https://github.com/Momo707577045/media-source-extract
MediaSource 视频提取教程
https://github.com/Momo707577045/media-source-extract
Last synced: 22 days ago
JSON representation
MediaSource 视频提取教程
- Host: GitHub
- URL: https://github.com/Momo707577045/media-source-extract
- Owner: Momo707577045
- Created: 2020-09-29T08:29:11.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-01-22T03:52:25.000Z (about 1 year ago)
- Last Synced: 2025-01-30T07:45:14.014Z (3 months ago)
- Language: HTML
- Size: 2.58 MB
- Stars: 1,628
- Watchers: 20
- Forks: 461
- Open Issues: 62
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome - Momo707577045/media-source-extract - MediaSource 视频提取教程 (HTML)
README
# 无差别视频提取工具
## [油猴插件,点击自动安装](https://blog.luckly-mjw.cn/tool-show/media-source-extract/media-source-extract.user.js)

- 检测到符合条件的视频资源,自动注入代码。
- 之后再也不需要自己注入代码啦,降低使用成本。
- 可能有 Bug,但可以试试。如果使用中有问题,在 github 中提 issues 给我呗。 我们一起完善它。
- 插件源码: https://github.com/Momo707577045/media-source-extract/blob/master/media-source-extract.user.js
- 如果没成功检测到,咱们就用回老方法试试。再给我提个 bug。
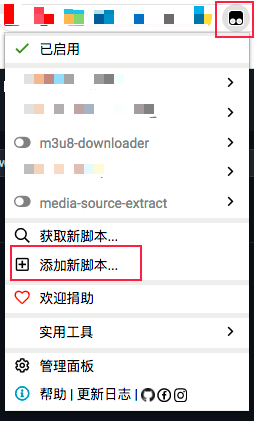
- 手动添加油猴插件步骤
- 点击 tamper-monkey「油猴」icon,点击「添加新脚本」

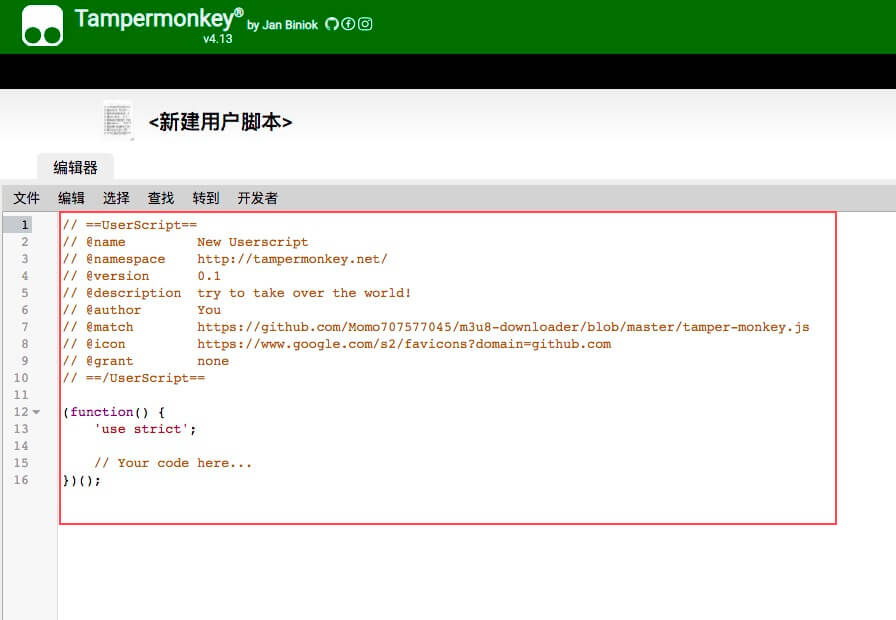
- 在当前位置,粘贴上述链接中的源码


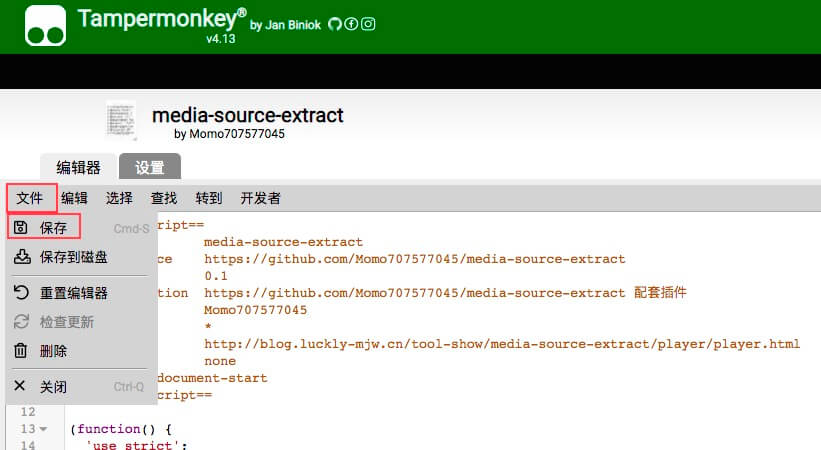
- 点击「文本」,「保存」

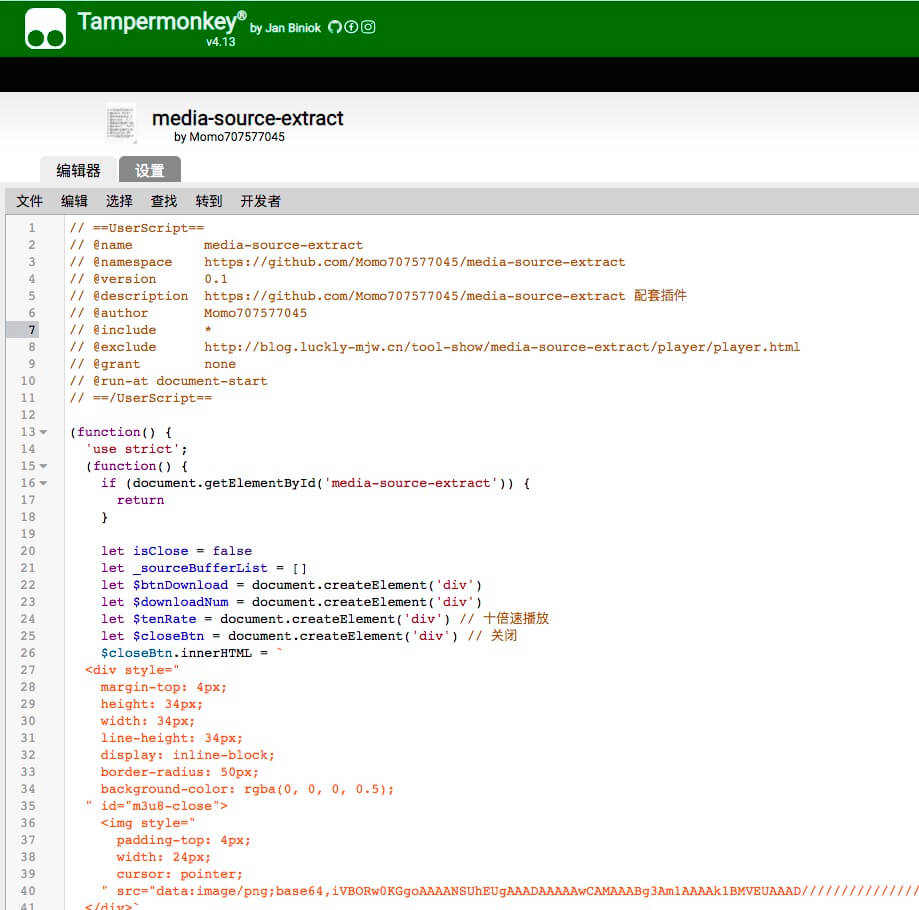
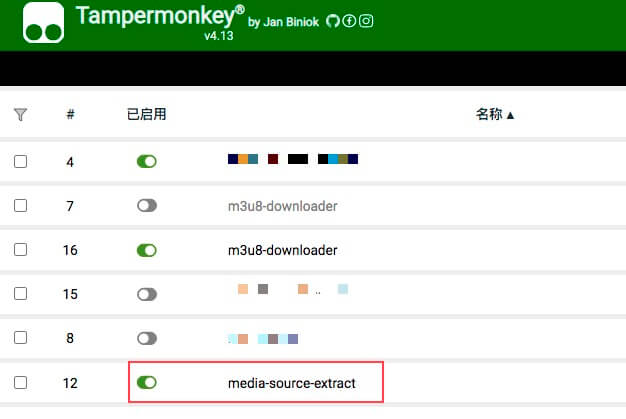
- 得到如下结果,即为添加成功

## 背景
- 之前笔者实现了[m3u8 视频在线提取工具](http://blog.luckly-mjw.cn/tool-show/m3u8-downloader/index.html),可对 m3u8 视频进行提取,合并,下载。实现整个视频下载流程。
- 后续还实现了非定制性的 ASE 解密功能(不提供定制性服务,定制性解密,属于破解,侵权行为,需尊重知识产权)
- 但上述工具仍存在一定的通用性问题。为彻底解决通用性,实现无差别视频提取,开发了这个工具。

## 特点
- 优点,通用性强,无差别提取,只要使用到 MES 主流媒体播放技术的视频,均可捕获。
- 优点,足够简单,在视频播放的最后一个步骤进行拦截,规避视频加载,加密,解密等复杂过程。
- 缺点,被动,无法主动干预视频加载,只可被动捕获视频资源。
- 缺点,有一定门槛,依赖 chrome 浏览器开发者模式,无法实现全自动化,有一定使用门槛。

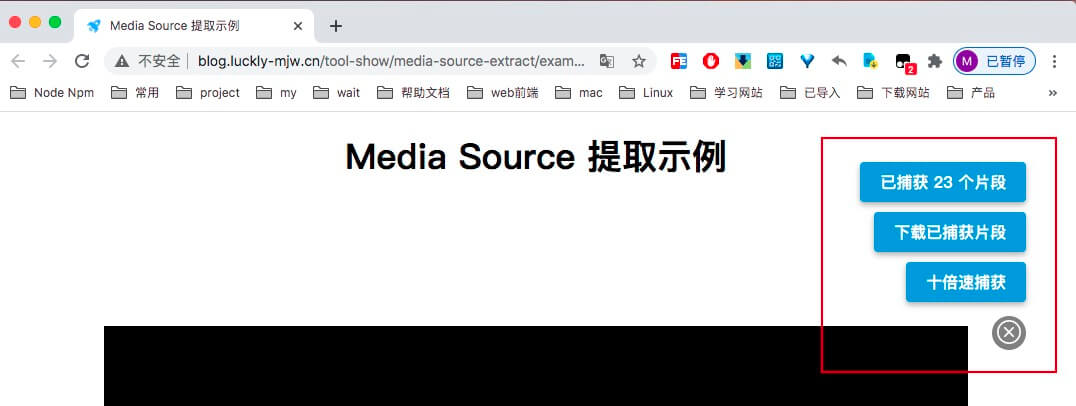
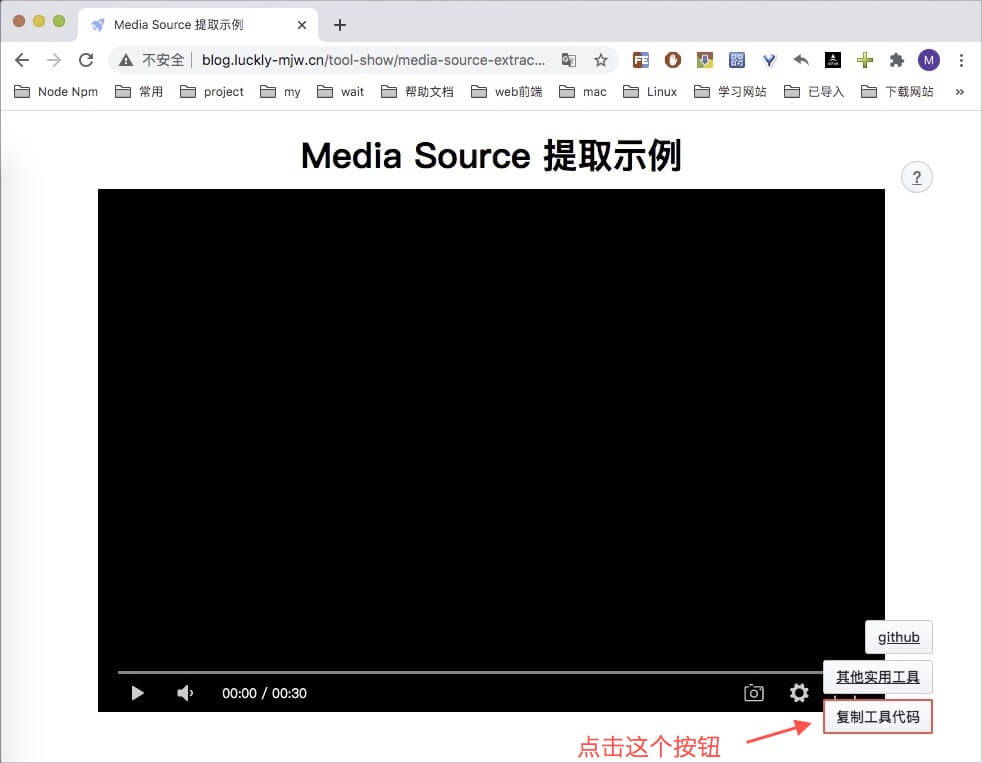
## [使用示例链接](http://blog.luckly-mjw.cn/tool-show/media-source-extract/example/index.html)
## 功能说明

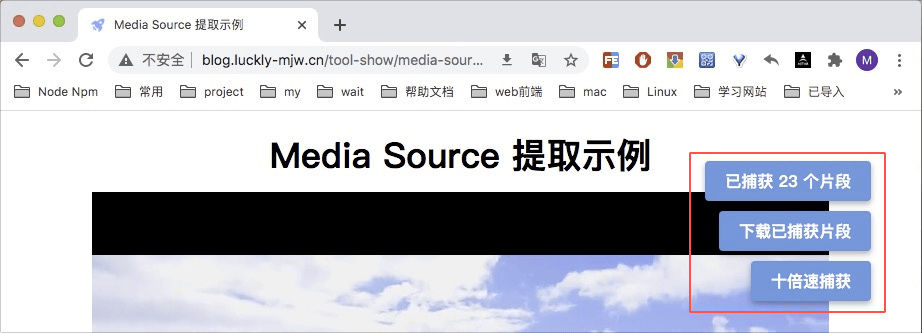
- 【已捕获 0 个片段】
- 显示程序已捕获的视频片段数。
- 【下载已捕获片段】
- 可以强制下载已经捕获的片段,无需等待整个视频全部捕获完成。
- 【十倍速捕获】
- 由于视频捕获是依赖视频加载进度的。
- 点击该按钮,可以十倍速播放,加速视频加载,加速视频捕获。
- 当视频全部加载完成,将触发自动下载。
- 若无触发,可手动点击「下载已捕获片段」按钮,对捕获到的视频进行下载。
## 使用方式
*[示例实验链接](http://blog.luckly-mjw.cn/tool-show/media-source-extract/example/index.html)*
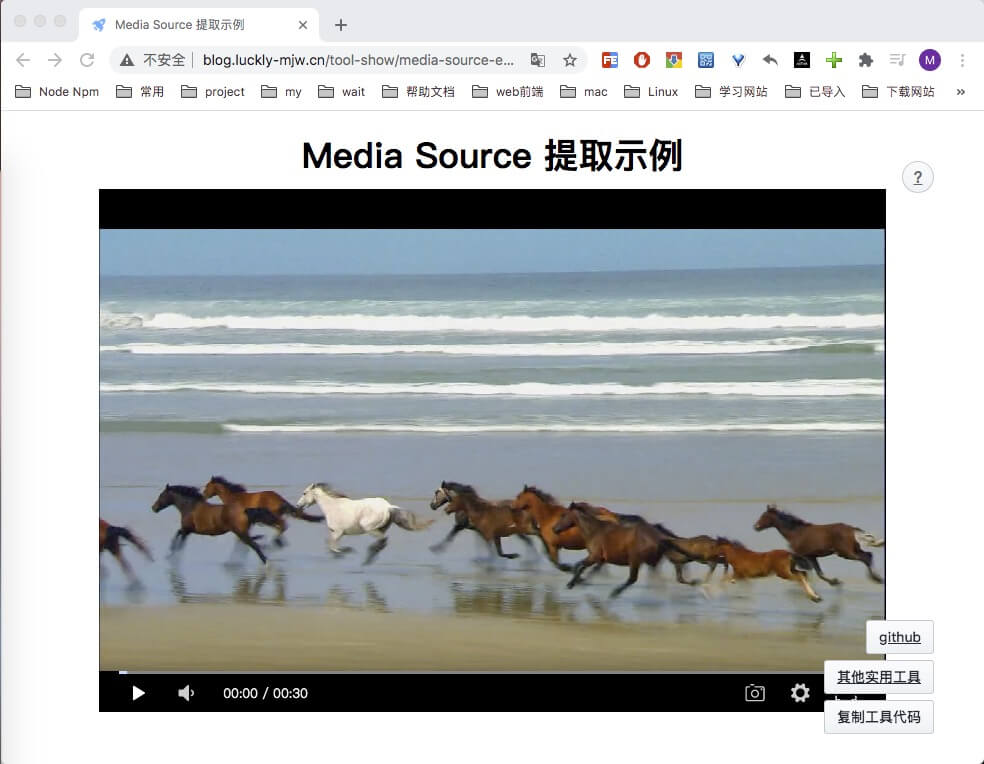
- 复制工具代码
- 可以直接复制本文中的核心源码
- 也可以点开[示例实验链接](http://blog.luckly-mjw.cn/tool-show/media-source-extract/example/index.html),点击按钮,快速复制工具代码。

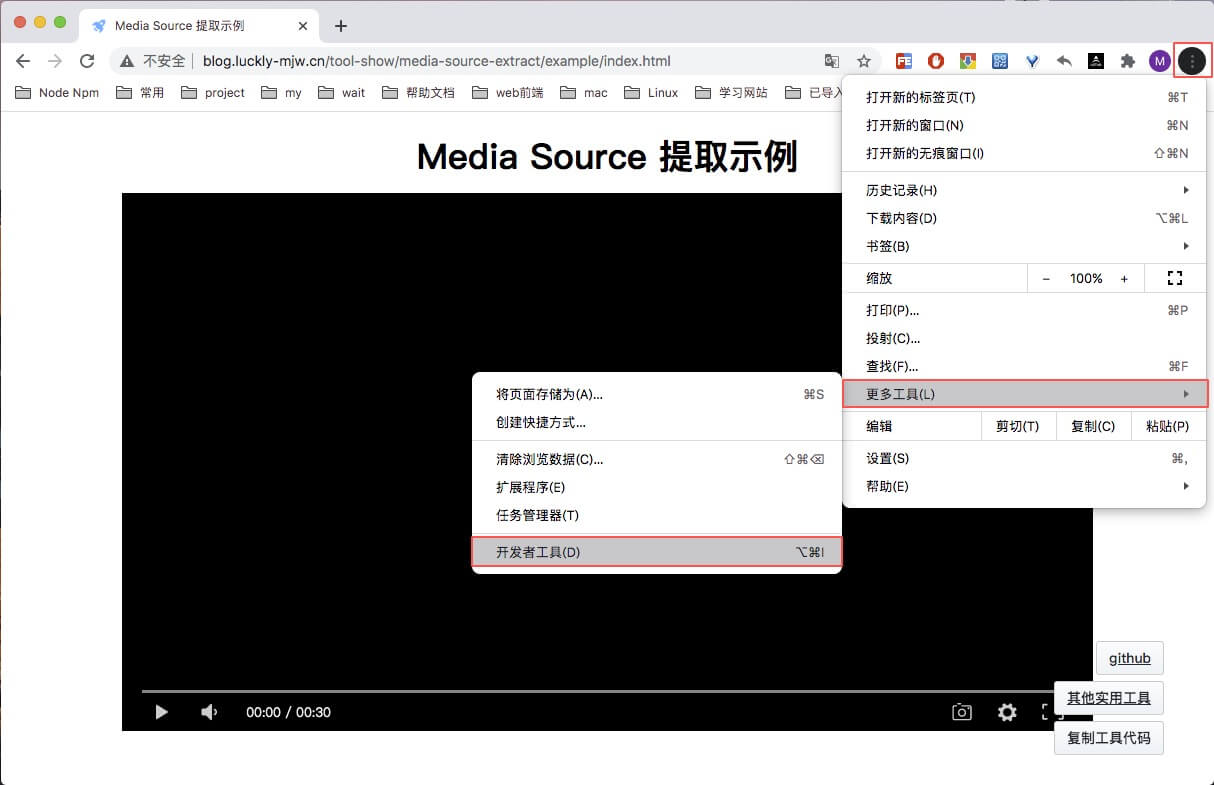
- 打开目前页面的控制台

- ctrl + f ,输入 {
const mime = target.mime.split(';')[0]
const type = mime.split('/')[1]
const fileBlob = new Blob(target.bufferList, { type: mime }) // 创建一个Blob对象,并设置文件的 MIME 类型
const a = document.createElement('a')
a.download = `${document.title}.${type}`
a.href = URL.createObjectURL(fileBlob)
a.style.display = 'none'
document.body.appendChild(a)
a.click()
a.remove()
})
}
// 监听资源全部录取成功
let _endOfStream = window.MediaSource.prototype.endOfStream
window.MediaSource.prototype.endOfStream = function () {
alert('资源全部捕获成功,即将下载!')
_download()
_endOfStream.call(this)
}
// 捕获资源
let _addSourceBuffer = window.MediaSource.prototype.addSourceBuffer
window.MediaSource.prototype.addSourceBuffer = function (mime) {
console.log(mime)
let sourceBuffer = _addSourceBuffer.call(this, mime)
let _append = sourceBuffer.appendBuffer
let bufferList = []
_sourceBufferList.push({
mime,
bufferList,
})
sourceBuffer.appendBuffer = function (buffer) {
$downloadNum.innerHTML = `已捕获 ${_sourceBufferList[0].bufferList.length} 个片段`
bufferList.push(buffer)
_append.call(this, buffer)
}
return sourceBuffer
}
// 添加操作的 dom
function _appendDom () {
const baseStyle = `
position: fixed;
top: 50px;
right: 50px;
height: 40px;
padding: 0 20px;
z-index: 9999;
color: white;
cursor: pointer;
font-size: 16px;
font-weight: bold;
line-height: 40px;
text-align: center;
border-radius: 4px;
background-color: #3498db;
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.3);
`
$tenRate.innerHTML = '十倍速捕获'
$downloadNum.innerHTML = '已捕获 0 个片段'
$btnDownload.innerHTML = '下载已捕获片段'
$tenRate.style = baseStyle + `top: 150px;`
$btnDownload.style = baseStyle + `top: 100px;`
$downloadNum.style = baseStyle
$btnDownload.addEventListener('click', _download)
$tenRate.addEventListener('click', _tenRatePlay)
document.getElementsByTagName('html')[0].insertBefore($tenRate, document.getElementsByTagName('head')[0]);
document.getElementsByTagName('html')[0].insertBefore($downloadNum, document.getElementsByTagName('head')[0]);
document.getElementsByTagName('html')[0].insertBefore($btnDownload, document.getElementsByTagName('head')[0]);
}
_appendDom()
})()
```
## [项目源码](https://github.com/Momo707577045/media-source-extract)

## 声明
- 本项目仅用于学习,交流,切勿用于侵权行为。