕 Combining entries
Wrapping an `Entry` with another one works just as you expect it.
By playing with all the parameters, possibilities are endless.
You can copy one of the [examples](https://pub.dev/packages/entry/example) and start from there.
See in action

## 👷 Grid builders
### Fixed crossed-axis count
Using `Entry` with **grid** builders can create a **staggered** effect :
- Wrap the generated child with an `Entry` widget
- Multiply the `delay` value by the `index % crossAxisCount`
In result, the widgets of a same row will appear after each other.
See in action

### Randomization
You can set your delay and/or duration to a random number :
`delay: Duration(milliseconds: random.nextInt(300))`
This makes the entries look more independent from each other.
See in action

# ✊ Motivation
- Animations are key to elevate and refine the user experience.
- By default, all widgets appear instantly. It feels basic, almost webpage-like.
- Flutter doesn't provide a simple way to delay and animate a widget's entry into view.
- Animations overall implies a lot of complexity and boilerplate code.
- I got tired of copying the same file over multiple projects.
# 🙏 Credit
A special thank you to Felix Blaschke for his [simple_animations](https://pub.dev/packages/simple_animations) package. This package literally depends on it.






