https://github.com/ObservedObserver/viz-gpt
Make contextual data visualization with Chat Interface from tabular datasets. AI data visualization.
https://github.com/ObservedObserver/viz-gpt
ai-data-visualisation chart chart-gpt chartgpt chat2vis chatgpt gpt text2vis vega-lite visualization visualization-gpt
Last synced: 7 months ago
JSON representation
Make contextual data visualization with Chat Interface from tabular datasets. AI data visualization.
- Host: GitHub
- URL: https://github.com/ObservedObserver/viz-gpt
- Owner: ObservedObserver
- License: other
- Created: 2023-05-09T11:24:42.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-17T08:21:35.000Z (over 1 year ago)
- Last Synced: 2025-04-04T12:32:34.517Z (7 months ago)
- Topics: ai-data-visualisation, chart, chart-gpt, chartgpt, chat2vis, chatgpt, gpt, text2vis, vega-lite, visualization, visualization-gpt
- Language: TypeScript
- Homepage: https://vizgpt.ai
- Size: 202 KB
- Stars: 602
- Watchers: 7
- Forks: 71
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - ObservedObserver/viz-gpt - Make contextual data visualization with Chat Interface from tabular datasets. AI data visualization. (TypeScript)
- awesome-chatgpt - ObservedObserver/viz-gpt - VizGPT is a web-based user interface that enables contextual data visualization with a chat interface, using natural language to generate visualizations from tabular datasets. (ChatGPT-based applications / Other sdk/libraries)
README
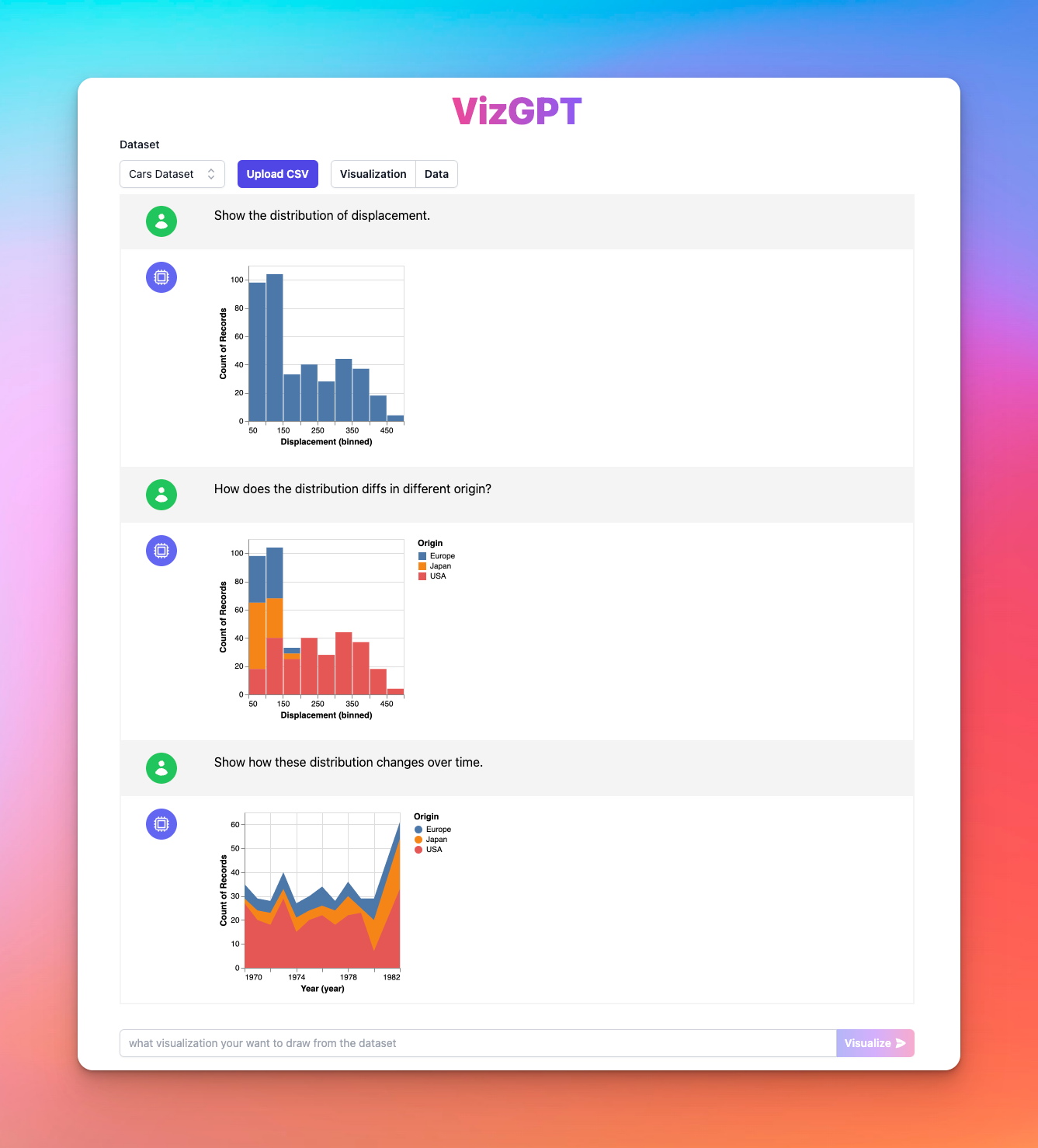
# VizGPT: AI Data Visualization, Make contextual data visualization with Chat Interface
https://github.com/ObservedObserver/viz-gpt/assets/22167673/a09032d3-f3c8-4cdf-ac14-89df8754fd9f
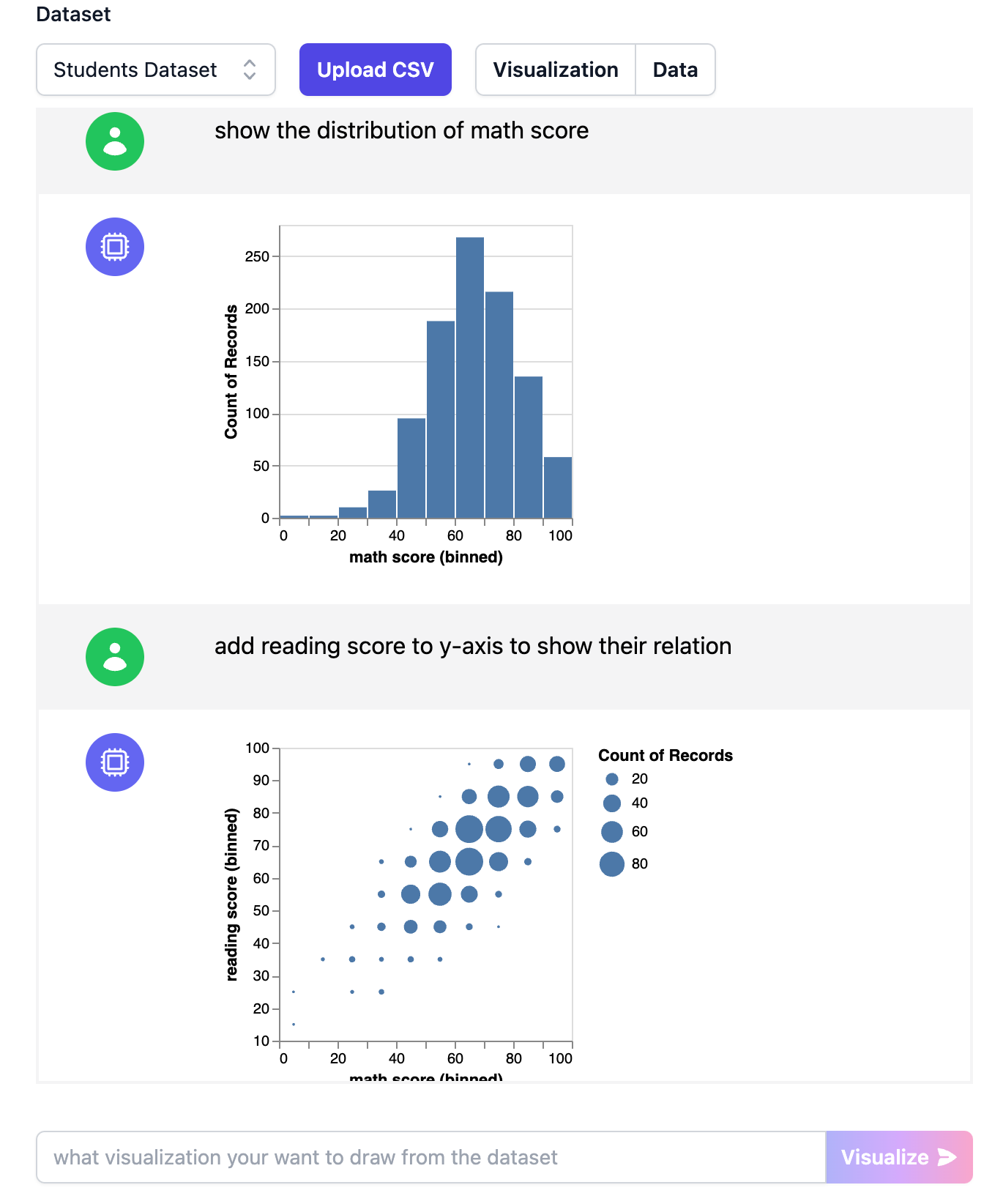
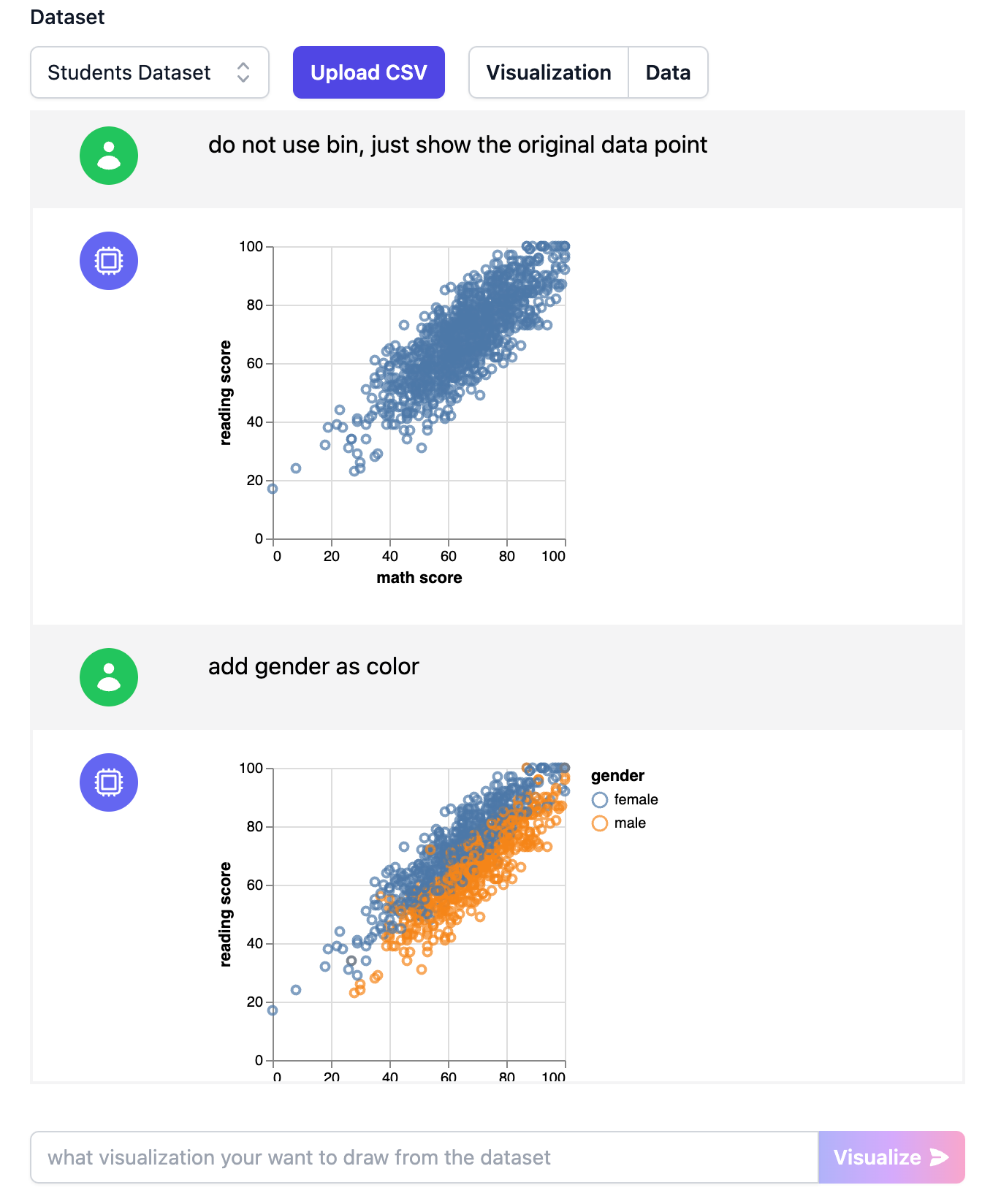
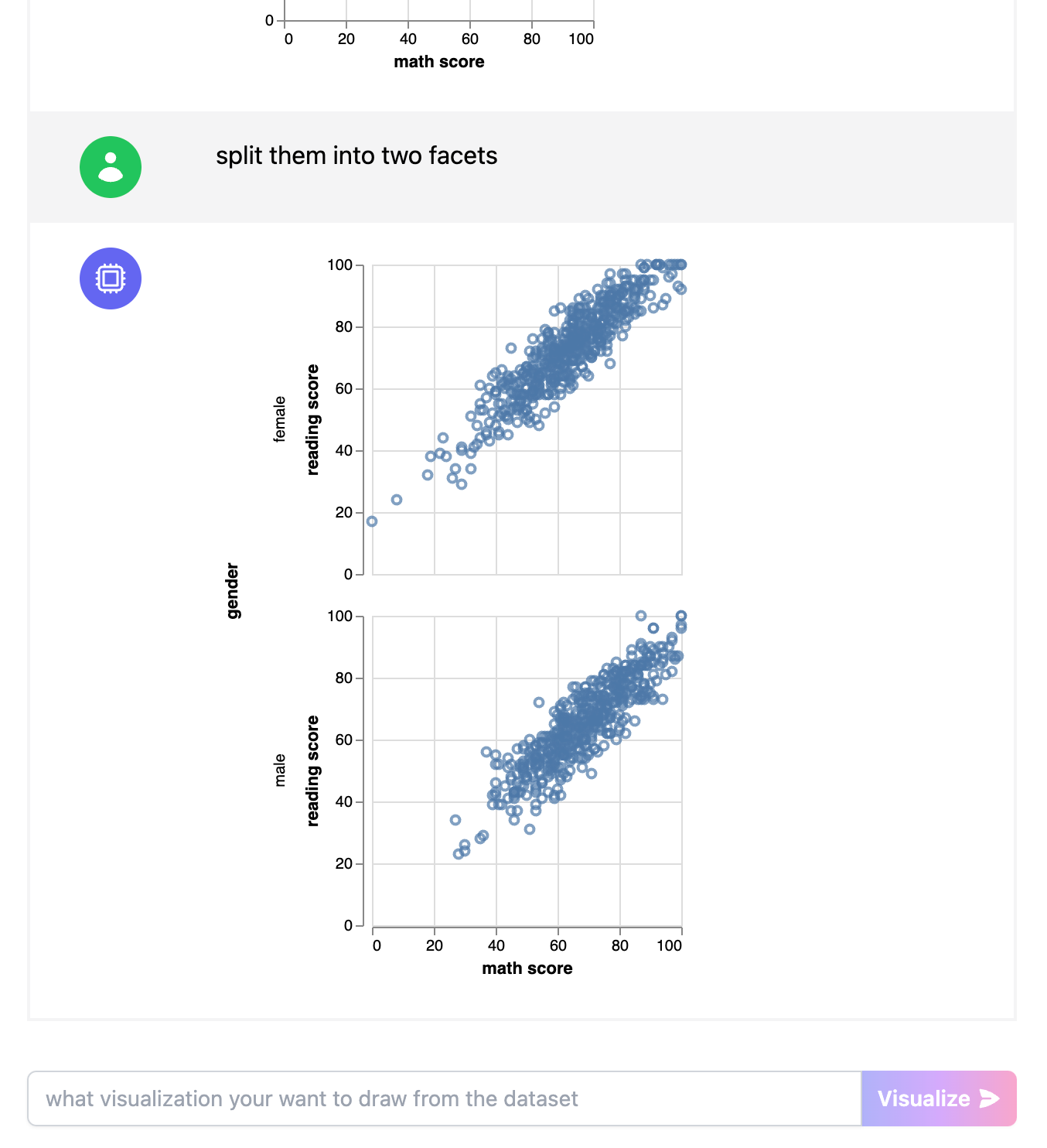
Use GPT to generate visualization from datasets with natural language. You can edit the visualization in the context step by step to make it more precise without retyping the complex query. VizGPT turns your text queries and chat into data visualization or charts.
You can try it at [Playground](https://vizgpt.ai/)
or vizGPT on Kanaries [kanaries-vizgpt](https://kanaries.net/home/products)
#### Why VizGPT
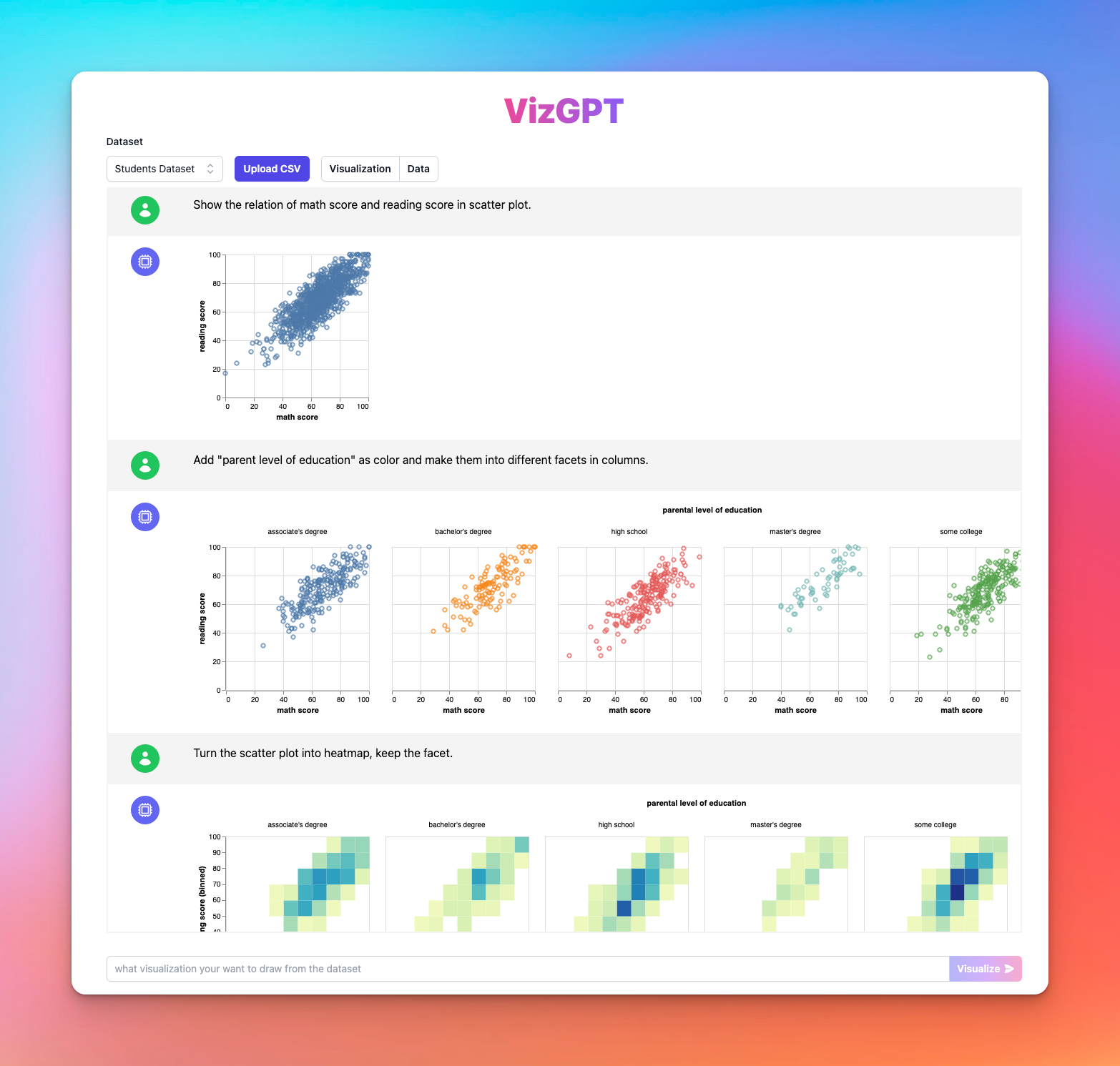
There exist lots of great visualization products in the world, such as Tableau, pygwalker. The traditional drag-and-drop visualization tool is hard to use for people unfamiliar with configs and viz/data transformations. For example, making a tableau heatmap requires bin transformations to both axes and then dragging the measure to color. It is hard for people unfamiliar with data visualization to make a heatmap.
Some text2viz tools accept natural language to generate the visualization. However, they are not flexible enough to allow users to edit the visualization. For example, if the user wants to change the color of the heatmap, they have to retype the whole sentence.
With VizGPT, you can build visualizations step by step with a chat interface. You can edit/adjust visualizations in the context. It allows you to explore the data first without figuring out how to build complex visualization initially, especially when unfamiliar with the data.
Besides, VizGPT focus on text based visual exploration. It allows users to discover new insights from visualization and ask new questions based on the insights they just find.
## Features & Roadmap
+ [x] Natural language to data visualization [vega-lite](https://github.com/vega/vega-lite)
+ [x] Use chat context to edit your visualization. Allow users to change the chart if it is not what they expected
+ [x] Explore the data step by step by chatting with visualizations.
+ [x] Upload your own dataset (CSV) to make visulizations.
+ [ ] Save the visualizations and chat history.
+ [ ] Allow user to use visualization editor (like [graphic-walker](https://github.com/Kanaries/graphic-walker) or [vega-editor](https://github.com/vega/editor)) to edit the visualization and show the edit to GPT to make better visualization as the user prefers.
> vizGPT is now good at drawing data visualizations, not data transformations/preparation/computation. You can use other tools like Kanaries/RATH to prepare the data first and then use vizGPT to draw the visualization.
## vizGPT + RAG
I also build a RAG version of vizGPT, which can be accessed at [vizgpt.ai](https://vizgpt.ai), it contains RAG special for vega/vega-lite and SQL.
## Chat to Viz Example





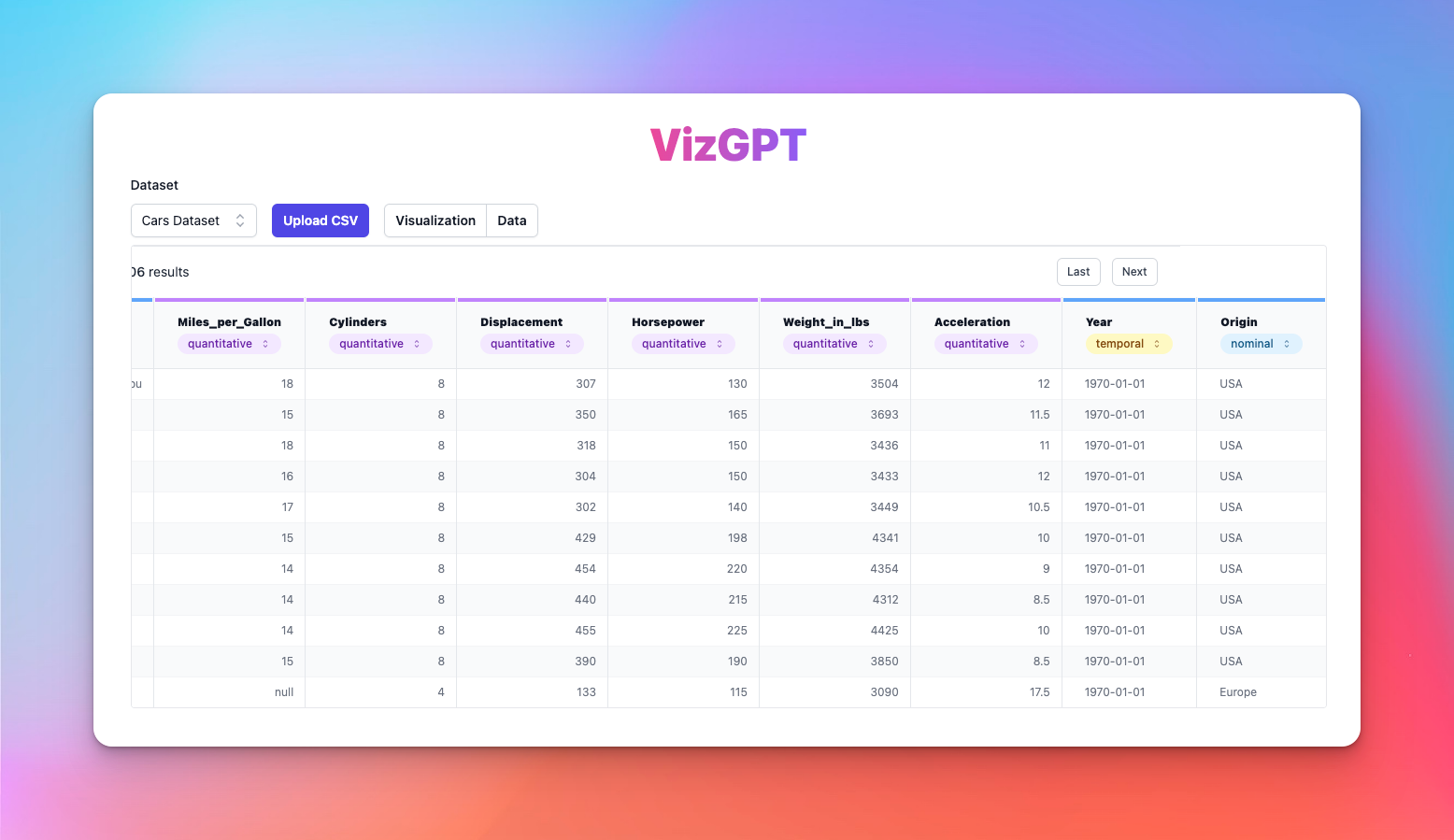
### Add custom CSV file
Click `upload CSV button to add your own data. You can view or edit your data's metas at data view. The metas are inferred automatically by default. You can edit it anytime you want to make the visualization more precise.

## Local Development
#### step 1
Create a `.env` file at the root of the project with the following contents:
```
BASE_URL=
DEPLOYMENT_NAME=
AZURE_OPENAI_KEY=
```
#### step 2
Install dependencies:
```bash
yarn install
```
#### step 3
Then run `vercel dev` or `npm run dev` to start the server at port 3000.