https://github.com/Orillusion/orillusion
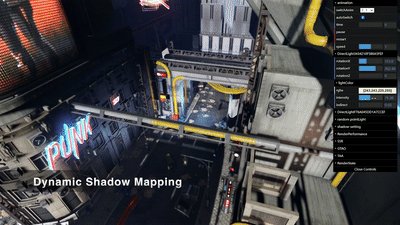
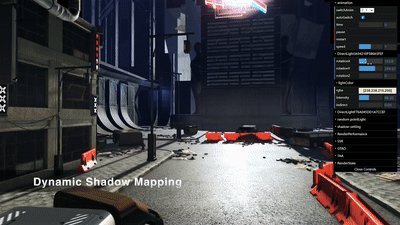
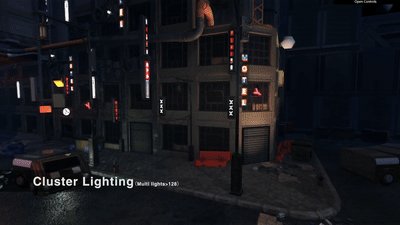
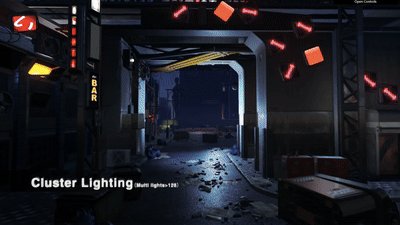
Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard.
https://github.com/Orillusion/orillusion
3d graphics html5 javascript orillusion typescript web3d webgpu wgsl
Last synced: 7 months ago
JSON representation
Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard.
- Host: GitHub
- URL: https://github.com/Orillusion/orillusion
- Owner: Orillusion
- License: mit
- Created: 2023-03-14T16:37:43.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-06-14T11:55:46.000Z (8 months ago)
- Last Synced: 2025-07-03T22:06:41.104Z (7 months ago)
- Topics: 3d, graphics, html5, javascript, orillusion, typescript, web3d, webgpu, wgsl
- Language: TypeScript
- Homepage: https://www.orillusion.com
- Size: 3.82 MB
- Stars: 4,737
- Watchers: 314
- Forks: 530
- Open Issues: 76
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/contributing.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- StarryDivineSky - Orillusion/orillusion
- awesome - Orillusion/orillusion - Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard. (TypeScript)
README

## Orillusion
[](https://github.com/Orillusion/orillusion/actions/workflows/ci.yml)
[](https://www.npmjs.com/package/@orillusion/core)
`Orillusion` is a pure Web3D rendering engine which is fully developed based on the `WebGPU` standard. It aims to achieve desktop-level rendering effects and supports 3D rendering of complex scenes in the browser.
## Need to know
Beta version, **NOT** recommended for any commercial application.
## Contributing (ongoing)
`WebGPU` is the latest technology in the web domain and will play a crucial role in terms of 3D rendering as well as `AI/LLM` scenarios.
We aim to create a dedicated technical community for the `WebGPU` field, bringing together outstanding developers.
Hope more and more `front-end` developers could stay updated with the latest Web technologies `NOT ONLY` image slicing for web design.
Specifically, we will continuously update the excellent samples provided by open-source contributors, allowing everyone to see better works.
Hope it could help highlight the very talented individual developers within the community!
### NPM
We recommend using front-end build tools for developing Web3D applications, such [Vite](https://vitejs.dev/) or [Webpack](https://webpack.js.org/).
- Install dependencies:
```text
npm install @orillusion/core --save
```
- Import on-demand:
```javascript
import { Engine3D, Camera3D } from '@orillusion/core'
```
- Import globally:
```javascript
import * as Orillusion from '@orillusion/core'
```
### CDN
In order to use the engine more conveniently, we support to use native `` tag to import `Orillusion`. Three different ways to import using the official `CDN` link:
- **Global Build:** You can use `Orillusion` directly from a CDN via a script tag:
```html
<script src="https://unpkg.com/@orillusion/core/dist/orillusion.umd.js">
const { Engine3D, Camera3D } = Orillusion
```
The above link loads the global build of `Orillusion`, where all top-level APIs are exposed as properties on the global `Orillusion` object.
- **ESModule Build:** We recommend using the [ESModule](https://developer.mozilla.org/docs/Web/JavaScript/Guide/Modules) way for development. As most browsers have supported `ES` module, we just need to import the `ES` build version of `orillusion.es.js`
```html
import { Engine3D, Camera3D } from "https://unpkg.com/@orillusion/core/dist/orillusion.es.js"
```
- **Import Maps:** In order to manage the name of dependencies, we recommend using [Import Maps](https://caniuse.com/import-maps)
```html
{
"imports": { "@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js" }
}
import { Engine3D, Camera3D } from "@orillusion/core"
```
## Usage
### Create Engine3D instance
At the beginning, we need to use `Engine3D.init()` and then the instance `Engine3D` will be created for further use
```javascript
import { Engine3D } from '@orillusion/core'
Engine3D.init().then(()=>{
// Next
})
```
As `Engine3D.init()` is asynchronous, we recommend using `async/await` in the code
```javascript
import { Engine3D } from '@orillusion/core'
async function demo(){
await Engine3D.init();
// Next
}
demo()
```
### Create canvas
In default, `Engine3D.init()`will create a `canvas` the same size with the window. Also, we could create a `canvas` manually using tag `` with a `id`
```html
```
Next, we need to get the `` via `id` and then init engine by passing the `` to `canvasConfig`
```javascript
import { Engine3D } from '@orillusion/core';
let canvas = document.getElementById('canvas')
await Engine3D.init({
canvasConfig: { canvas }
})
```
Please read the [Docs](https://www.orillusion.com/guide/) to Learn More.
## Platform
**Windows/Mac/Linux:**
- Chrome 113+
- Edge: 113+
**Android (Behind the `enable-unsafe-webgpu` flag):**
- Chrome Canary 113+
- Edge Canary 113+
## Useful links
- [Official Web Site](https://www.orillusion.com/)
- [Documentation](https://www.orillusion.com/guide/)
- [Forum](https://forum.orillusion.com/)
## Dev and Contribution
Please make sure to read the [Contributing Guide](.github/contributing.md) before developing or making a pull request.
## License
Orillusion engine is released under the [MIT](https://opensource.org/licenses/MIT) license.