https://github.com/Neilblaze/beartuts
Teaching was never so fun ✨
https://github.com/Neilblaze/beartuts
bear hacknotts2020 study teacher tutor
Last synced: 6 months ago
JSON representation
Teaching was never so fun ✨
- Host: GitHub
- URL: https://github.com/Neilblaze/beartuts
- Owner: Neilblaze
- License: mit
- Created: 2020-11-28T16:07:27.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2020-12-01T13:55:04.000Z (almost 5 years ago)
- Last Synced: 2025-02-24T13:14:58.490Z (8 months ago)
- Topics: bear, hacknotts2020, study, teacher, tutor
- Language: JavaScript
- Homepage: https://beartuts.netlify.app/
- Size: 1.68 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Tuition's in a redesigned way ✨
View Demo
·
Report Bug
·
Request Feature
## Table of Contents
* [About the Project](#about-the-project)
* [Built With](#built-with)
* [Getting Started](#getting-started)
* [Prerequisites](#prerequisites)
* [Installation](#installation)
* [Roadmap](#roadmap)
* [Contributing](#contributing)
* [License](#license)
* [Contact](#contact)
* [Acknowledgements](#acknowledgements)
## About The Project
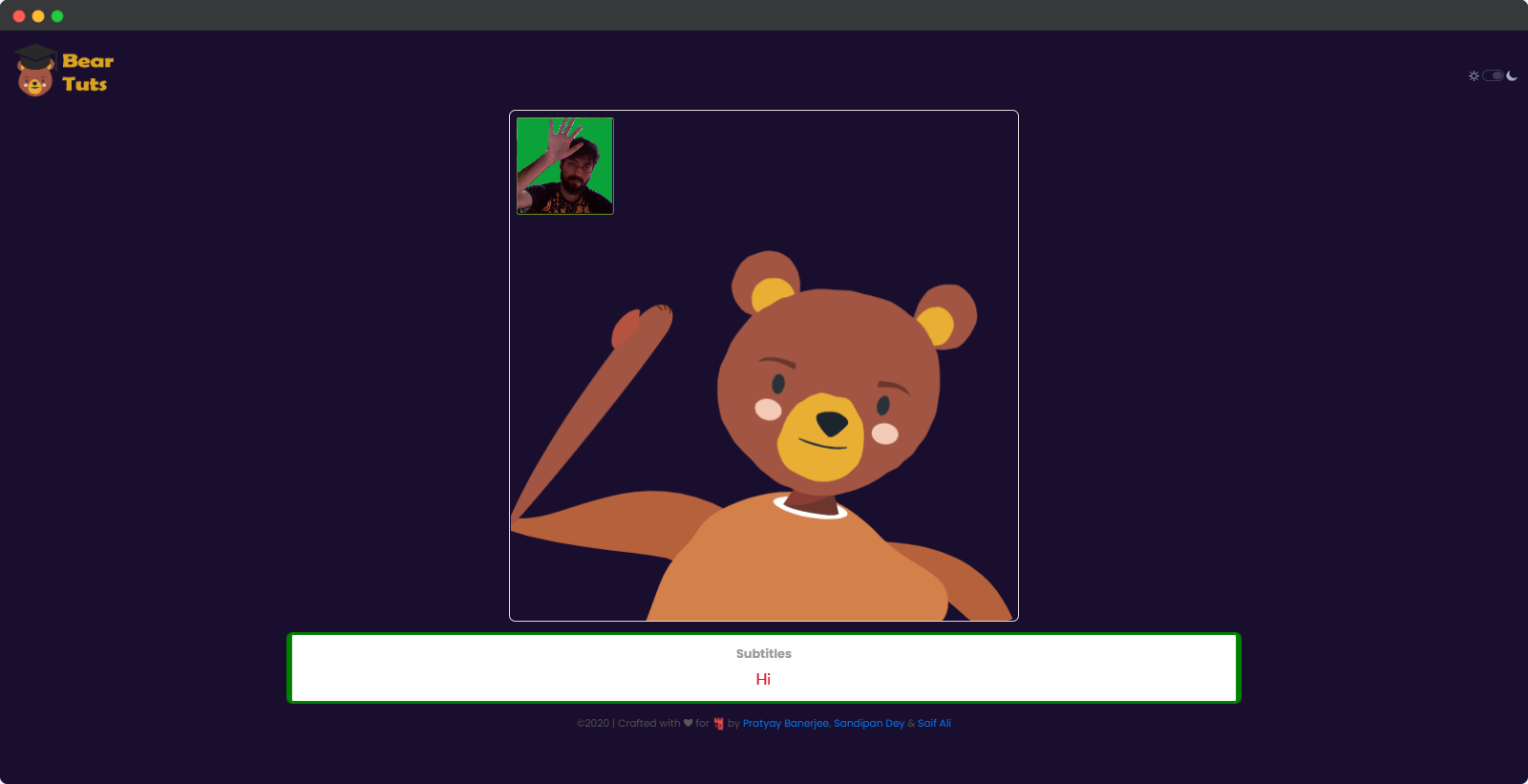
BearTuts based on Tensorflow.js, where the main goal is to provide a next level teaching experience between teachers and childrens specifically toddlers 👶. In this COVID-19 pandemic, teaching on Work from Home basis has become a great mess, especially for toddlers. Project Here BearTuts comes to the rescue. BearTuts is easy to use & requires no custom application/software installation. Just click on [View Demo](https://beartuts.netlify.app/) & wait for the model to load & you're good to go!
- It is supported across all updated browsers.
- Provides 80% accurate live subtitles for free on realtime.
- Embedded Dark mode feature!
### Built With
* [HTML](https://www.w3schools.com/html/)
* [Bootstrap](https://getbootstrap.com/)
* [ml5](https://ml5js.org/) ~ (Deprecated!)
* [TF.js](https://www.tensorflow.org/js)
* [Paper](https://www.npmjs.com/package/paper)
* [Parcel](https://material-ui.com/)
* [jQuery](https://jquery.com/)
* [Modernizr](https://modernizr.com/)
## Getting Started
This is an example of how you may give instructions on setting up your project locally.
To get a local copy up and running follow these simple example steps.
### Prerequisites
This is an example of how to list things you need to use the software and how to install them.
* yarn
```sh
sudo apt install yarn
```
### Installation
1. Clone the repository:
```bash
git clone https://github.com/Neilblaze/beartuts.git
cd beartuts
```
2. Install dependencies and prepare the build directory:
```bash
yarn
```
3. To watch files for changes, and launch a dev server:
```bash
yarn watch
```
Now you're ready to do something awesome!
## Platform support
Demos are supported on Desktop Chrome and iOS Safari.
It should also run on Chrome on Android and potentially more Android mobile browsers though support has not been tested yet.
## Roadmap
- Add on-screen canvas video screen-recording & screen-capturing feature.
- Add more characters (Currently on Bear)
- Custom Background set feature.
- Direct interaction with Zoom, Google Meet & similar softwares.
- Creating a native Android™/Flutter™ app.
See the [open issues](https://github.com/Neilblaze/beartuts/issues) for a list of proposed features (and known issues).
## Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Contact
This project is maintained by ➡️ [Pratyay Banerjee](https://github.com/Neilblaze) ⚡, [Sandipan Dey](https://github.com/sandipndev) 🍕, [Saif Ali](https://github.com/fias786) 😎
Crafted with ♥ for [HackNotts 2020](https://www.hacknotts.com/) by [Prattay Banerjee](https://github.com/neilblaze), [Sandipan Dey](https://github.com/sandipndev) and [Saif Ali](https://github.com/fias786)
- [Tensorflow Blog v1](https://www.tensorflow.org/lite/models/pose_estimation/overview)
- [Tensorflow Blog v2](https://towardsdatascience.com/face-detection-on-the-browser-with-tensorflow-js-27846a5fe954)
- [Tensorflow Face API](https://github.com/justadudewhohacks/face-api.js/)
- [ml5 Docs](https://justadudewhohacks.github.io/face-api.js/docs/index.html)
& others :)