https://github.com/Mikhus/canvas-gauges
HTML5 Canvas Gauge. Tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.
https://github.com/Mikhus/canvas-gauges
canvas-gauge gauge html5-canvas javascript linear-gauge radial-gauge
Last synced: 2 months ago
JSON representation
HTML5 Canvas Gauge. Tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.
- Host: GitHub
- URL: https://github.com/Mikhus/canvas-gauges
- Owner: Mikhus
- License: mit
- Created: 2012-05-03T08:57:44.000Z (about 13 years ago)
- Default Branch: master
- Last Pushed: 2023-11-11T10:50:17.000Z (over 1 year ago)
- Last Synced: 2024-10-29T15:34:30.778Z (7 months ago)
- Topics: canvas-gauge, gauge, html5-canvas, javascript, linear-gauge, radial-gauge
- Language: JavaScript
- Homepage: http://canvas-gauges.com/
- Size: 33.1 MB
- Stars: 1,572
- Watchers: 80
- Forks: 396
- Open Issues: 93
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-canvas - canvas-gauges - gauges.com/documentation/examples/)] - HTML5 Canvas Gauge. Tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.   (Libraries / Charts Libraries)
README
# HTML Canvas Gauges v2.1
[](https://travis-ci.org/Mikhus/canvas-gauges)   [](https://rawgit.com/Mikhus/canvas-gauges/master/LICENSE) [](https://repl.it/github/Mikhus/canvas-gauges)
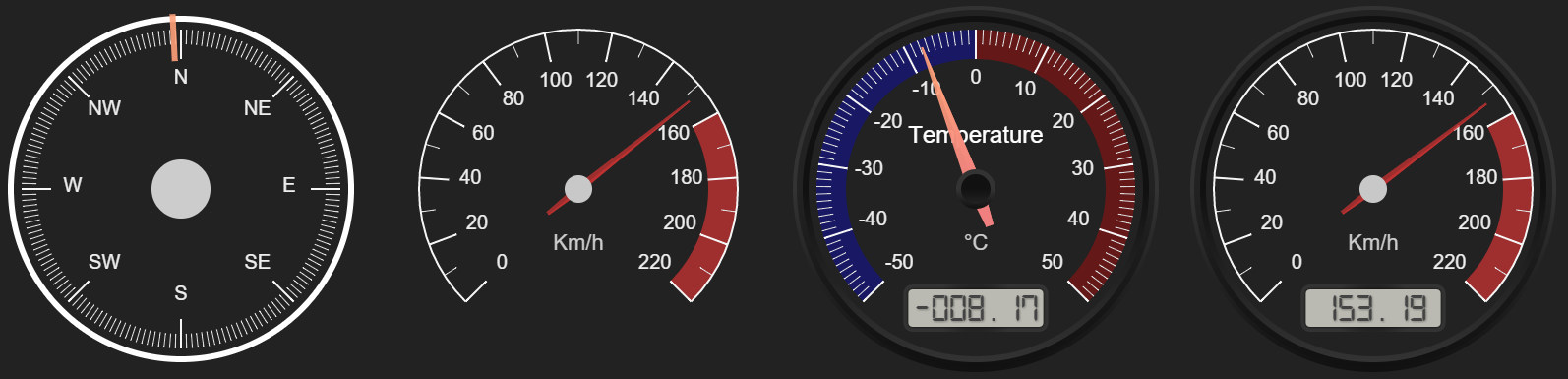
[](https://rawgit.com/Mikhus/canvas-gauges/master/examples/radial-component.html)
- [Installation](#installation)
- [Documentation](#documentation)
- [Add-Ons](#add-ons)
- [Special Thanks](#special-thanks)
- [License](#license)
This is tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas.
No dependencies. Suitable for IoT devices because of minimum code base.
## Installation
Canvas gauges can be simply installed using npm package manager. Depending on your needs there is possibility to install whole gauge library or only that part you really need for your project.
To install the whole library, run:
$ npm install canvas-gauges
If you only need the exact type of the gauge it can be installed using the appropriate npm tag. Currently the following gauges are supported: linear, radial.
To install only linear gauge, run:
$ npm install canvas-gauges@linear
To install only radial gauge, run:
$ npm install canvas-gauges@radial
This strategy useful only if you need to minimize your code base and plan to use ONLY a specific gauge type. If you need to use various gauge types in your project it is recommended to use whole gauge package.
[More...](http://canvas-gauges.com/documentation/user-guide/#installing)
## Documentation
You can find complete docs on the canvas gauges web-site:
* [User Guide](http://canvas-gauges.com/documentation/user-guide/)
* [Developer's Docs](http://canvas-gauges.com/documentation/api/)
* [Examples](http://canvas-gauges.com/documentation/examples/)
## Add-Ons
Here are some third-party libraries which are developed and delivered to use canvas-gauges as components for a different popular frameworks:
- [Angular gauge components](https://github.com/MeetmeLeave/ng-canvas-gauges)
- [VueJs gauge components](https://github.com/vue-bulma/canvas-gauges)
- [React gauge component](https://github.com/1995parham/react-canvas-gauges)
## Special Thanks
[](http://www.lohika.com/)
For supporting development!
[](http://saucelabs.com/)
For testing support!
And to all [contributors](https://github.com/Mikhus/canvas-gauges/graphs/contributors)!
## License
This code is subject to [MIT](https://rawgit.com/Mikhus/canvas-gauges/master/LICENSE) license.