https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019
Happy Hacktober! :octocat: This is a beginner friendly repository made specifically for Hacktoberfest that helps you get your first PR.
https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019
beginner beginner-friendly first-contribution first-pull first-pull-request-and-commit github star
Last synced: 6 months ago
JSON representation
Happy Hacktober! :octocat: This is a beginner friendly repository made specifically for Hacktoberfest that helps you get your first PR.
- Host: GitHub
- URL: https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019
- Owner: Open-Source-Contributors-JSS
- License: gpl-3.0
- Created: 2019-09-24T18:42:17.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-10-24T11:36:15.000Z (about 2 years ago)
- Last Synced: 2024-11-15T23:31:57.543Z (12 months ago)
- Topics: beginner, beginner-friendly, first-contribution, first-pull, first-pull-request-and-commit, github, star
- Language: SCSS
- Homepage: https://hacktoberfest.netlify.com/
- Size: 10 MB
- Stars: 403
- Watchers: 4
- Forks: 1,030
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://hacktoberfest.netlify.com/)
[](https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019)
[](https://gitter.im/Open-Source-Contributors-JSS)
[](https://hacktoberfest.netlify.com/)
[](https://hacktoberfest.netlify.com/)
[](https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019/blob/master/README.md)
[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/0)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/1)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/2)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/3)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/4)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/5)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/6)[](https://sourcerer.io/fame/PragatiVerma18/Open-Source-Contributors-JSS/Hacktoberfest2019/links/7)
# Hacktoberfest2019
Happy Hacktober! :octocat: This is a beginner friendly repository made specifically for Hacktoberfest that helps you get your first PR and takes you a step closer to earning your Hacktoberfest T-shirt 👕.
🎯 If you are a beginner, and looking for your first contribution, we are here to help. Just append your favorite git command and its short description in our
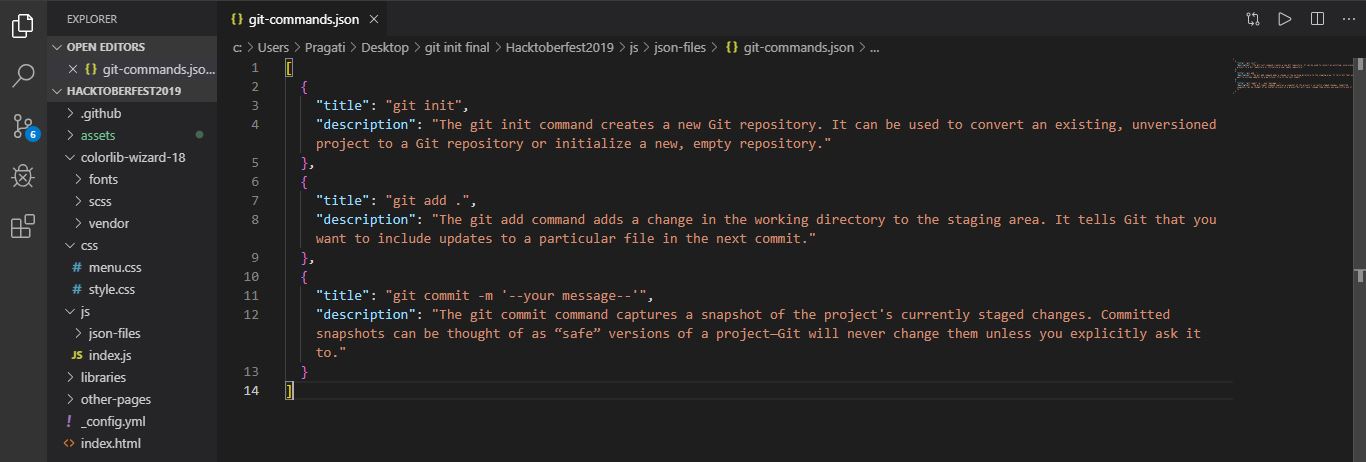
###### https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019/blob/master/beginner/json-files/git-commands.json
and that counts as your first PR.
#### CAUTION: The description must be under 60 words at max.
🎯 In case you are an intermediate or advanced level programmer or developer, we have got you covered too!! Step to our intermediate folder and make contributions as per as your interests.
#### 💻 Also, our website is open to contributions from both frontend and designer fellows who want to help us in making it bigger and better.
### Check our Website: https://hacktoberfest.netlify.com/
# Hacktoberfest2019
#### Read Here or Refer to https://www.digitalocean.com/community/tutorials/how-to-use-git-a-reference-guide for more.
# Instructions :
### 1. Register yourself for Hacktoberfest 2019
###### Link to register: https://hacktoberfest.digitalocean.com/

### 2. Getting Started
#### See Our Website at: https://hacktoberfest.netlify.com/

#### Move to Instructions by clicking on the
START CONTRIBUTING
button

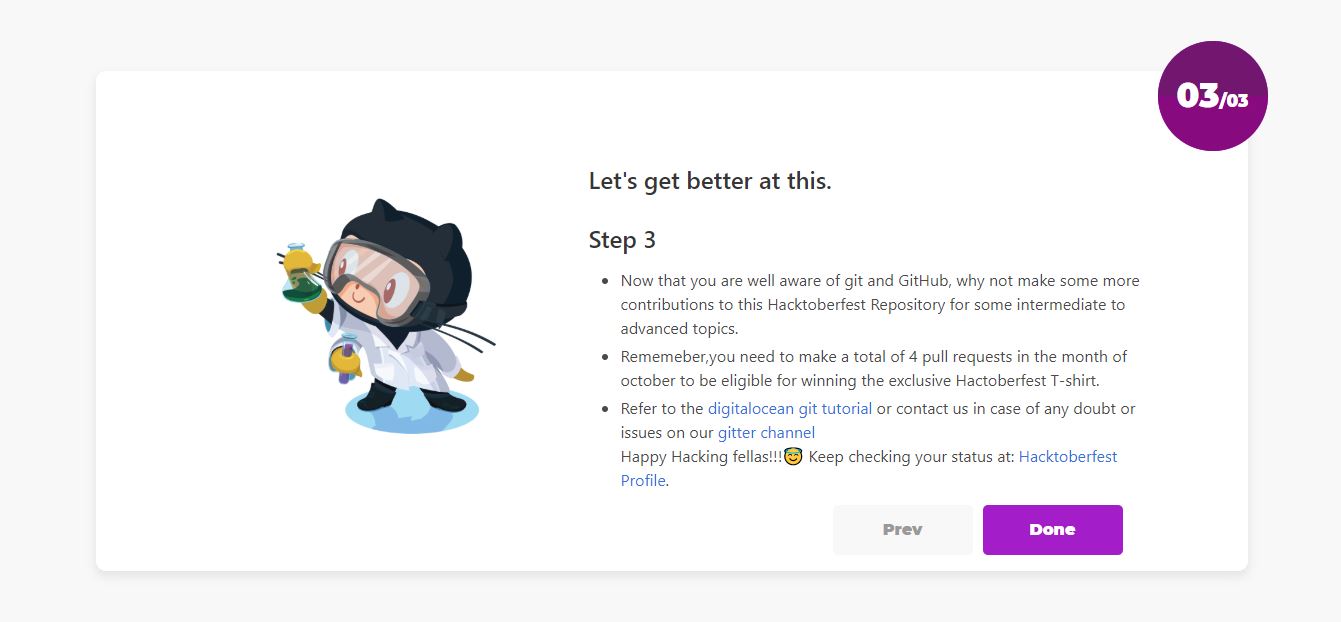
#### Read the Instructions and click Done at the end to move to the repository or click here to head to the repository.


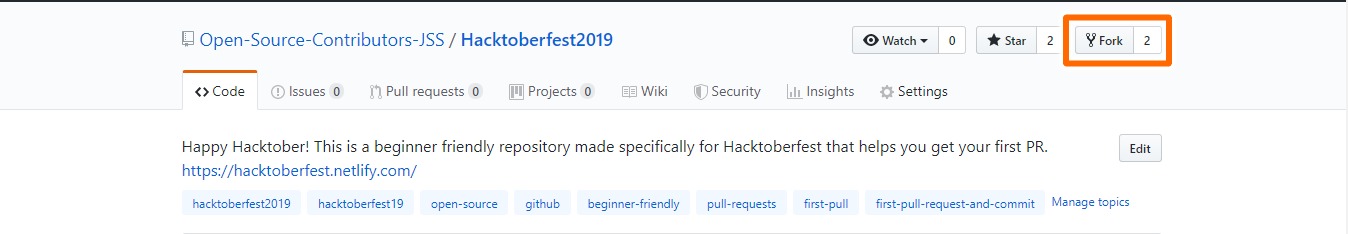
### 3. Star and Fork this Repository
###### You can star ⭐ and fork 🍽️ this repository on GitHub by navigating at the top of this repository.


###### GitHub repository URLs will reference both the username associated with the owner of the repository, as well as the repository name. For example, Open-Source-Contributors-JSS is the owner of the hacktoberfest repository, so the GitHub URL for this project is:
https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019
###### When you’re on the main page for the repository, you’ll see a button to "Star" and “Fork” the repository on your upper right-hand side of the page, underneath your user icon.
### 3. Clone the Repository
###### To make your own local copy of the repository you would like to contribute to, let’s first open up a terminal window.
###### We’ll use the `git clone` command along with the URL that points to your fork of the repository.
###### This URL will be similar to the URL above, except now it will end with `.git.` In the example above, the URL will look like this:
https://github.com/your-username/Hacktoberfest2019.git
###### You can alternatively copy the URL by using the green “Clone or download” button from your repository page that you just forked from the original repository page. Once you click the button, you’ll be able to copy the URL by clicking the binder button next to the URL:

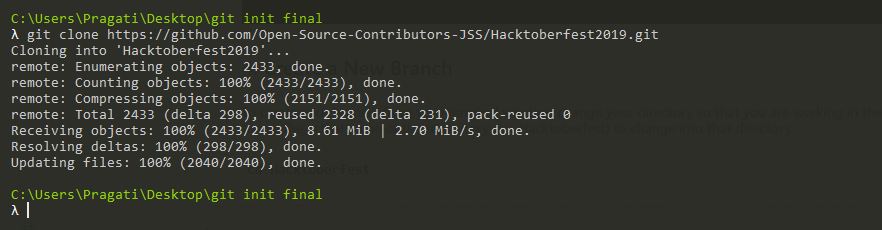
###### Once we have the URL, we’re ready to clone the repository. To do this, we’ll combine the git clone command with the repository URL from the command line in a terminal window:
`git clone https://github.com/your-username/Hacktoberfest2019.git`

### 4. Create a New Branch
###### To create your branch, from your terminal window, change your directory so that you are working in the directory of the repository. Be sure to use the actual name of the repository (i.e. Hacktoberfest2019) to change into that directory.
##### ` cd Hacktoberfest2019`

###### Now, we’ll create our new branch with the git branch command. Make sure you name it descriptively so that others working on the project understand what you are working on.
##### `git branch new-branch`
###### Now that our new branch is created, we can switch to make sure that we are working on that branch by using the git checkout command:
##### ` git checkout new-branch `

###### Once you enter the git `checkout` command, you will receive the following output:
###### `Output:`
##### `Switched to branch 'new-branch' `
###### At this point, you can now modify existing files or add new files to the project on your own branch.
###### Make sure you have read the contributing.md before you start contributing such that you make remarkable and easily acceptable PRs.
#### Make Changes Locally. For ex- When making your beginner level contribution in this repository,find git-commands.json and add your favorite git command along with a two-three lines short description in the json file.
###### CAUTION: JSON files follow a certain format, do not forget to add a comma before you start editing your block and it's good if you append a comma after finishing your block.
#### Also, if you are interested in making intermediate or advanced level contributions, head to our intermediate section and make your mark.

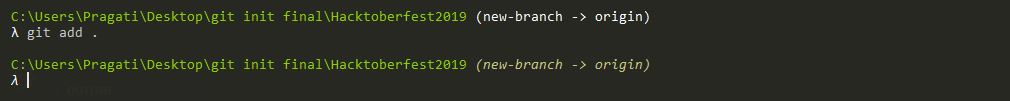
###### Once you have modified existing files or added new files to the project, you can add them to your local repository, which you can do with the git add command. Let’s add the -A flag to add all changes that we have made:
##### ` git add -A ` or ` git add . `

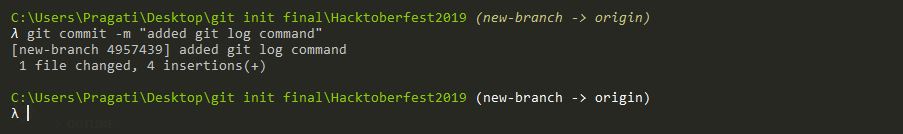
###### Next, we’ll want to record the changes that we made to the repository with the git commit command.

###### The commit message is an important aspect of your code contribution; it helps the other contributors fully understand the change you have made, why you made it, and how significant it is. Additionally, commit messages provide a historical record of the changes for the project at large, helping future contributors along the way. Thus, you must ensure that you write a meaningful commit message. If in a confusion, refer to the good contribution guidelines included in the ##### ` contributing.md `
###### If you have a very short message, you can record that with the -m flag and the message in quotes:
###### ` Example: `
##### ` git commit -m "Updated Readme.md" `
###### At this point you can use the git push command to push the changes to the current branch of your forked repository:
###### ` Example:`
##### ` git push --set-upstream origin new-branch `

### 5. Update Local Repository
###### While working on a project alongside other contributors, it is important for you to keep your local repository up-to-date with the project as you don’t want to make a pull request for code that will cause conflicts. To keep your local copy of the code base updated, you’ll need to sync changes.
###### We’ll first go over configuring a remote for the fork, then syncing the fork.
### 6. Configure a Remote for the Fork
###### Next, you’ll have to specify a new remote upstream repository for us to sync with the fork. This will be the original repository that you forked from. you’ll have to do this with the git remote add command.
##### ` git remote add upstream https://github.com/Open-Source-Contributors-JSS/Hacktoberfest2019 `
###### In this example, // upstream // is the shortname we have supplied for the remote repository since in terms of Git, “upstream” refers to the repository that you cloned from. If you want to add a remote pointer to the repository of a collaborator, you may want to provide that collaborator’s username or a shortened nickname for the shortname.
### 7. Sync the Fork
###### Once you have configured a remote that references the upstream and original repository on GitHub, you are ready to sync your fork of the repository to keep it up-to-date.
###### To sync your fork, from the directory of your local repository in a terminal window, you’ll have to use the // git fetch // command to fetch the branches along with their respective commits from the upstream repository. Since you used the shortname “upstream” to refer to the upstream repository, you’ll have to pass that to the command:
##### ` git fetch upstream `
###### Switch to the local master branch of our repository:
##### ` git checkout master `
###### Now merge any changes that were made in the original repository’s master branch, that you will access through your local upstream/master branch, with your local master branch:
##### ` git merge upstream/master `
### 8. Create Pull Request
###### At this point, you are ready to make a pull request to the original repository.
###### Now navigate to your forked repository, and press the “New pull request” button on your left-hand side of the page.
## Hurray!!! You just got closer to completing your hacktoberfest challenge. 😃
## Happy?? Star ⭐ this Repo. 🤩
## Check your Hacktoberfest Contribution status at:
https://hacktoberfest.digitalocean.com/profile
[](https://hacktoberfest.netlify.com/)
[](https://hacktoberfest.netlify.com/)
[](https://hacktoberfest.netlify.com/)
[](https://hacktoberfest.netlify.com/)
> Made By Open Source Contributors JSS with ❤️
> Open Source Contributors JSS © 2019
[](https://github.com/Open-Source-Contributors-JSS)
[](https://github.com/Open-Source-Contributors-JSS)