https://github.com/Milad-Akarie/smooth_page_indicator
Flutter Smooth PageView indicators
https://github.com/Milad-Akarie/smooth_page_indicator
Last synced: 8 months ago
JSON representation
Flutter Smooth PageView indicators
- Host: GitHub
- URL: https://github.com/Milad-Akarie/smooth_page_indicator
- Owner: Milad-Akarie
- License: mit
- Created: 2019-12-28T19:35:58.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-02-23T10:55:33.000Z (9 months ago)
- Last Synced: 2025-03-26T11:01:51.288Z (8 months ago)
- Language: Dart
- Size: 4.95 MB
- Stars: 1,307
- Watchers: 9
- Forks: 150
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter - Smooth Page Indicator - Customizable animated page indicator with a set of built-in effects. [Milad Akarie](https://github.com/Milad-Akarie). (Components / UI)
- fucking-awesome-flutter - Smooth Page Indicator - Customizable animated page indicator with a set of built-in effects. [Milad Akarie](https://github.com/Milad-Akarie). (Components / UI)
README
# smooth_page_indicator
## Introduction
Page indicators are a crucial part of any app that involves multiple pages. They help users to
understand the number of pages and their current position. `SmoothPageIndicator` is a Flutter
package that provides a set of animated page indicators with a variety of effects.

## Effects
`SmoothPageIndicator` comes with a set of built-in effects that you can use to animate the active dot,
you can also customize each effect to your liking.
for more specific customization, try the `CustomizableEffect` which allows for more customization.
| Effect | Preview |
|:------------------------------------------|:------------------------------------------------------------------------------------------------------------------------:|
| Worm |  |
| Worm style = WormStyle.thin [v1.0.0] |  |
| Expanding Dots |  |
| Jumping dot |  |
| Jumping dot with vertical offset [v1.0.0] |  |
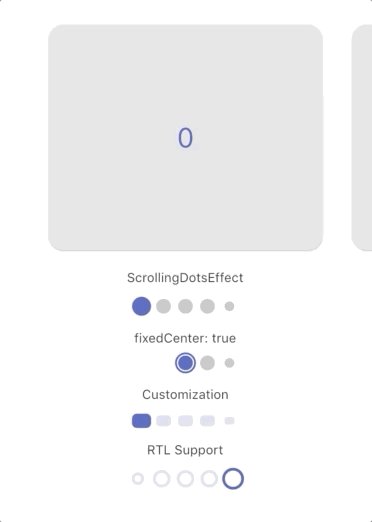
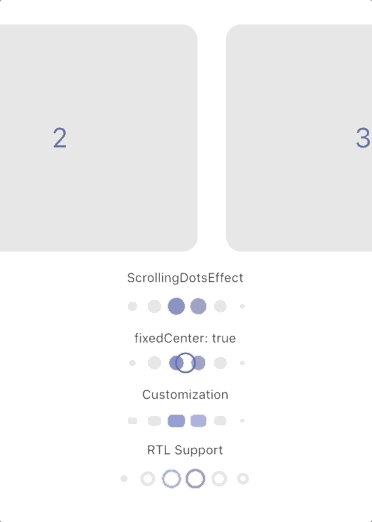
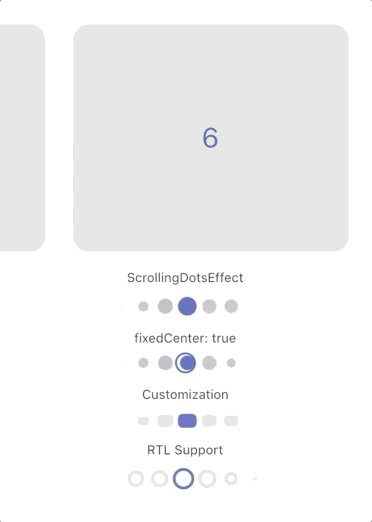
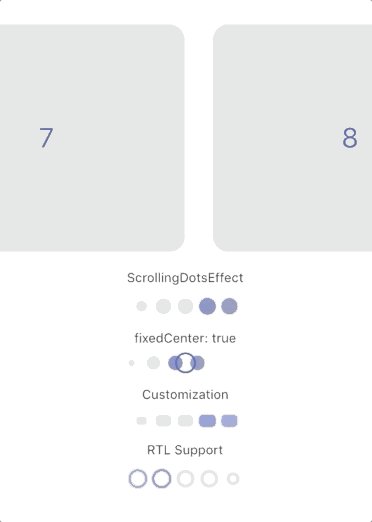
| Scrolling Dots |  |
| Slide |  |
| Scale |  |
| Swap |  |
| Swap type = SwapType.yRotation [v1.0.0] |  |
| Color Transition [0.1.2] |  |
| Customizable demo-1 [v1.0.0] |  |
| Customizable demo-2 [v1.0.0] |  |
| Customizable demo-3 [v1.0.0] |  |
| Customizable demo-4 [v1.0.0] |  |
## Usage
`SmoothPageIndicator` uses the PageController's scroll offset to animate the active dot.
```dart
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
effect: WormEffect(), // your preferred effect
onDotClicked: (index){
}
)
```
## Usage without a PageController
Unlike `SmoothPageIndicator`, `AnimatedSmoothIndicator` is self animated and all it needs is the
active index.
```dart
AnimatedSmoothIndicator(
activeIndex: yourActiveIndex,
count: 6,
effect: WormEffect(),
)
```
## Vertical layout support
Smooth page indicator supports both horizontal and vertical layouts.
```dart
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
axisDirection: Axis.vertical,
effect: WormEffect(),
)
```

## Scrolling dots effect
Smooth page indicator comes with a shipped it scrolling dots effect, (similar to the one used in instagram), it's useful when you have a large number of pages.

## Customization
Each effect comes with its own set of properties that you can customize to your liking.
for example, you can customize direction, width, height, radius, spacing, paint style, color and more... of `SlideEffect` like follows:
```dart
SmoothPageIndicator(
controller: controller,
count: 6,
axisDirection: Axis.vertical,
effect: SlideEffect(
spacing: 8.0,
radius: 4.0,
dotWidth: 24.0,
dotHeight: 16.0,
paintStyle: PaintingStyle.stroke,
strokeWidth: 1.5,
dotColor: Colors.grey,
activeDotColor: Colors.indigo
),
)
```
## Support the Library
You can support the library by liking it on pub, staring in on Github and reporting any bugs you
encounter.



