Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/MrMufflon/Leaflet.Coordinates
Leaflet plugin to view mouse coordinates
https://github.com/MrMufflon/Leaflet.Coordinates
Last synced: 18 days ago
JSON representation
Leaflet plugin to view mouse coordinates
- Host: GitHub
- URL: https://github.com/MrMufflon/Leaflet.Coordinates
- Owner: MrMufflon
- License: other
- Created: 2013-06-02T16:17:11.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2020-05-19T03:36:36.000Z (over 4 years ago)
- Last Synced: 2024-10-07T19:48:41.788Z (about 1 month ago)
- Language: JavaScript
- Homepage: http://mrmufflon.github.io/Leaflet.Coordinates/
- Size: 444 KB
- Stars: 102
- Watchers: 6
- Forks: 55
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Leaflet.Coordinates
===================
### What is this?
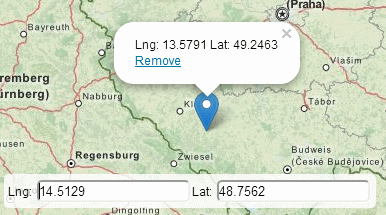
A [Leaflet](https://github.com/Leaflet/Leaflet) plugin to view mouse coordinates. Also the user can change the coordinates and get a marker on that position viewing the coordinates.
*Tested with Leaflet 0.5+*


### Demo anyone?
[Have a look](http://mrmufflon.github.io/Leaflet.Coordinates/examples/demo.html)
### How to use?
```javascript
L.control.coordinates({
position:"bottomleft", //optional default "bootomright"
decimals:2, //optional default 4
decimalSeperator:".", //optional default "."
labelTemplateLat:"Latitude: {y}", //optional default "Lat: {y}"
labelTemplateLng:"Longitude: {x}", //optional default "Lng: {x}"
enableUserInput:true, //optional default true
useDMS:false, //optional default false
useLatLngOrder: true, //ordering of labels, default false-> lng-lat
markerType: L.marker, //optional default L.marker
markerProps: {}, //optional default {},
labelFormatterLng : function(lng){return lng+" lng"}, //optional default none,
labelFormatterLat : function(lat){return lat+" lat"}, //optional default none
customLabelFcn: function(latLonObj, opts) { "Geohash: " + encodeGeoHash(latLonObj.lat, latLonObj.lng)} //optional default none
}).addTo(map);
```
### Releases
- [0.1.3](https://github.com/MrMufflon/Leaflet.Coordinates/tree/0.1.3)
- [0.1.2](https://github.com/MrMufflon/Leaflet.Coordinates/tree/0.1.2)
- [0.1.1](https://github.com/MrMufflon/Leaflet.Coordinates/tree/0.1.1)
- [0.1.0](https://github.com/MrMufflon/Leaflet.Coordinates/tree/0.1.0)
### License

This work is licensed under a Creative Commons Attribution 3.0 Unported License.