https://github.com/OBKoro1/koro1FileHeader
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
https://github.com/OBKoro1/koro1FileHeader
annotations fileheader functionn-annotation header-annotation vscode vscode-plugin
Last synced: 12 days ago
JSON representation
VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。
- Host: GitHub
- URL: https://github.com/OBKoro1/koro1FileHeader
- Owner: OBKoro1
- License: mit
- Created: 2018-05-06T08:50:53.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-04-19T07:14:47.000Z (almost 2 years ago)
- Last Synced: 2025-03-29T03:01:36.363Z (17 days ago)
- Topics: annotations, fileheader, functionn-annotation, header-annotation, vscode, vscode-plugin
- Language: JavaScript
- Homepage:
- Size: 61.6 MB
- Stars: 5,799
- Watchers: 34
- Forks: 280
- Open Issues: 85
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome - OBKoro1/koro1FileHeader - VSCode插件:自动生成,自动更新VSCode文件头部注释, 自动生成函数注释并支持提取函数参数,支持所有主流语言,文档齐全,使用简单,配置灵活方便,持续维护多年。 (JavaScript)
README
# koroFileHeader
### 简介
1. VSCode插件: 用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。
2. 插件可以帮助用户养成良好的编码习惯,规范整个团队风格。
3. 从2018年5月维护至今, 关闭issue 500+ ,拥有39.7w+的用户,VSCode图表统计日均安装200-500
4. 经过多版迭代后,插件支持所有主流语言,灵活方便,文档齐全,食用简单!
5. 觉得插件不错的话,就给个[Star](https://github.com/OBKoro1/koro1FileHeader)⭐️吧~
### 主要功能
1. 自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
2. 一键生成函数注释,支持函数参数自动提取并列到注释中。
3. 支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释
4. 配置非常灵活方便,各种细节都能配置,可以量身打造适合你的注释。
4. 支持所有主流语言, 配置文档非常详细,齐全。
### 使用效果:
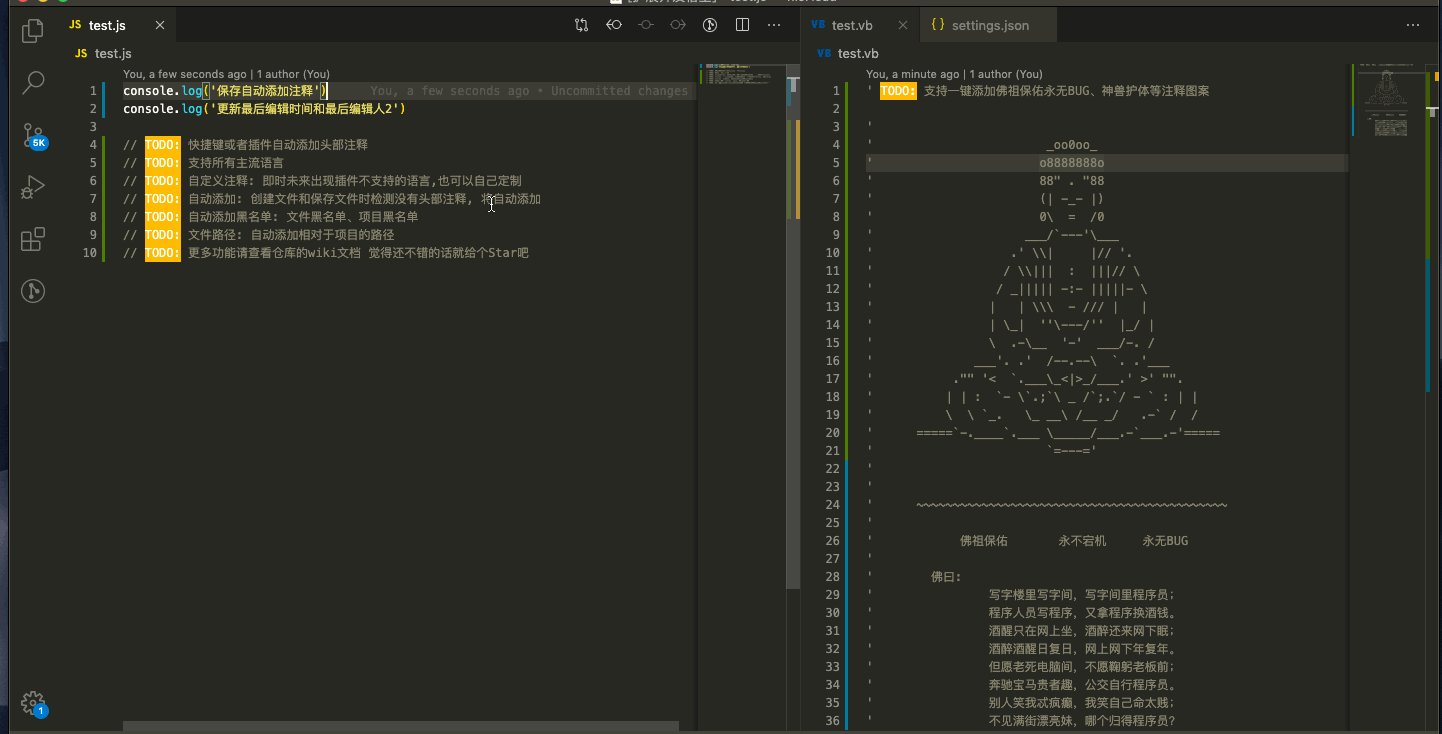
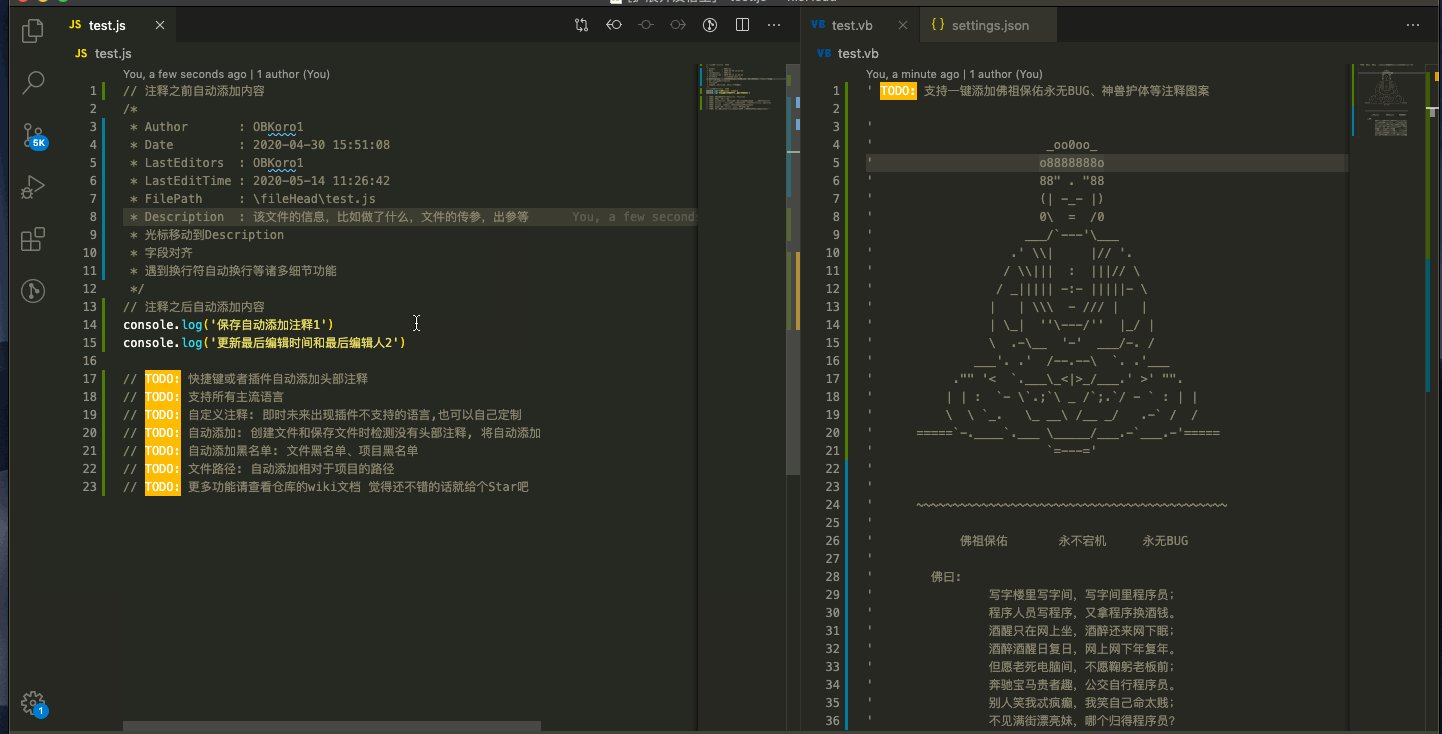
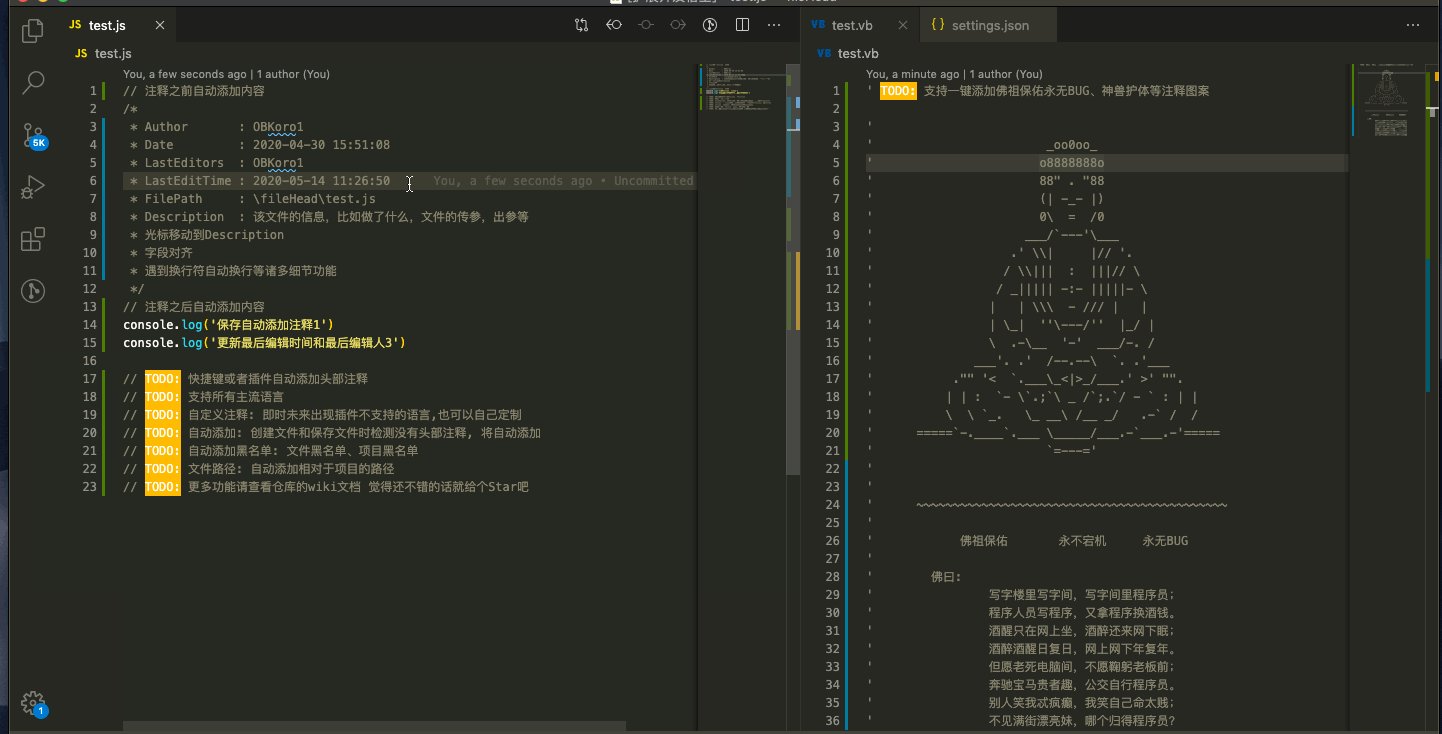
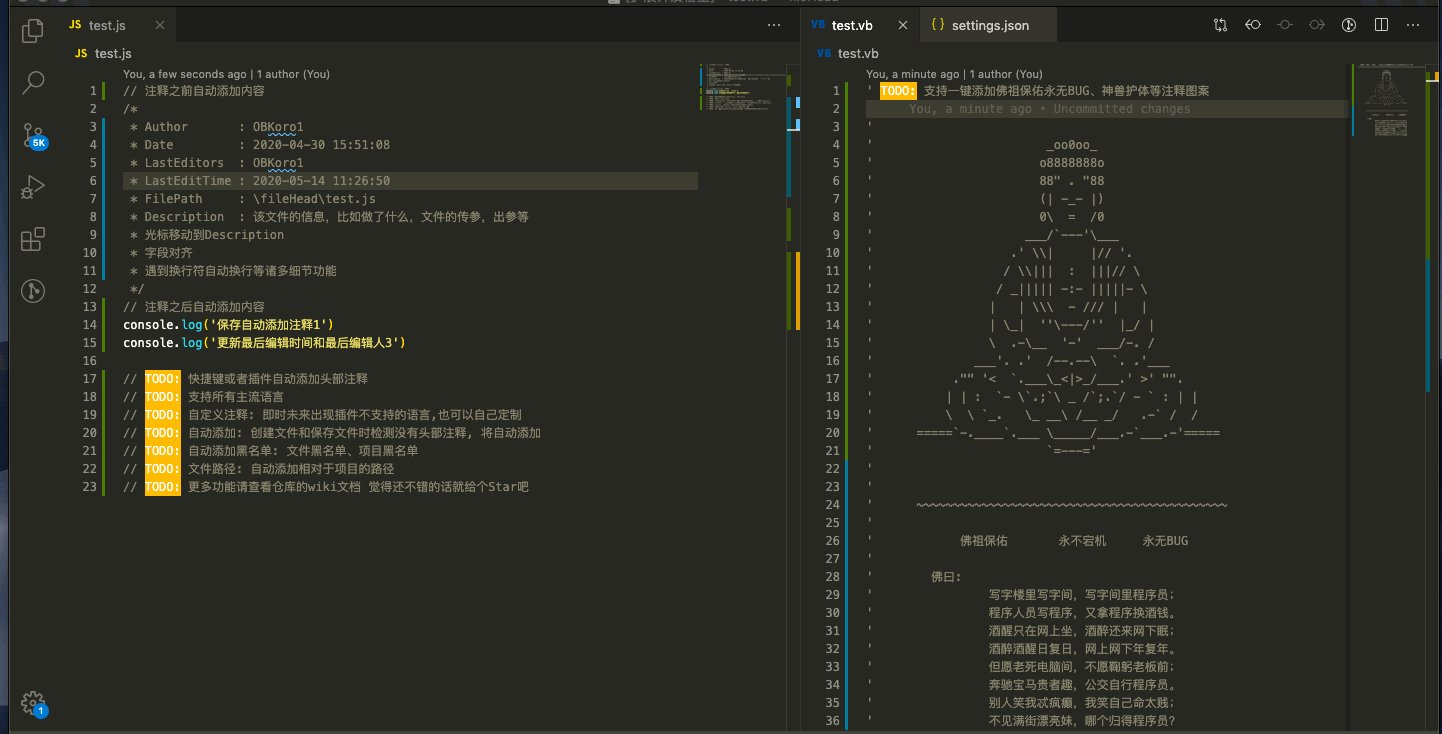
**头部注释和注释图案**

**函数注释: 自动提取函数参数**
1. 支持主流语言自动提取函数参数

2. 多行函数参数支持自动提取

**注释图案**
[支持一键添加佛祖保佑永无BUG、神兽护体等注释图案](https://github.com/OBKoro1/koro1FileHeader/wiki/%E4%BD%9B%E7%A5%96%E4%BF%9D%E4%BD%91%E6%B0%B8%E6%97%A0BUG%E3%80%81%E7%A5%9E%E5%85%BD%E6%8A%A4%E4%BD%93%E3%80%81%E6%B3%A8%E9%87%8A%E5%9B%BE%E6%A1%88)

### 安装和快速上手
[安装和快速上手](https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%AE%89%E8%A3%85%E5%92%8C%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B)
### 快速查看插件功能与配置方法
**功能目录**:查看[配置](https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE)右侧自动生成的markdown目录,浏览所有最新最全的功能。
**配置简介**:[配置字段](https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE%E5%AD%97%E6%AE%B5)
## Wiki文档
[安装和快速上手](https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%AE%89%E8%A3%85%E5%92%8C%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B)
[支持语言](https://github.com/OBKoro1/koro1FileHeader/wiki/%E6%94%AF%E6%8C%81%E8%AF%AD%E8%A8%80)
[插件设置/配置](https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE)
[配置字段](https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE%E5%AD%97%E6%AE%B5)
[更新日志](https://github.com/OBKoro1/koro1FileHeader/wiki/%E6%9B%B4%E6%96%B0%E6%97%A5%E5%BF%97)
[常见问题](https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98)
[佛祖保佑永无BUG、神兽护体等注释图案](https://github.com/OBKoro1/koro1FileHeader/wiki/%E4%BD%9B%E7%A5%96%E4%BF%9D%E4%BD%91%E6%B0%B8%E6%97%A0BUG%E3%80%81%E7%A5%9E%E5%85%BD%E6%8A%A4%E4%BD%93%E3%80%81%E6%B3%A8%E9%87%8A%E5%9B%BE%E6%A1%88)
### 我的其他开源推荐
#### [stop-mess-around](https://github.com/OBKoro1/stop-mess-around)
减少摸鱼的时间和频率的Chrome插件:**在上班/学习期间很容易下意识的打开摸鱼网站,插件帮助我们减少摸鱼的时间和频率,提高我们上班和学习的效率,节省时间用于学习提升自己或者享受生活**。

#### [AutoCommit](https://github.com/OBKoro1/autoCommit)
这是一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满。

### [web-basics](https://github.com/OBKoro1/web-basics)
收集和整理了一个大厂前端需要掌握能力的仓库。
其中分为JS基础能力,大厂场景题、大厂面试真题。
希望能够帮助大家提升自己的能力,在面试的时候能够游刃有余,轻松拿到高薪offer。

### 用爱发电,求赞助 😭
开源不易,本插件的开发与维护全都是利用业余时间。
如果觉得这个效率工具还不错, 对你有所帮助,就赞助支持一下我的工作吧。
请我喝杯水吧,十块八块不嫌多,三块五块不嫌少 ❤️

### License
[MIT](http://opensource.org/licenses/MIT)
### 求Star
如果觉得还不错的话,就给个 [Star](https://github.com/OBKoro1/koro1FileHeader) ⭐️ 鼓励一下我吧~
## 联系我
[掘金](https://juejin.im/user/78820536236951)、[前端进阶积累](http://obkoro1.com/web_accumulate/)、[公众号](https://user-gold-cdn.xitu.io/2018/5/1/1631b6f52f7e7015?w=344&h=344&f=jpeg&s=8317)、[GitHub](https://github.com/OBKoro1)、[微信](https://raw.githubusercontent.com/OBKoro1/articleImg_src/master/weibo_img_move/005Y4rCogy1fsnslyz5pnj309j0cdgm6.jpg):OBkoro1、邮箱:[email protected]




