https://github.com/Mindinventory/Flutter-review-page-interaction
Implementation of this review page interaction with Flutter
https://github.com/Mindinventory/Flutter-review-page-interaction
android custom-components dart flutter ios ui-components
Last synced: 13 days ago
JSON representation
Implementation of this review page interaction with Flutter
- Host: GitHub
- URL: https://github.com/Mindinventory/Flutter-review-page-interaction
- Owner: Mindinventory
- License: mit
- Created: 2018-07-10T12:12:42.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-20T10:14:23.000Z (over 1 year ago)
- Last Synced: 2024-08-22T23:57:42.121Z (9 months ago)
- Topics: android, custom-components, dart, flutter, ios, ui-components
- Language: Dart
- Homepage: https://www.mindinventory.com/flutter-app-development.php
- Size: 5.55 MB
- Stars: 307
- Watchers: 17
- Forks: 115
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
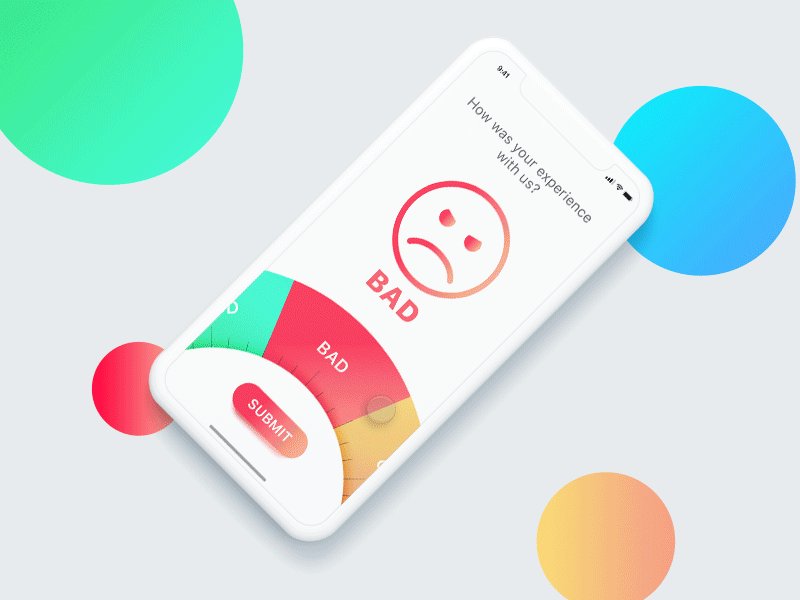
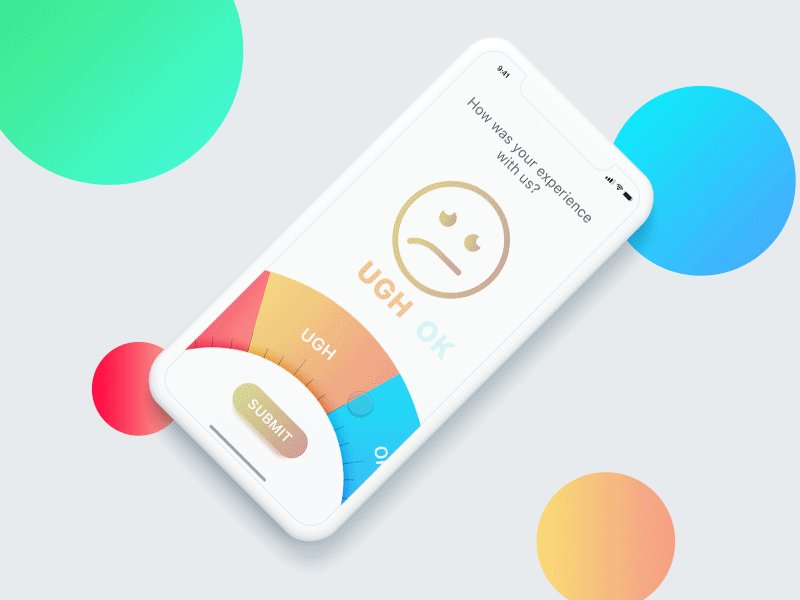
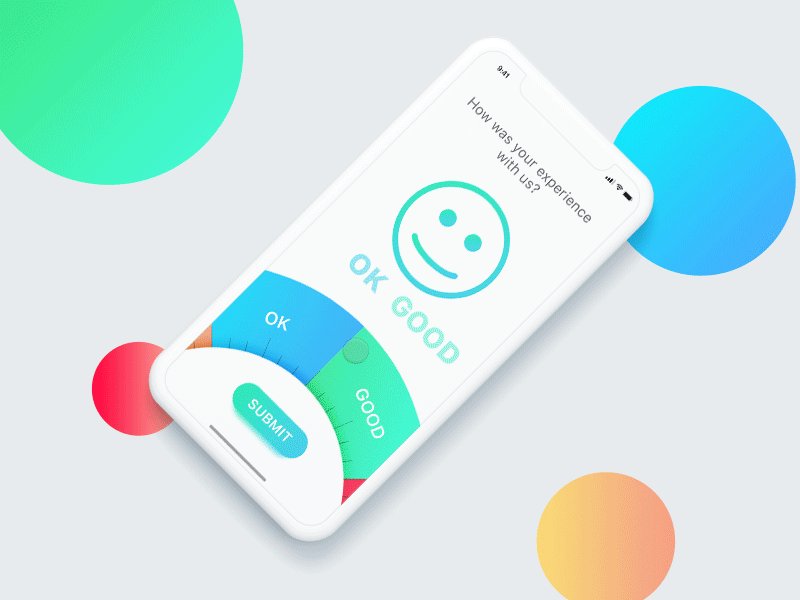
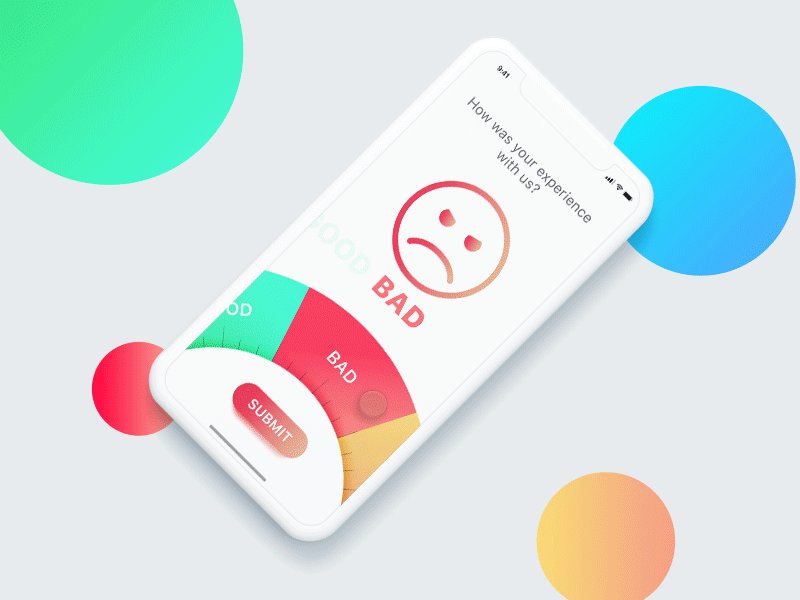
# Review Page Interaction
This project aims to provide a simple and customizable Review Page interaction made with Flutter.
Check it out on Béhance (https://www.behance.net/gallery/63142605/Review-Page-Interaction)
Check it out on Dribbble (https://dribbble.com/shots/4332677-Review-Page-Interaction)
Read about how we made this on our blog (https://www.mindinventory.com/blog/create-review-page-custom-widgets-with-flutter/)

# Usage
There are two separate components in this project
Arc Menu and Smiley with Expressions
* Arc Menu
To customising the bottom Arc menu use ArcChooser
Modifications can be done with Fonts,Colors and Arc item width in Arc menu
check ArcChooser.dart to customise it.
* Smiley
For the Smiley with expressions you can check the SmileyPainter.
To customise the colors of Smiley check SmilePainter.dart
It is possible to customise the colors, Smile Patterns and Eye expressions with ReviewState
# Compatibility
* Android Developer API Level 9 to 27
* iOS version 9 to 11
# Changelog
### Version: 1.0
* Initial Build
# LICENSE!
Flutter-review-page-interaction is [MIT-licensed](https://github.com/Mindinventory/Flutter-review-page-interaction/blob/master/LICENSE).
# Let us know!
We’d be really happy if you send us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding our work.