Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Mindinventory/iOS-Top-Tab-Navigation
iOS-Top-Tab-Navigation
https://github.com/Mindinventory/iOS-Top-Tab-Navigation
animation ios navigation pagecontrol pagecontrol-component pagination swift swift5 tabbar tapbar topbar xcode xcode13
Last synced: 3 months ago
JSON representation
iOS-Top-Tab-Navigation
- Host: GitHub
- URL: https://github.com/Mindinventory/iOS-Top-Tab-Navigation
- Owner: Mindinventory
- License: mit
- Created: 2022-05-10T05:09:28.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-06-14T11:50:41.000Z (over 2 years ago)
- Last Synced: 2024-07-30T21:05:19.503Z (6 months ago)
- Topics: animation, ios, navigation, pagecontrol, pagecontrol-component, pagination, swift, swift5, tabbar, tapbar, topbar, xcode, xcode13
- Language: Swift
- Homepage: https://www.mindinventory.com/iphone-application-development.php
- Size: 673 KB
- Stars: 18
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# iOS-Top-Tab-Navigation
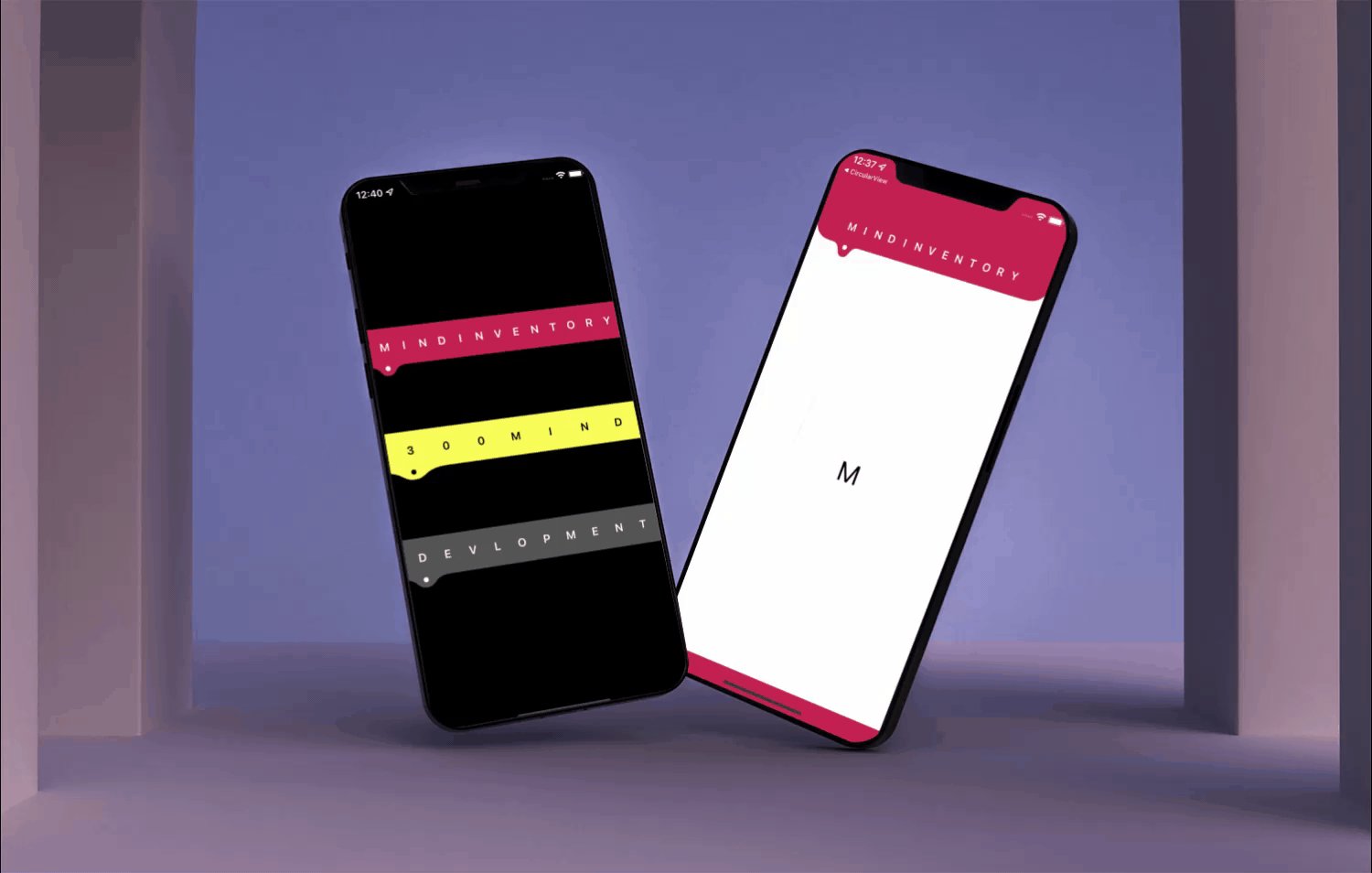
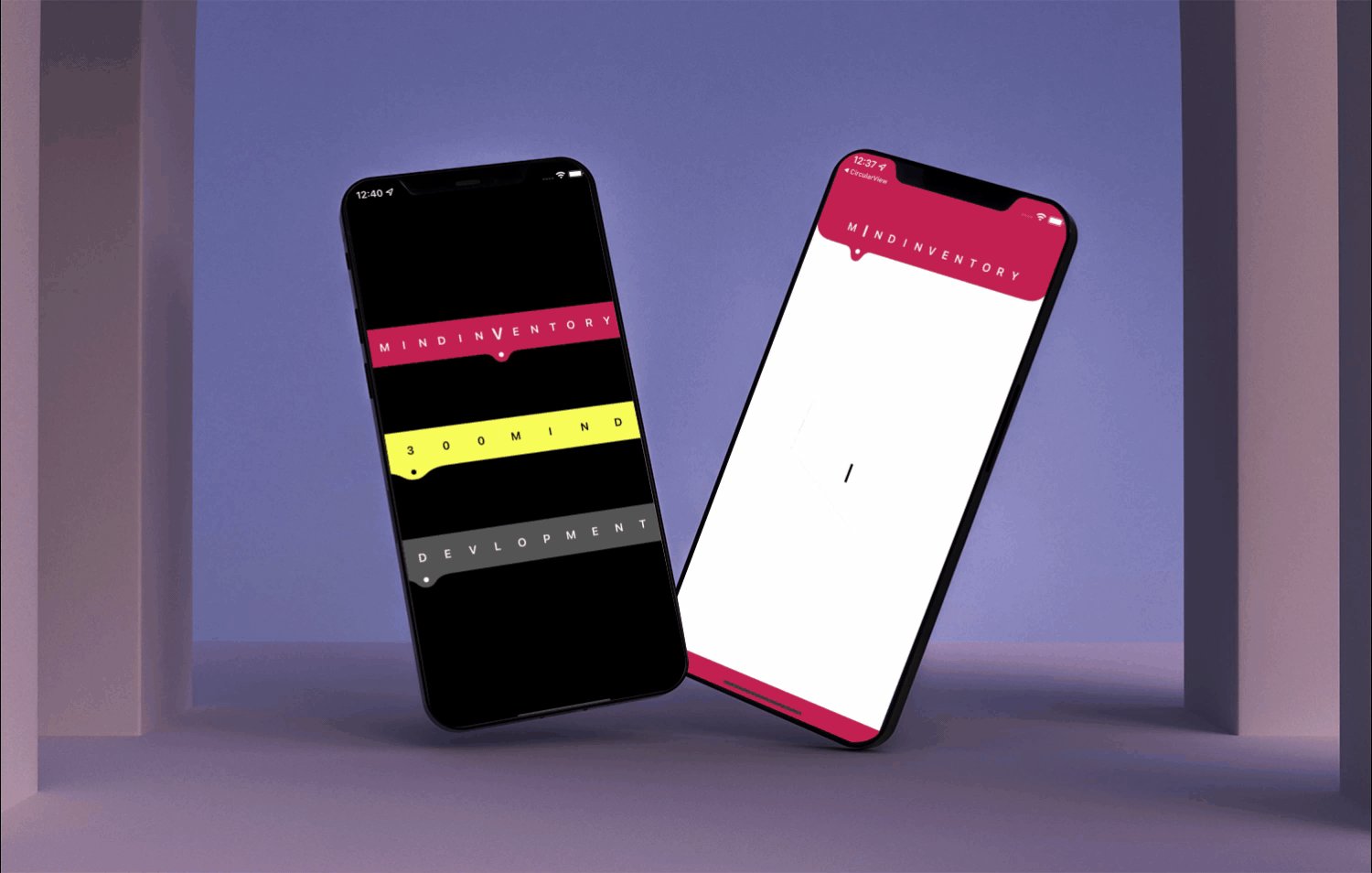
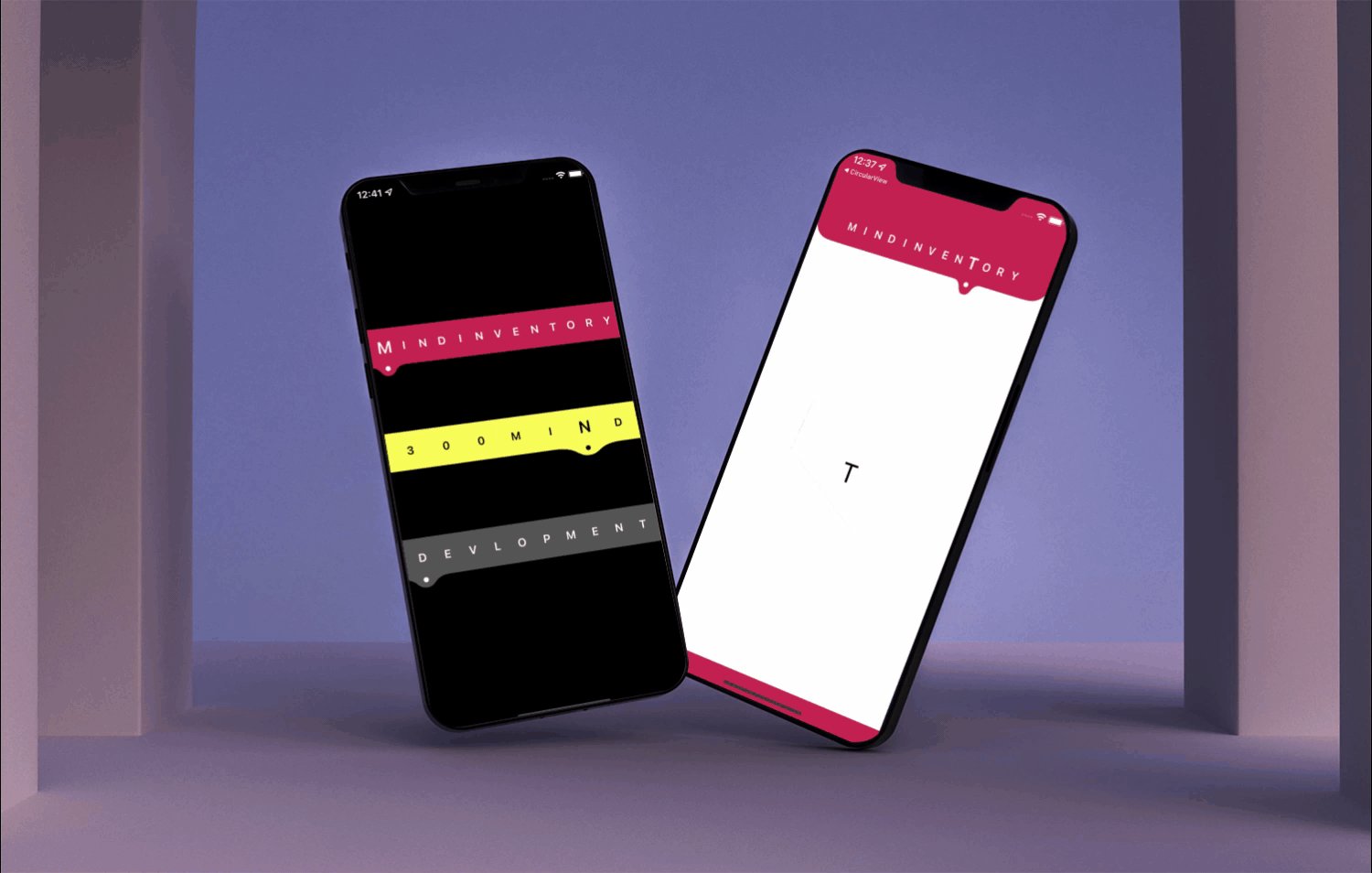
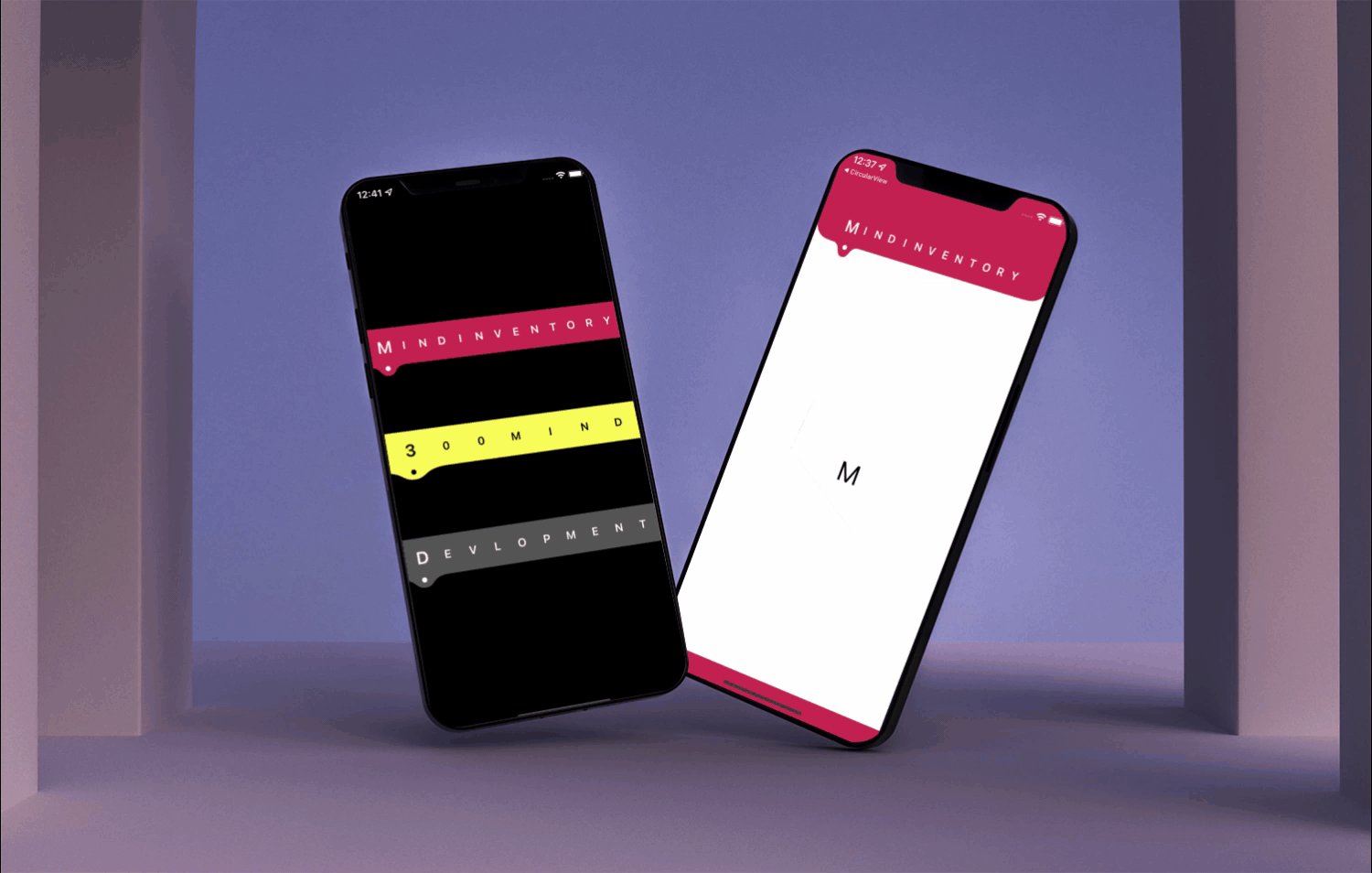
Good news for all our users out there! Now there are no boundaries to your convenience, you can pass as much words as you want and bind the same number of pages using page control, their is no limit of words and neither for your easiness.
Checkout this super easy navigation integration and example.!!!

## Installation
To install it, simply add the following line to your Podfile:
```ruby
pod 'TopTabBarView', git: 'https://github.com/parthgohel2810/TopTabBarView-Framework.git', branch: 'main'
```
Then run `pod install` from the Example directory.
## Usage
1. Change the class of a view from UIView to TopTabbarView
```swift
@IBOutlet private weak var topTabBarView: TopTabbarView!
```
2. Programmatically:
```swift
let topTabBarView = TopTabbarView(frame: myFrame)
```
## Customization
```swift
private func configureTabBarItem() {
topTabBarView.dataSource = ["M", "I", "N", "D", "I", "N", "V", "E", "N", "T", "O", "R", "Y"]
topTabBarView.dotColor = .white
topTabBarView.waveHeight = 16
topTabBarView.leftPadding = 10
topTabBarView.rightPadding = 10
topTabBarView.tabBarColor = .red
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}
topTabBarView.isScaleItem = true
topTabBarView.tabBarItemStyle = .setStyle(font: UIFont.boldSystemFont(ofSize: 18),
foregroundColor: .white)
}
```
#### dataSource
The dataSource property accepts string array which is used to display title of tab and creates number of tab that you want to create.
#### dotColor
The dotColor property change the color of dot which is place at center of wave.
#### waveHeight
The waveHeight property change height of wave.
#### leftPadding, rightPadding
The left and right padding property will change the tabBar left and right padding to the view.
#### tabBarColor
The tabBarColor property used to change background color of tabbar color.
#### isScaleItem
The isScaleItem property enables you to off/on scaling of tab titles.
#### tabBarItemStyle
The tabBarItemStyle used to tabBarItem font and textColor.
#### selectedTab
The selectedTab used to set selected tab initially.
#### setSelectedTab(with index: Int)
This function used to set selected tab programmatically.
#### onItemSelected
You will receive selected tab index in onItemSelected clouser.
```swift
topTabBarView.onItemSelected = { (index) in
debugPrint("tabIndex: \(index)")
}
```
## Requirements
- iOS 13.0+
- Xcode 13.0+
## 📱 Check out other lists of our Mobile UI libraries
## 💻 Check out other lists of Web libraries
📝 Get FREE Industry WhitePapers →
## 📄 License
iOS-Top-Tab-Navigation is [MIT-licensed](/LICENSE).
If you use our open-source libraries in your project, please make sure to credit us and Give a star to www.mindinventory.com










