https://github.com/Nhogs/popoto
Visual query builder for Neo4j graph database
https://github.com/Nhogs/popoto
cypher cypher-query cypher-query-builder graph neo4j neo4j-database popoto
Last synced: 9 months ago
JSON representation
Visual query builder for Neo4j graph database
- Host: GitHub
- URL: https://github.com/Nhogs/popoto
- Owner: Nhogs
- License: gpl-3.0
- Created: 2015-01-30T21:45:01.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2024-10-22T08:16:13.000Z (about 1 year ago)
- Last Synced: 2024-10-29T15:17:31.800Z (about 1 year ago)
- Topics: cypher, cypher-query, cypher-query-builder, graph, neo4j, neo4j-database, popoto
- Language: JavaScript
- Homepage: http://popotojs.com
- Size: 1.23 MB
- Stars: 515
- Watchers: 22
- Forks: 71
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-starred - Nhogs/popoto - Visual query builder for Neo4j graph database (others)
- awesome-network-analysis - Popoto.js - Library based on d3.js that provides a graph based search interface. (Software / JavaScript)
README
[](https://github.com/Nhogs/popoto/actions/workflows/ci.yml)
[](https://www.npmjs.com/package/popoto)
[](https://www.gnu.org/licenses/gpl-3.0)
[](https://codeclimate.com/github/Nhogs/popoto/maintainability)
[](https://codeclimate.com/github/Nhogs/popoto/test_coverage)
[Popoto.js](https://github.com/Nhogs/popoto) is a JavaScript library built with [D3.js](https://d3js.org) designed to create interactive and customizable visual query builder for [Neo4j](https://neo4j.com) graph databases.
The graph queries are translated into Cypher and run on the database. Popoto also helps to display and customize the results.
An application is composed of various components, each one can be included independently anywhere in a web application.
It just needs to be bound to a container ID in an HTML page and the content will be generated automatically.
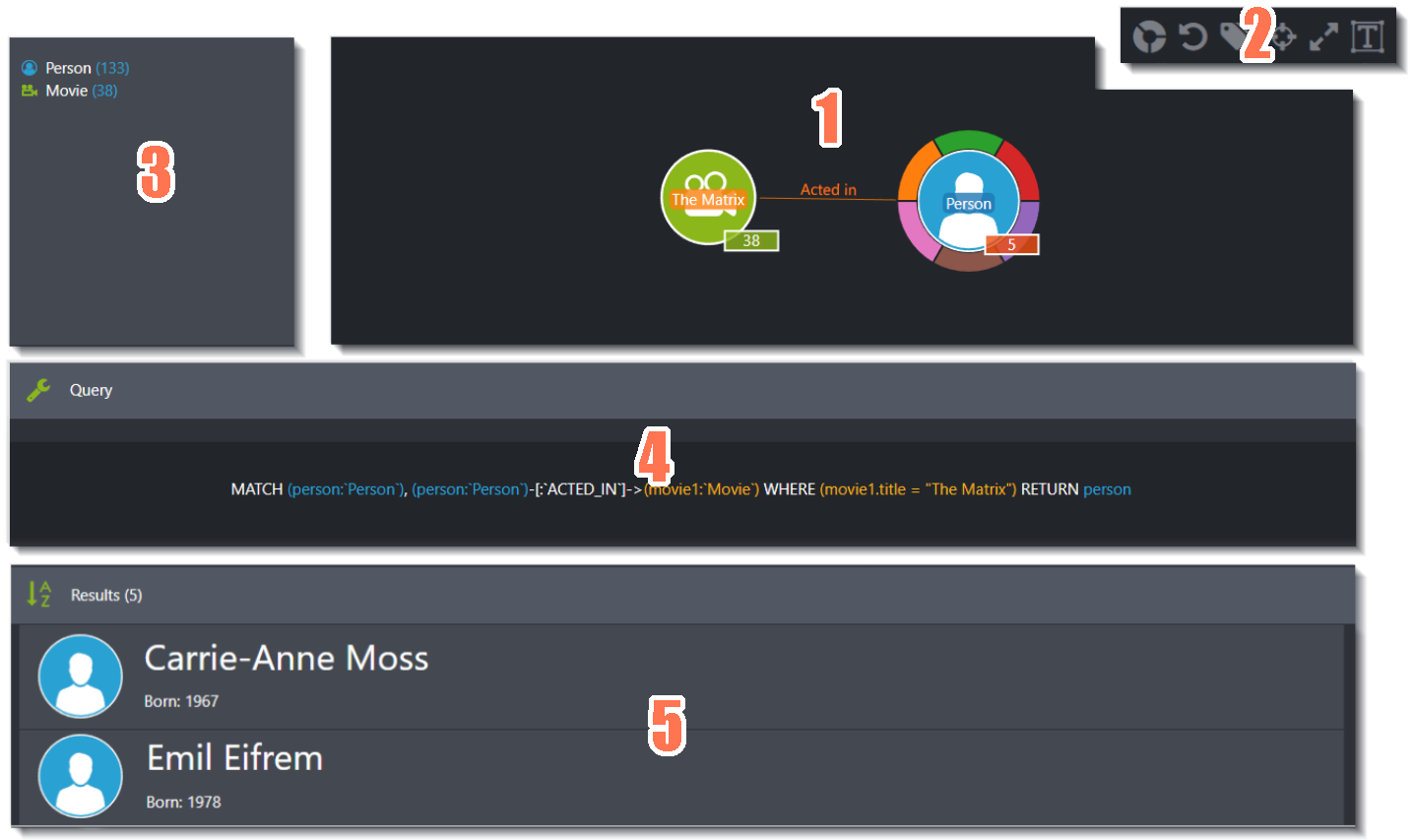
A common example application contains the following components:

Graph component is an interactive interface designed to build queries for non technical users, the graph is made of selectable nodes connected to each other by links.

Toolbar is a list of actions available in the graph container.

Taxonomy container contains the list of searchable labels in the database.

Query viewers container shows different representation of the corresponding query defined in the Graph component.

Result container displays the results matching the graph query.
## Resources
* [Examples](https://github.com/Nhogs/popoto-examples)
* [Wiki](https://github.com/Nhogs/popoto/wiki)
## Install
For NPM, `npm install popoto` For Yarn, `yarn add popoto`.
[](https://www.npmjs.com/package/popoto)
Otherwise, download the [latest release](https://github.com/Nhogs/popoto/releases/latest).
You can also load directly from [unpkg](https://unpkg.com/popoto/) or [jsDelivr](https://www.jsdelivr.com/package/npm/popoto)
Example:
```html
```
```html
```
For source version:
```html
```
## Quick start guide:
- Edit the "index.html" file, by default this application is based on Neo4j movie graph example.
- Create your driver instance following Neo4j developer guide: https://neo4j.com/developer/javascript/
```javascript
const driver = neo4j.driver(
"neo4j://dff437fa.databases.neo4j.io", // Unencrypted
//"neo4j+s://dff437fa.databases.neo4j.io", //Encrypted with Full Certificate
neo4j.auth.basic("popoto", "popotopassword"),
//{disableLosslessIntegers: true} // Enabling native numbers
);
```
- Change the value of `popoto.runner.DRIVER = driver` to your running server driver instance.
- If needed you can change the default session creation to add parameters:
```javascript
popoto.runner.createSession = function () {
return runner.DRIVER.session({defaultAccessMode: "READ"})
};
```
- Update the list of labels defined in "popoto.provider.node.Provider" definition. All node labels to display in the graph should be added in this list.
- Add any other customization you need in this file. See [Nhogs/popoto-examples](https://github.com/Nhogs/popoto-examples) for detailed configuration examples.
- Open index.html file in your preferred web browser to see the result.
- Click on a node to display and select a value, click on relationship arcs around nodes to navigate in relations uses right click to remove a value and ctrl+click to negate a node. See all [Basic actions](https://github.com/Nhogs/popoto/wiki/Basic-action) for details
See an explained example page source in [Getting started](https://github.com/Nhogs/popoto/wiki/Getting-started).
## License
[GPL-3.0](https://www.gnu.org/licenses/gpl-3.0)