https://github.com/OrangeUtan/vscode-mcmodel-viewer
A VSCode extension for viewing Minecraft model files
https://github.com/OrangeUtan/vscode-mcmodel-viewer
Last synced: 2 months ago
JSON representation
A VSCode extension for viewing Minecraft model files
- Host: GitHub
- URL: https://github.com/OrangeUtan/vscode-mcmodel-viewer
- Owner: OrangeUtan
- License: mit
- Created: 2021-04-24T10:20:25.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-05-12T18:14:50.000Z (about 4 years ago)
- Last Synced: 2024-01-28T23:07:52.569Z (over 1 year ago)
- Language: TypeScript
- Size: 2.84 MB
- Stars: 12
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-mcje-vanilla-tech - OrangeUtan/vscode-mcmodel-viewer - A model viewer for Visual Studio Code. (Softwares / Implementation)
README
# Minecraft Model Viewer
[](https://marketplace.visualstudio.com/items?itemName=Oran9eutan.mcmodel-viewer)
[](https://raw.githubusercontent.com/mcbeet/vscode-beet/main/LICENSE)
[](https://github.com/semantic-release/semantic-release)
- [Features](#Features)
- [Open model in 3D viewer](#Open-model-in-3D-viewer)
- [Animated textures](#Animated-textures)
- [Automatically resolves assets](#Automatically-resolves-assets)
- [External assets](#External-assets)
- [Hot reload parents](#Hot-reload-parents)
- [Assets roots](#Assets-roots)
- [Changelog](https://github.com/OrangeUtan/vscode-mcmodel-viewer/blob/main/CHANGELOG.md)
# Features
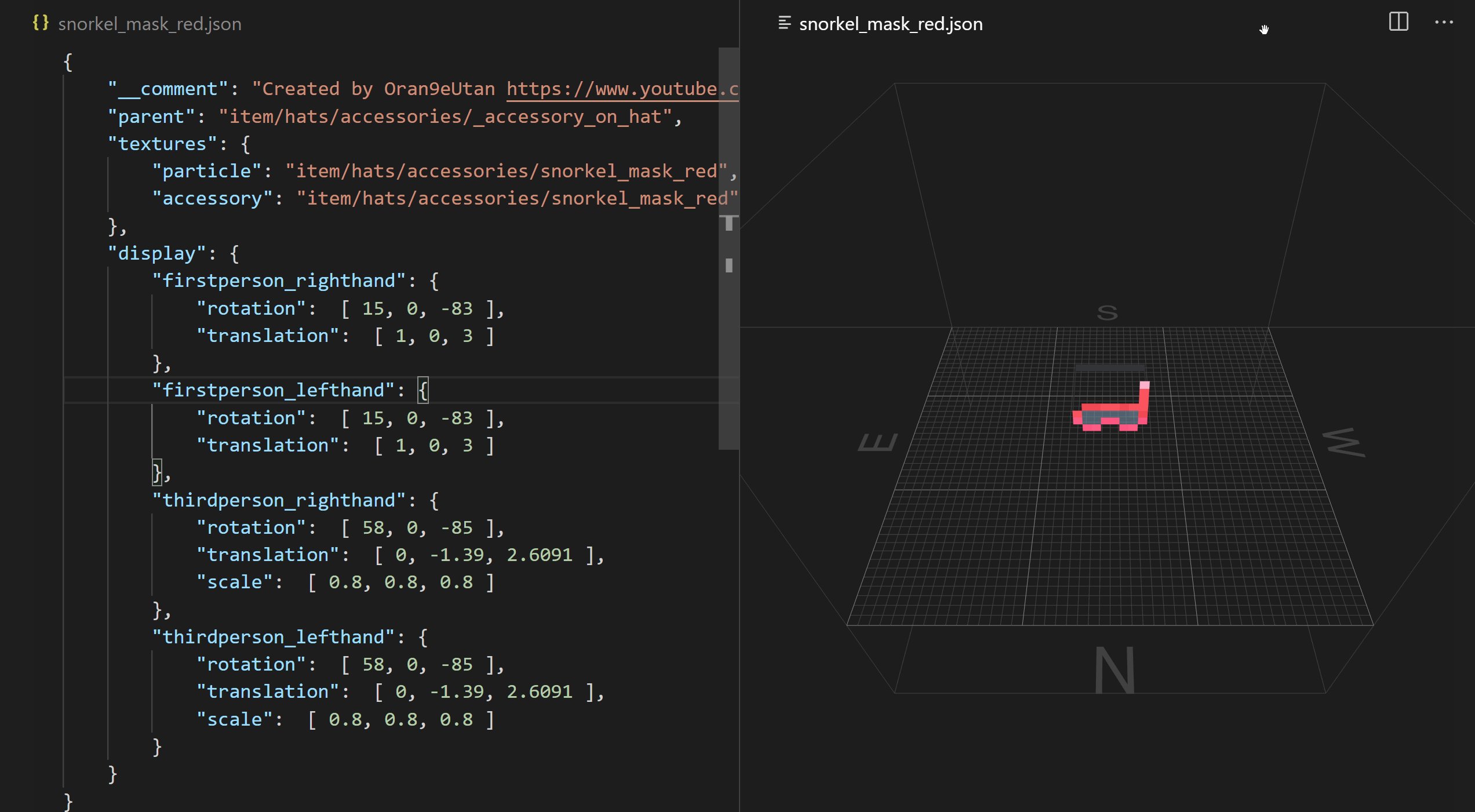
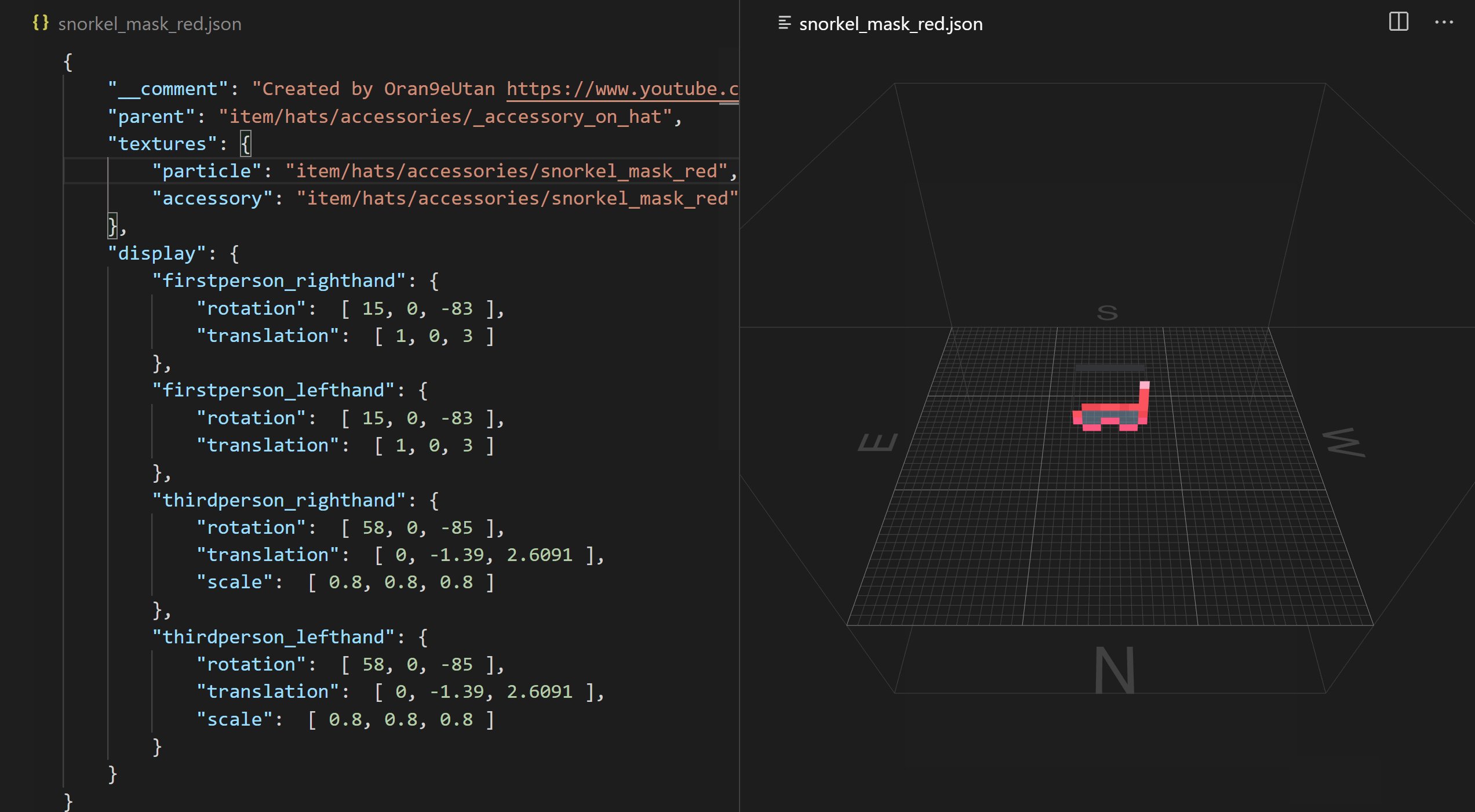
## Open model in 3D viewer
There are 2 ways to open your models in the 3D viewer:
1. Json files that are recognized as model files (must be located in an [assets root](#Assets-roots)) will have a menu item that opens them in the viewer
2. Executing the command `MCModelViewer: Open model in viewer` will open the model currently selected in the editor in the viewer

## Animated textures
Automatically detects if a texture is animated and plays the animation with 1 tick per frame.

## Automatically resolves assets
Models reference textures and sometimes a parent model. The extension automatically searches for these assets in all [assets roots](#Assets-roots) contained in your workspace.
E.g. a model references the texture `block/cake_bottom`:
```json
"textures": {
"bottom": "block/cake_bottom"
}
```
The extension might resolve this reference to the texture `assets_root/minecraft/textures/minecraft/block/cake_bottom.png`.
## External assets
Some models use assets outside of your workspace, e.g. if they use Vanilla Minecraft textures or depend on another resourcepack.
In this case you can add external [assets roots](#Assets-roots), that the extension will include when trying to resolve a referenced asset:
- Execute the command `MCModelViewer: Add assets root`
- Manually add entry to `mcmodel-viewer.assetsRoots` setting
E.g. this model references the Vanilla Minecraft texture for arrow entities:
```json
"textures": {
"particle": "entity/projectiles/arrow",
"arrow": "entity/projectiles/arrow"
}
```
We could extracted all Vanilla Minecraft assets from the version JAR into the folder `%APPDATA%/.minecraft/versions/1.16.5/assets/` and then add it as an assets root. The texture will then be resolved to `%APPDATA%/.minecraft/versions/1.16.5/assets/minecraft/textures/entity/projectiles/arrow.png`
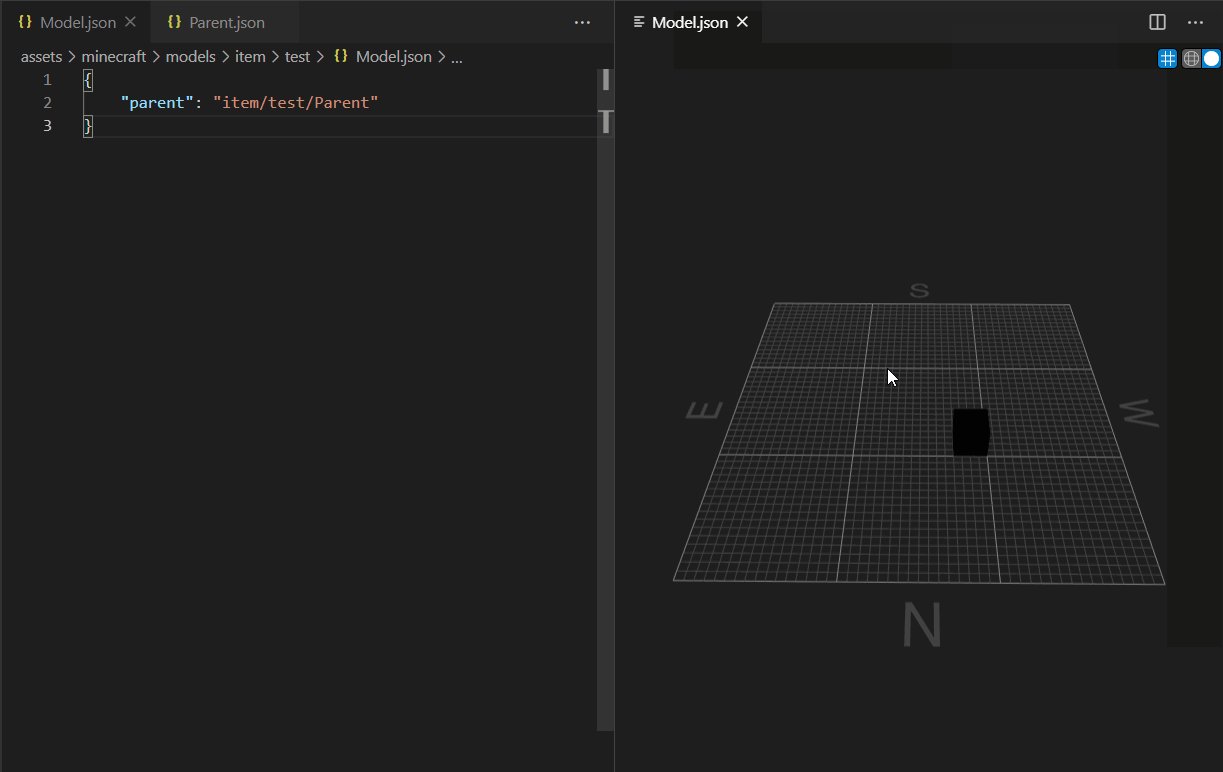
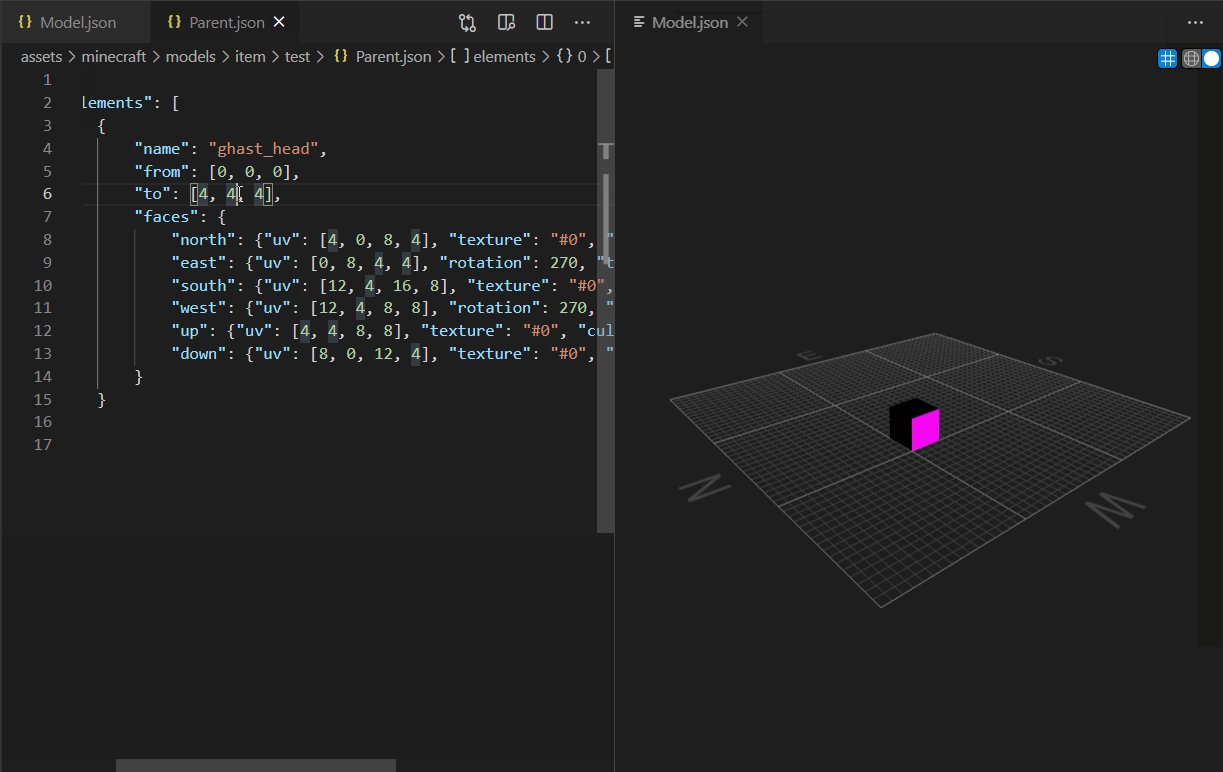
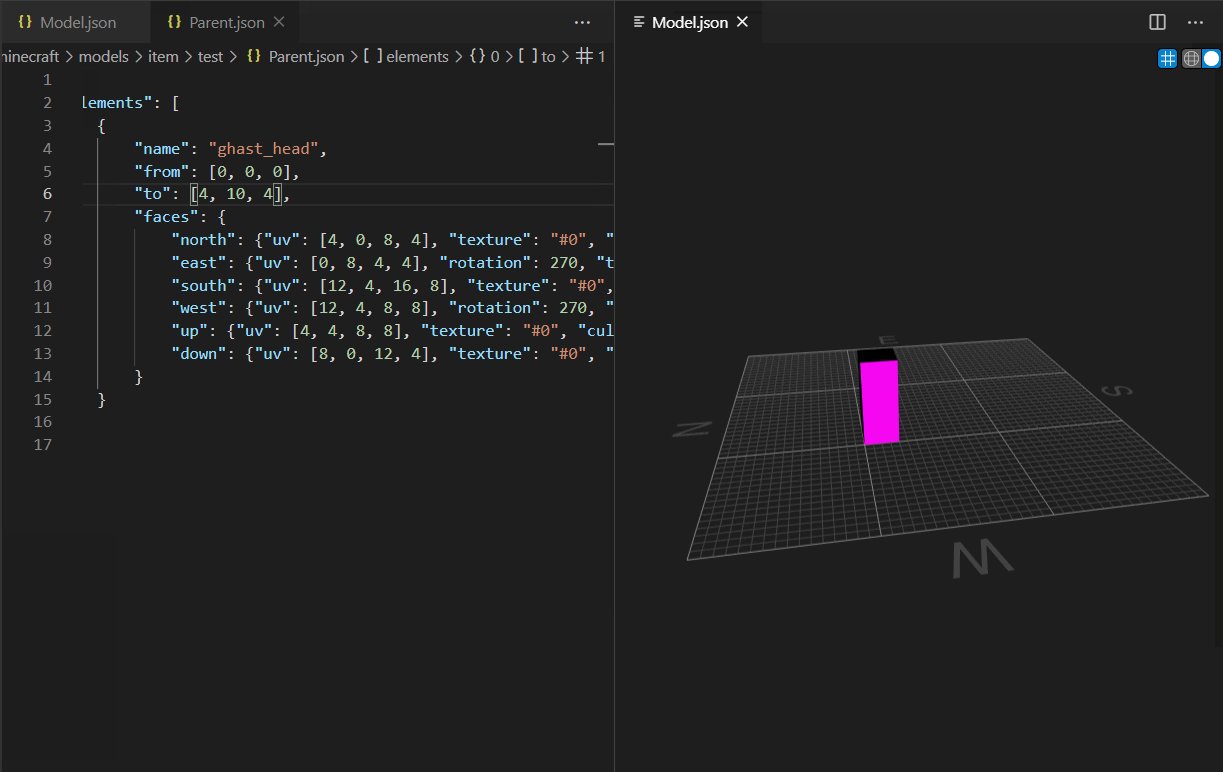
## Hot reload parents
If any ancestor of the currently opened model changes, the model will be automatically reloaded.

# Assets roots
Asset roots are directories that contain assets for minecraft. Resourcepacks use them to overwrite or add custom assets. They containing a `.mcassetsroot` file and follow a certain directory structure:
```
assets_root
├╴.mcassetsroot
└╴
├╴models
│ ├╴block
│ └╴item
├╴textures
│ ├╴block
│ └╴item
⠇
```