https://github.com/NirmalScaria/label_marker
Flutter plug in for map markers with text labels
https://github.com/NirmalScaria/label_marker
dart flutter flutter-package google-maps maps
Last synced: 8 months ago
JSON representation
Flutter plug in for map markers with text labels
- Host: GitHub
- URL: https://github.com/NirmalScaria/label_marker
- Owner: NirmalScaria
- License: mit
- Created: 2022-03-30T19:58:50.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-20T13:55:35.000Z (over 1 year ago)
- Last Synced: 2025-03-22T04:11:20.710Z (9 months ago)
- Topics: dart, flutter, flutter-package, google-maps, maps
- Language: Dart
- Homepage: https://pub.dev/packages/label_marker
- Size: 274 KB
- Stars: 6
- Watchers: 2
- Forks: 7
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
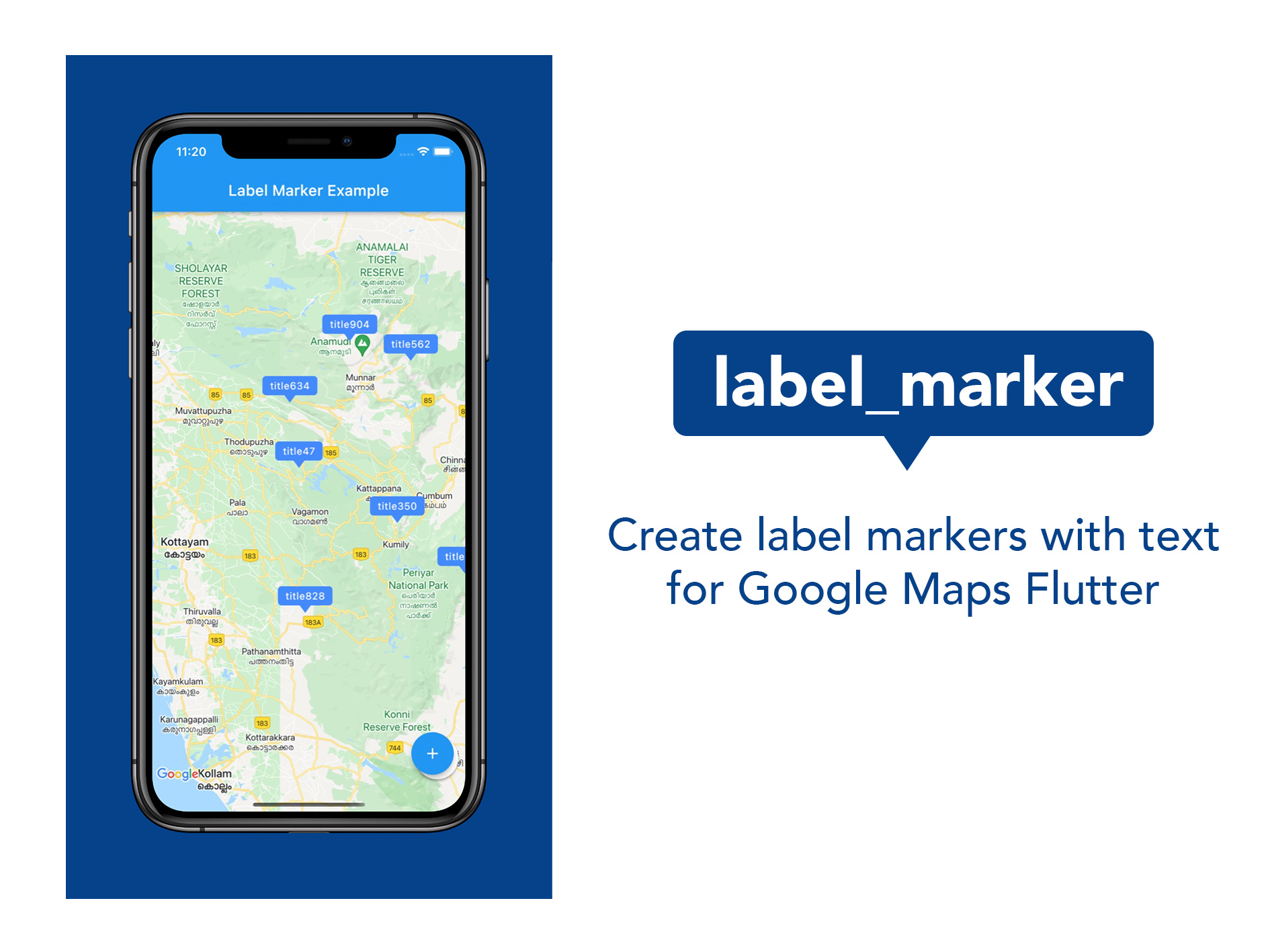
A package to create and use Google Maps marker with label text; the easiest and most efficient way.
## Features

Use this package in your Flutter app to:
* Include map marker with text in flutter app
* Customise the background colour of the label
* Customise the font style of the label
* Implement any other functionality that you could do with normal markers
## Getting started
1. Do the basic setup for having Google Maps
2. Create a Set of normal markers ( Set < Marker > ) and set it as markers parameter of Google Maps widget
3. Import this package; label_marker, and call addLabelMarker() function on the Set of markers when you want to add a label marker.
4. Pass a LabelMarker widget, (created by giving required parameters, ie, label, position and markerId) to the above function. (See example.)
5. Remember to call setState using 'then' keyword on the addLabelMarker() function.
## Usage
```
markers.addLabelMarker(LabelMarker(
label: "TextToShow",
markerId: MarkerId("idString"),
position: LatLng(10.0, 11.0),
backgroundColor: Colors.green,
)).then((value) {
setState(() {});
},
);
```
## Additional information
This was done alone and contributions are absolutely welcome. Any idea or suggestion to remove the need of setState after the function manually called, would be most appreciated.
Enjoy the package. Develop something beautiful.

