https://github.com/NV/chrome-devtools-autosave
Auto-saving CSS and JavaScript changes from the Chrome Developer Tools
https://github.com/NV/chrome-devtools-autosave
chrome-devtools chrome-extension
Last synced: 2 months ago
JSON representation
Auto-saving CSS and JavaScript changes from the Chrome Developer Tools
- Host: GitHub
- URL: https://github.com/NV/chrome-devtools-autosave
- Owner: NV
- License: mit
- Created: 2011-10-05T17:33:31.000Z (over 13 years ago)
- Default Branch: master
- Last Pushed: 2015-09-25T10:06:27.000Z (over 9 years ago)
- Last Synced: 2024-10-30T06:54:57.306Z (7 months ago)
- Topics: chrome-devtools, chrome-extension
- Language: JavaScript
- Homepage:
- Size: 376 KB
- Stars: 1,042
- Watchers: 45
- Forks: 90
- Open Issues: 30
-
Metadata Files:
- Readme: README.mdown
- License: MIT-LICENSE.txt
Awesome Lists containing this project
README
# Chrome DevTools Autosave
**[DevTools Autosave on Google I/O 2012](http://www.youtube.com/watch?v=3pxf3Ju2row&hd=1&t=18m24s)** · **[Intro to DevTools Autosave version 0.x (a bit outdated)](http://addyosmani.com/blog/autosave-changes-chrome-dev-tools/)**
Chrome DevTools let you edit CSS and JavaScript. It even allows you to save it. I think, it’s annoying to choose a folder you want to save to for every file. DevTools Autosave saves the files on every change for you!
## How to Install
Chrome DevTools Autosave consists of a Chrome extension and a server. The extension pushes changed files to the server. The server resolves URL of these files and overwrites the old ones with the new ones.
### Install [the Extension](https://chrome.google.com/webstore/detail/mlejngncgiocofkcbnnpaieapabmanfl)
### Install [the Server](https://github.com/NV/chrome-devtools-autosave-server/blob/master/README.mdown)
## How to Use
$ autosave
DevTools Autosave is listening on http://127.0.0.1:9104
Open example/index.html locally (using file:// scheme).
Edit some CSS and JS.
That’s it. Files have been saved.
## How Does It Work?
Google Chrome has an [onResourceContentCommitted event](http://developer.chrome.com/extensions/devtools.inspectedWindow.html#event-onResourceContentCommitted) that fires when you edit CSS and JavaScript.
chrome.experimental.devtools.inspectedWindow.onResourceContentCommitted.addListener(function(resource, content) {
resource.url
resource.type // 'script', 'stylesheet' or 'document' (happens when you edit inline JS or CSS)
content // all the content of updated file as a string
})
Nice, isn’t it?
More on [Autosave protocol](https://github.com/NV/chrome-devtools-autosave/wiki/Protocol).
### FAQ
> I’m developing on `http://localhost/` (or `http://you-name-it/`) instead of `file://`. Can I make Autosave work?
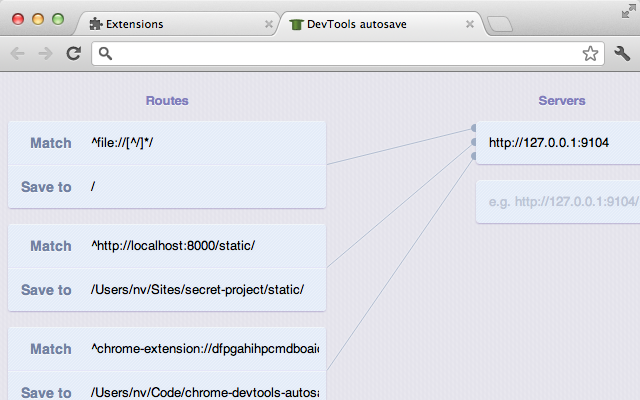
Sure, just add a new route to the extension’s options.

## Alternatives
All the alternative listed below miss one Autosave’s feature: saving newly added CSS rules to the last stylesheet file.
### Workspaces

Latest Chrome DevTools support [Workspaces](https://plus.google.com/+GoogleChromeDevelopers/posts/644qQuBKZeL) which makes Chrome DevTools Autosave obsolete.
### [Tincr](http://tin.cr/)
The same as Autosave but doesn’t require you to install the server and does both ways syncing!
### [fb-flo](https://github.com/facebook/fb-flo)
Two-way sync, requires to install Node and write JS config files.
### [JetBrains IDE Chrome extension](https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji)
Works only with JetBrains IDEs, such as WebStorm.