https://github.com/MoveUpwards/Sejima
User Interface Library for iOS
https://github.com/MoveUpwards/Sejima
ios library swift user-interface
Last synced: 6 months ago
JSON representation
User Interface Library for iOS
- Host: GitHub
- URL: https://github.com/MoveUpwards/Sejima
- Owner: MoveUpwards
- License: mit
- Created: 2019-02-25T13:53:40.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2021-02-23T13:47:07.000Z (almost 5 years ago)
- Last Synced: 2024-11-28T11:39:45.335Z (about 1 year ago)
- Topics: ios, library, swift, user-interface
- Language: Swift
- Homepage:
- Size: 19.8 MB
- Stars: 70
- Watchers: 6
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-swift - Sejima - User Interface Library components for iOS. (UI)
- awesome-ios-star - Sejima - A collection of User Interface components for iOS. (UI / Font)
- awesome-ios - Sejima - A collection of User Interface components for iOS. (UI / Font)
README

[](https://moveupwards.github.io/Sejima/)
[](https://developer.apple.com/swift)

[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/Sejima)
[](https://app.codacy.com/app/MoveUpwardsDev/Sejima?utm_source=github.com&utm_medium=referral&utm_content=MoveUpwards/Sejima&utm_campaign=Badge_Grade_Settings)

[](https://github.com/MoveUpwards/Sejima/blob/master/LICENSE)
[](https://github.com/MoveUpwards/Sejima/graphs/contributors)
[](https://paypal.me/moveupwards)
## Why Sejima
Because in modern mobile applications, you often reuse user interface components. To avoid code duplication, we have tried to provide you with global standard user interface components.
Although Apple has introduce `@IBInspectable` properties to help define components directly in storyboard files.
All `Sejima` components expose its components properties using `@IBInspectable` so you can define user interface directly in your `.xib`/`.storyboard` files or using `UIAppearance`.
## Requirements
- iOS 9.1+
- Xcode 9.0+
## Installation
### use [CocoaPods](https://cocoapods.org) with Podfile
```swift
pod 'Sejima'
```
open your favorite terminal, go to your project root path:
```shell
pod install
```
### use [Carthage](https://github.com/Carthage/Carthage) with Cartfile
```shell
github "MoveUpwards/Sejima"
```
open your favorite terminal, go to your project root path and run:
```shell
carthage update
```
## Components

## Features
You can open the sketch template file provided with the source code to have a look at all the components.
- [**MUHeader:**](https://raw.githubusercontent.com/MoveUpwards/Sejima/master/Examples/MUHeader.md) Component that define a title and a detail description.
- **MUTopBar:** Component that define a title and a button on left side.
- **MUButton:** UIButton with more customizable options.
- **MUHorizontalPager:** UIScrollView + isPagingEnabled with more customizable options.
- **MUPageControl:** UIPageControl with more customizable options.
- **MUTextField:** UITextField with more customizable options.
- **MUNavigationBar:** Component that define a left button along with a main button with a separator.
- **MUAvatar:** UIImage with possible design round, square or custom.
- **MUPinCode:** Component to handle pin code usage with possibly being alpha-numeric, emoji, numeric.
- **MUSegmentedControl:** UISegmentedControl like with more designable options.
- **MUProportionalBar:** An horizontal progress bar with multiple sections.
- **MUTrimmer:** A draggable component usually used to trim vidéo.
- **MUToast:** A toast message component.
- **MURadarGraph:** A spider graph to visualize multiple charts.
- **MUCircularProgress:** A circular progress with customizable options.
- **MUCard:** A card with Title and Subtitle and content view.
- **MUCollectionButton:** A group of UIButton with customizable options.
## Example
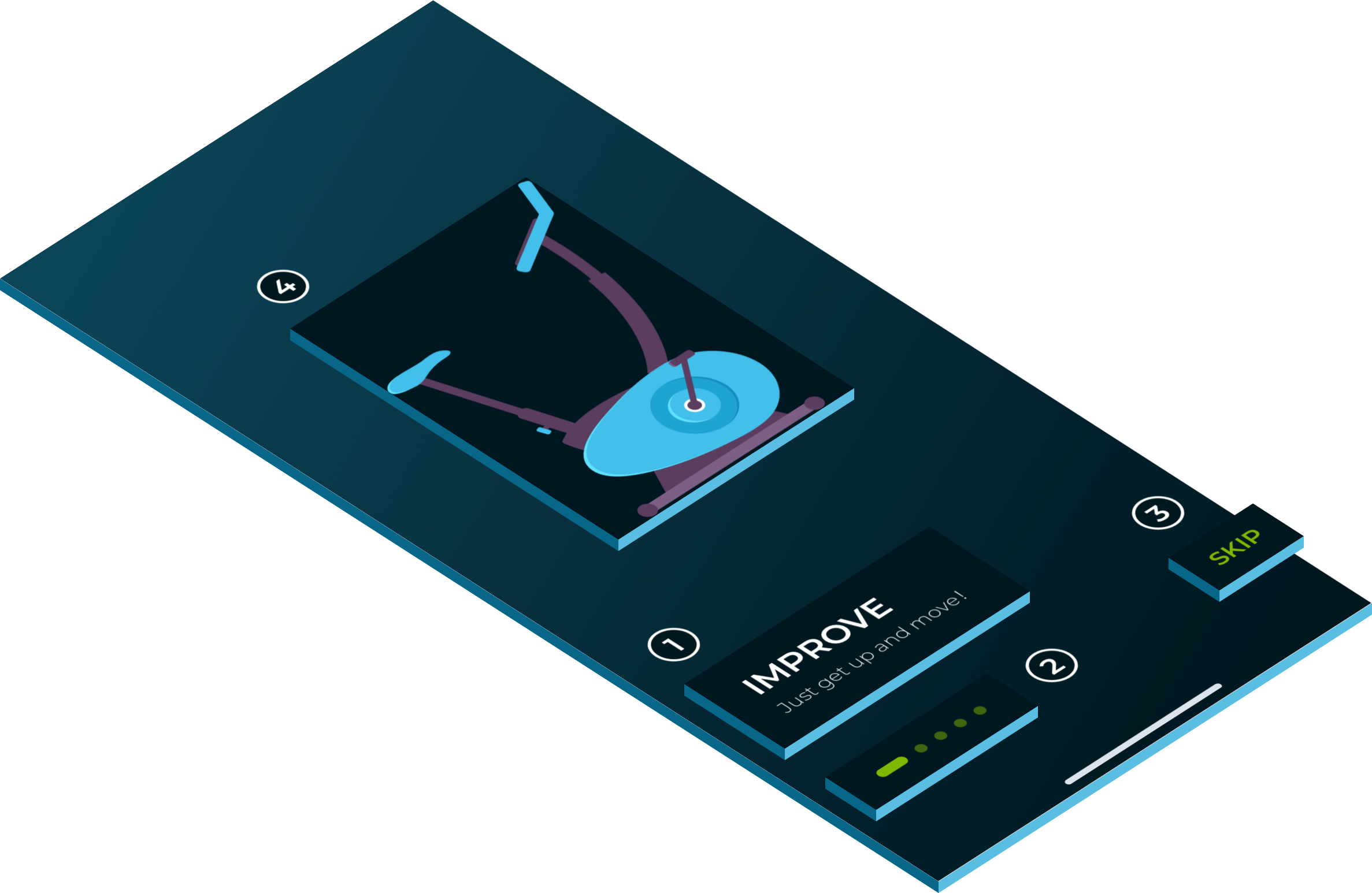
### Walkthrough
[Read the Medium article on how to build this Walkthrough](https://medium.com/@loic_19820/ios-tutorial-create-a-complete-walkthrough-3cac16112010)
1. MUHeader
2. MUPageControl
3. MUButton
4. MUHorizontalPager

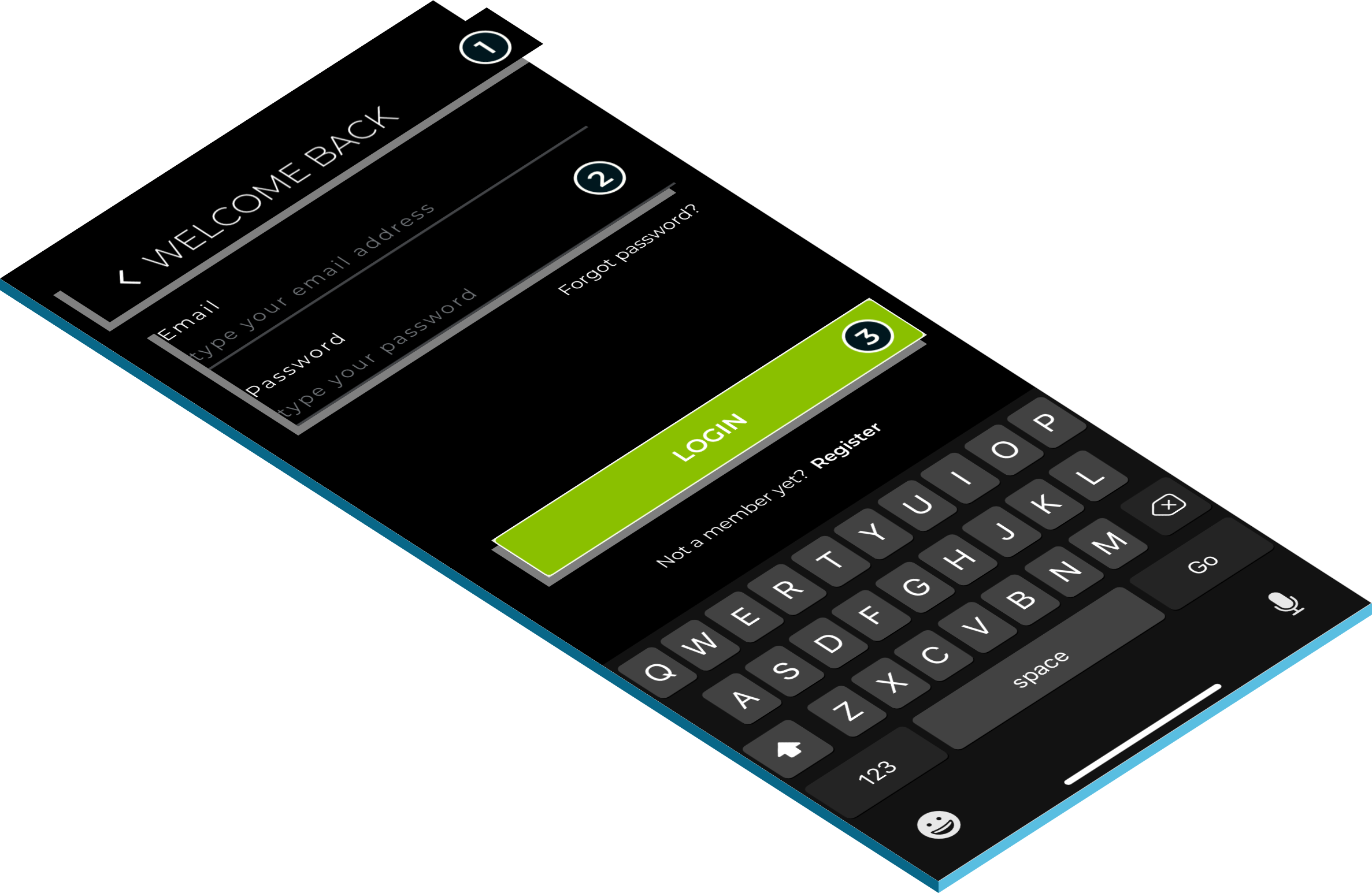
### Login
1. MUTopBar
2. MUTextField
3. MUButton

## Sketch template
To help you design applications using Sejima components in [Sketch](https://sketchapp.com/) we provide a Sketch template with all our components available in Symbols.
[Sketch template](https://raw.githubusercontent.com/MoveUpwards/Sejima/master/Sejima.sketch)
## Contributing
Please read our [Contributing Guide](https://raw.githubusercontent.com/MoveUpwards/Sejima/master/CONTRIBUTING.md) before submitting a Pull Request to the project.
## Support
For more information on the upcoming version, please take a look to our [ROADMAP](https://github.com/MoveUpwards/Sejima/projects/).
#### Community support
For general help using Strapi, please refer to [the official Sejima documentation](https://moveupwards.github.io/Sejima/). For additional help, you can use one of this channel to ask question:
- [StackOverflow](http://stackoverflow.com/questions/tagged/sejima)
- [Slack](http://moveupwards.slack.com) (highly recommended for faster support)
- [GitHub](https://github.com/MoveUpwards/Sejima).
#### Professional support
We provide a full range of solutions to get better and faster results. We're always looking for the next challenge: consulting, training, develop mobile and web solution, etc.
[Drop us an email](mailto:contact@moveupwards.dev) to see how we can help you.
## License
Folding cell is released under the MIT license.
See [LICENSE](https://raw.githubusercontent.com/MoveUpwards/Sejima/master/LICENSE) for details.
If you use the open-source library in your project, please make sure to credit and backlink to www.moveupwards.dev