https://github.com/OlegIlyenko/graphiql-workspace
A graphical interactive in-browser GraphQL IDE enhanced with tabbed navigation, HTTP headers, arbitrary endpoints, etc.
https://github.com/OlegIlyenko/graphiql-workspace
arbitrary-endpoints browser-graphql-ide graphiql graphql workspace
Last synced: 6 months ago
JSON representation
A graphical interactive in-browser GraphQL IDE enhanced with tabbed navigation, HTTP headers, arbitrary endpoints, etc.
- Host: GitHub
- URL: https://github.com/OlegIlyenko/graphiql-workspace
- Owner: OlegIlyenko
- License: apache-2.0
- Created: 2016-11-26T00:11:37.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-05-04T22:55:17.000Z (over 6 years ago)
- Last Synced: 2025-03-17T19:47:25.599Z (7 months ago)
- Topics: arbitrary-endpoints, browser-graphql-ide, graphiql, graphql, workspace
- Language: JavaScript
- Homepage: http://toolbox.sangria-graphql.org/graphiql
- Size: 4.21 MB
- Stars: 219
- Watchers: 9
- Forks: 24
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# GraphiQL Workspace
[](https://badge.fury.io/js/graphiql-workspace)
A graphical interactive in-browser GraphQL IDE (GraphiQL), enhanced with following features:
* Tabbed navigation
* HTTP header editor
* Arbitrary endpoint support
* Workspace save/load (as JSON file)
* Local storage support
* Request proxy
* Saved queries
* Query history
You can use it in your own projects like this:
```jsx
import React from 'react';
import ReactDOM from 'react-dom';
import {GraphiQLWorkspace, AppConfig} from 'graphiql-workspace';
import 'graphiql-workspace/graphiql-workspace.css'
import 'graphiql/graphiql.css'
const config = new AppConfig("graphiql", bootstrapOptions);
ReactDOM.render(, document.getElementById('graphiql-workspace'));
```
You still will need to add bootstrap CSS in you final application. For instance, you can use `bootstrap-loader` in webpack config. For an example application, that uses **graphiql-workspace**, check out [graphql-toolbox](http://toolbox.sangria-graphql.org/graphiql)
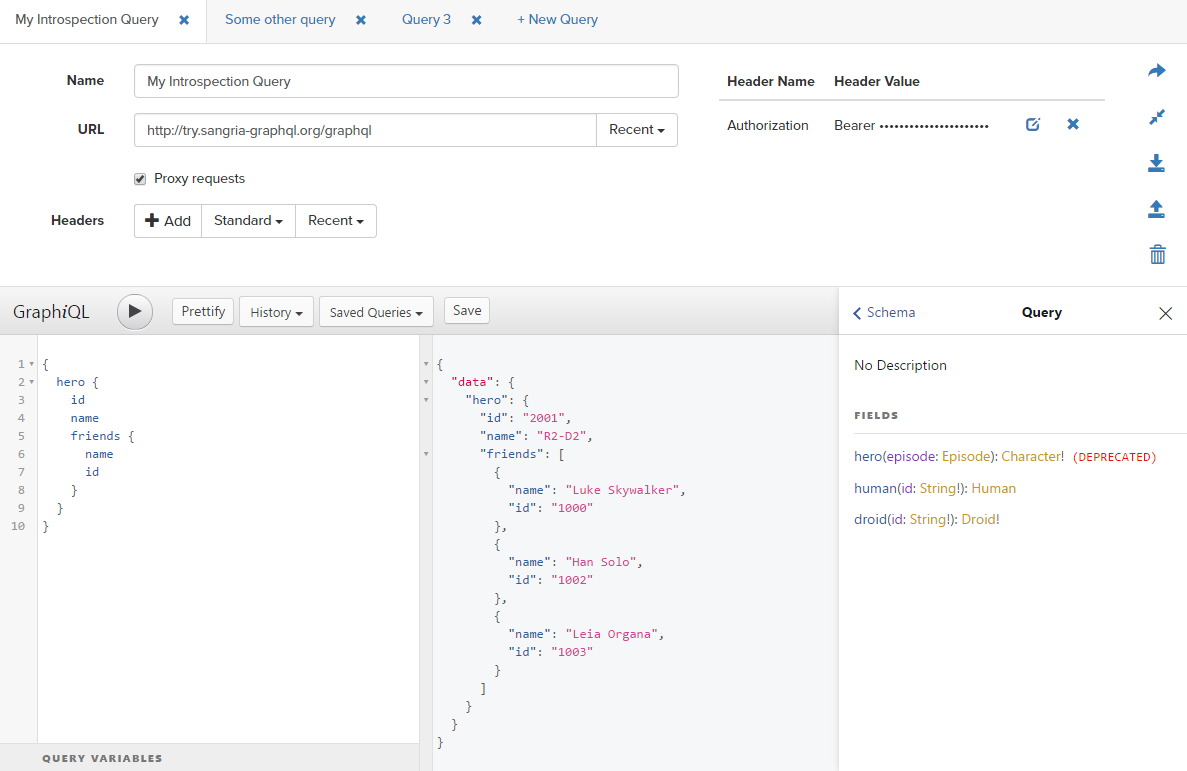
Here is how it look like in your browser:
[](http://toolbox.sangria-graphql.org/graphiql)
## Getting started
After you cloned the project, do the `npm install` and then use `./scripts/build.sh` or `./scripts/quickBuild.sh` to build the project.
In order to see it in action, you can use an example html page `./example/index.html`.
## Standalone Usage
Here is an example HTML:
```html
GraphiQL Workspace Example
var config = new graphiqlWorkspace.AppConfig("graphiql", {});
ReactDOM.render(
React.createElement(graphiqlWorkspace.GraphiQLWorkspace, {config: config}),
document.getElementById('workspace'));
```
## Community
* [`graphiql-workspace-app`](https://gitlab.com/kachkaev/graphiql-workspace-app) — an instance of [`create-react-app`](https://github.com/facebookincubator/create-react-app) that wraps `graphiql-workspace`. Can be easily launched at `graphiql.yourcompany.com` as a lightweight Docker container (< 20MB). Hosted on GitLab.