https://github.com/ModusCreateOrg/beep
BEEP Account Security Scanner - Detect if your credentials have been compromised (Vue + Ionic)
https://github.com/ModusCreateOrg/beep
ionic ionic4 vue vuejs vuejs-samples vuejs2
Last synced: 10 months ago
JSON representation
BEEP Account Security Scanner - Detect if your credentials have been compromised (Vue + Ionic)
- Host: GitHub
- URL: https://github.com/ModusCreateOrg/beep
- Owner: ModusCreateOrg
- License: mit
- Created: 2018-05-18T13:02:08.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-07-11T15:08:03.000Z (over 2 years ago)
- Last Synced: 2025-03-22T01:37:34.285Z (10 months ago)
- Topics: ionic, ionic4, vue, vuejs, vuejs-samples, vuejs2
- Language: Objective-C
- Homepage: https://beep.modus.app
- Size: 22.6 MB
- Stars: 157
- Watchers: 13
- Forks: 42
- Open Issues: 41
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-vue - Beep - Account Security Scanner built with Vue.js and Ionic 4 (Awesome Vue.js [](https://github.com/sindresorhus/awesome) / Open Source)
- awesome-vue - Beep - BEEP Account Security Scanner - Detect if your credentials have been compromised (Vue + Ionic) ` 📝 3 months ago ` (Open Source [🔝](#readme))
- awesome-vue - Beep - Account Security Scanner built with Vue.js and Ionic 4 (Projects Using Vue.js / Open Source)
README
[](https://circleci.com/gh/ModusCreateOrg/beep)
[](https://sonarcloud.io/dashboard?id=beep)
[](http://makeapullrequest.com)
[](https://github.com/ModusCreateOrg/beep/blob/master/LICENSE)
[](https://moduscreate.com)
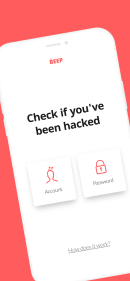
## **Beep**: mobile account vulnerability scanner
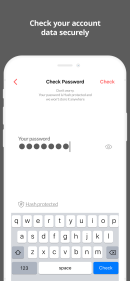
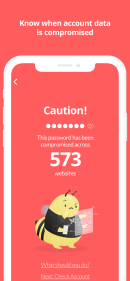
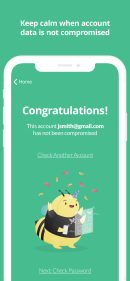
Every day, over 4 million online data records are stolen or lost. Beep tells you if your online accounts have been stolen in any of these data breaches. Just enter your email address, username, or password, and we’ll tell you if it's been hacked.
## Pioneering Vue.js as a New Backend for Ionic
Beep is one of the first apps built on Vue.JS and Ionic Framework. With this combination, PHP developers no longer have to struggle with Angular to build cross platform Ionic apps. We even built our own router.
- [How it works](#how-it-works)
- [Installing](#installing)
- [Developing](#developing)
- [Prerequisites](#prerequisites)
- [iOS build](#ios-build)
- [Android build](#android-build)
- [Deploying](#deploying)
- [Ionic Vue](#ionic-vue)
- [Theming](#theming)
- [Modus Create](#modus-create)
- [License](#license)
# How it works
We've made sure that Beep won't end up yet another name on the list of data breaches. How? We hash all of your passwords and account information. In other words, we never store your passwords in plain text. Instead, we transform your password into a really, really long code and then, we send only the first five characters of that code to a server.
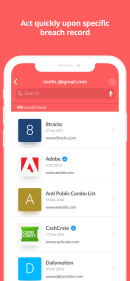
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-01.png)
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-02.png)
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-03.png)
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-04.png)
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-05.png)
[](https://res.cloudinary.com/modus-labs/image/upload/v1538144594/beep/Beep-Screenshot-iPhoneX-06.png)
# Installing
Once you clone this repo go into the terminal and install dependencies.
```shell
npm install
```
Now you're ready to serve the development build.
```sh
npm run serve
```
# Developing
Beep is built with amazing libraries
- [Ionic](https://github.com/ionic-team/ionic)
- [Vue](https://github.com/vuejs/vue)
- [Ionic-Vue](https://github.com/ModusCreateOrg/ionic-vue)
- [Capacitor](https://github.com/ionic-team/capacitor)
- [Webpack](https://github.com/webpack/webpack)
## Prerequisites
Node 8.x+ is required for development.
## iOS build
Make sure you have `cocoapods` on your Mac OS. You can install `cocoapods` with `gem`
```sh
sudo gem install cocoapods
```
You can create an iOS-specific build by executing:
```sh
npm run build-ios
```
## Android build
You will need [Android SDK](https://developer.android.com/studio/).
The easiest way to set it up on a Mac is with `homebrew`.
```sh
brew install android-sdk
```
On Linux you can either use your distribution's package manager
```sh
sudo apt-get install android-sdk
```
Or install via
[Flatpak](https://flathub.org/apps/details/com.google.AndroidStudio) or
[Snap](https://uappexplorer.com/snap/ubuntu/android-studio)
After the SDK is setup you can create an Android-specific build by executing:
```sh
npm run build-android
```
To create a production or debug APK you will need to [sign your app](https://developer.android.com/studio/publish/app-signing).
For a local debug build we have provided an example file
```sh
cp android/signing/keystore.properties.example android/signing/keystore.properties
```
This will rename the example file and allow you to proceed with the build process.
You may need to adjust the value of `storeFile` according to your platform
```sh
storeFile=~/.android/debug.keystore
```
## Deploying
To prepare your assets for a production deployment execute:
```sh
npm run build
```
This will create files and assets in the `dist/` directory
### Run on Android
```sh
cd android
./gradlew installDebug
```
# Ionic Vue

[Ionic Vue](https://github.com/ModusCreateOrg/ionic-vue) enables Vue apps to use Ionic 4 with little to no configuration and no changes to familiar approaches. Originally a [Modus Labs](https://labs.moduscreate.com) project, Ionic Vue became part of the Ionic framework as the official support for Vue.
# Theming
For minor customizations you can edit the supplied `.env` file which allows you to edit the App name and status-bar colors for mobile/PWA builds.
Modifications of colors, fonts and other parts of UI are done in
`src/theme/common.css` and
`.vue` files in `src/components/` and `src/views/` which specify scoped styling rules.
For making modifications to native iOS and Android builds you will have to make changes within `android/` and `ios/` directories.
An in-depth description is provided by Capacitor's documentation
[Configuring iOS](https://capacitor.ionicframework.com/docs/ios/configuration)
[Configuring Android](https://capacitor.ionicframework.com/docs/android/configuration)
# Tests
## Unit tests
To run the test suite execute:
```sh
npm test
```
This will confirm that any changes made to the original code did not break any existing functionality.
To extend the test suite create a new file in `tests/unit/` such as `new-feature.spec.js`
## Automated end-to-end tests
To run the end-to-end automated tests install the necessary dependencies by executing:
```
cd tests_root/wdio && npm install
```
Next make sure that Chrome browser is installed on the machine. At the moment the tests are configured to run only in Chrome. In the future support for other browsers will be added.
Before actually starting the scripts make sure that the Beep web app is either running locally or a `baseUrl` is added in the `wdio.conf.js` file. By default it's running on `localhost:8080`.
Finally, the following command needs to be executed:
```
npm run test:ui
```
# Linting
Code linting is done with
[ESLint](https://github.com/eslint/eslint) and
[Prettier](https://github.com/prettier/prettier)
To run a check the project for any lint errors execute:
```sh
npm run lint
```
E2E testing on mobile devices is brought to you by [CrossBrowserTesting](https://crossbrowsertesting.com).
# Modus Create
[Modus Create](https://moduscreate.com) is a digital product consultancy. We use a distributed team of the best talent in the world to offer a full suite of digital product design-build services; ranging from consumer facing apps, to digital migration, to agile development training, and business transformation.
This project is part of [Modus Labs](https://labs.moduscreate.com/?utm_source=labs&utm_medium=github&utm_campaign=beep).
# Licensing
This project is [MIT licensed](./LICENSE).


