https://github.com/PaulleDemon/Hover-Preview
Preview on hover
https://github.com/PaulleDemon/Hover-Preview
code css extension hover-preview html html-preview html5 javascript live-preview preview vscode vscode-extension
Last synced: 6 months ago
JSON representation
Preview on hover
- Host: GitHub
- URL: https://github.com/PaulleDemon/Hover-Preview
- Owner: PaulleDemon
- License: agpl-3.0
- Created: 2024-07-18T08:02:05.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-05T11:48:24.000Z (over 1 year ago)
- Last Synced: 2025-04-05T06:04:13.503Z (10 months ago)
- Topics: code, css, extension, hover-preview, html, html-preview, html5, javascript, live-preview, preview, vscode, vscode-extension
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=FoxcraftTech.hoverpreview
- Size: 2.74 MB
- Stars: 23
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/funding.yml
- License: LICENSE
- Roadmap: roadmap.md
Awesome Lists containing this project
README
# Hover preview 🚀 - VsCode extension [BETA]

This is a simple vscode extension used for previewing your html elements while hovering.
Currently made for html files only.
>[!NOTE]
This is still in beta, currently this extension will create a temp file in your working directory to render the html (called `.hoverpreview.temp.html`), we'll soon change that. Please refer to [roadmap](roadmap.md)
**You must wait for the extension to completely load to preview**

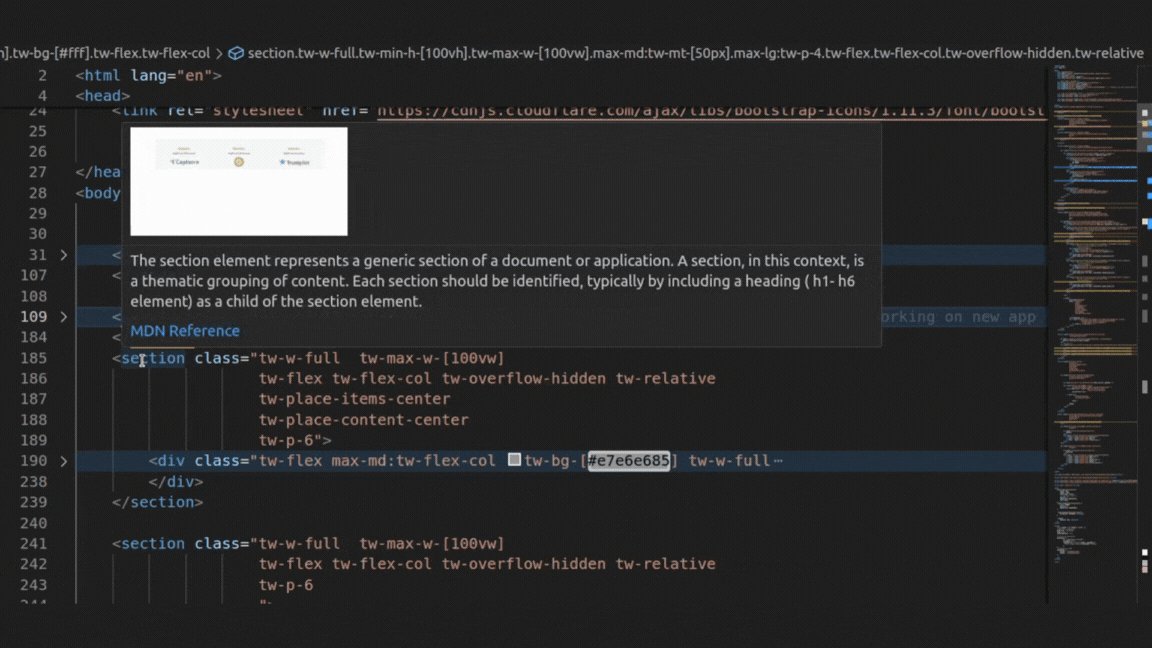
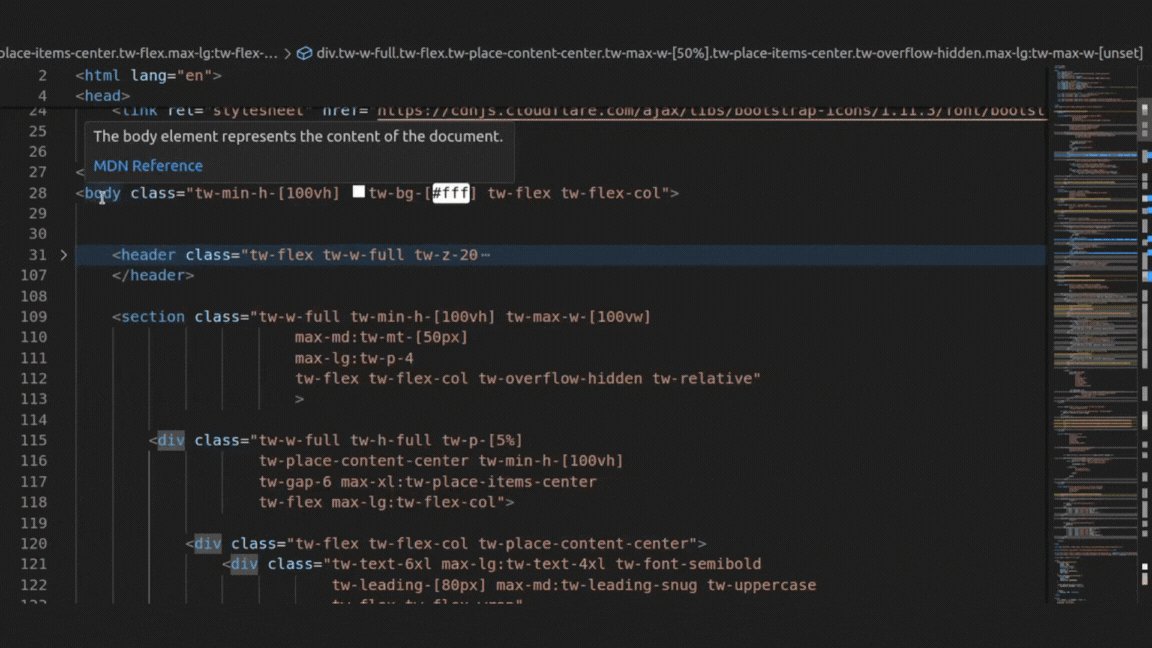
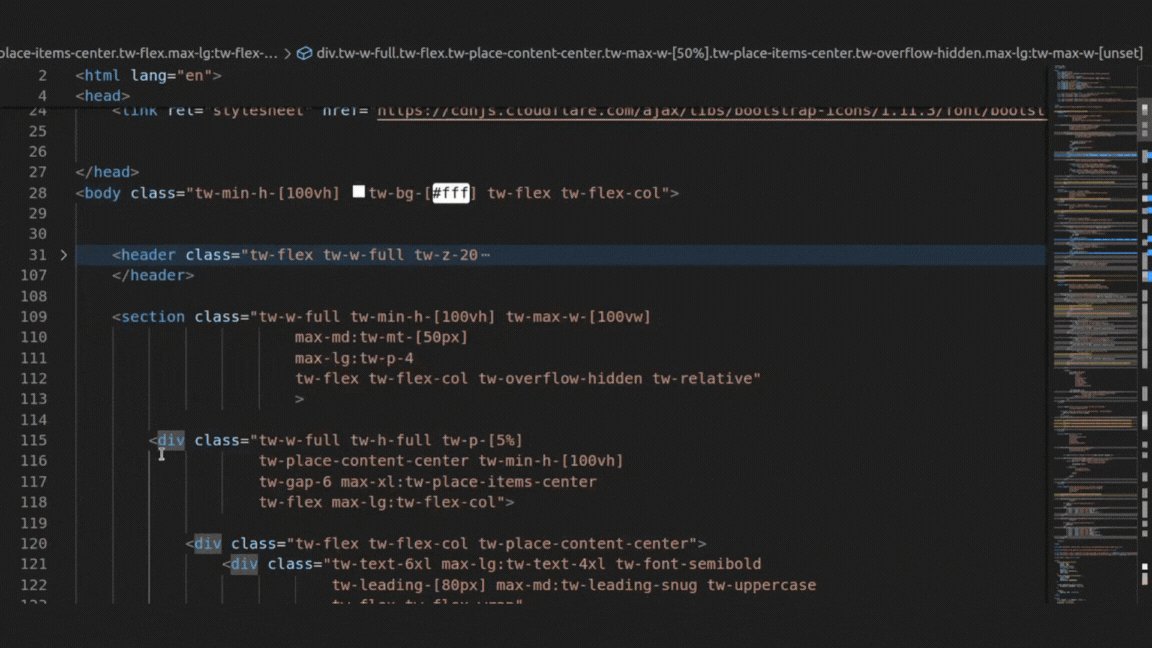
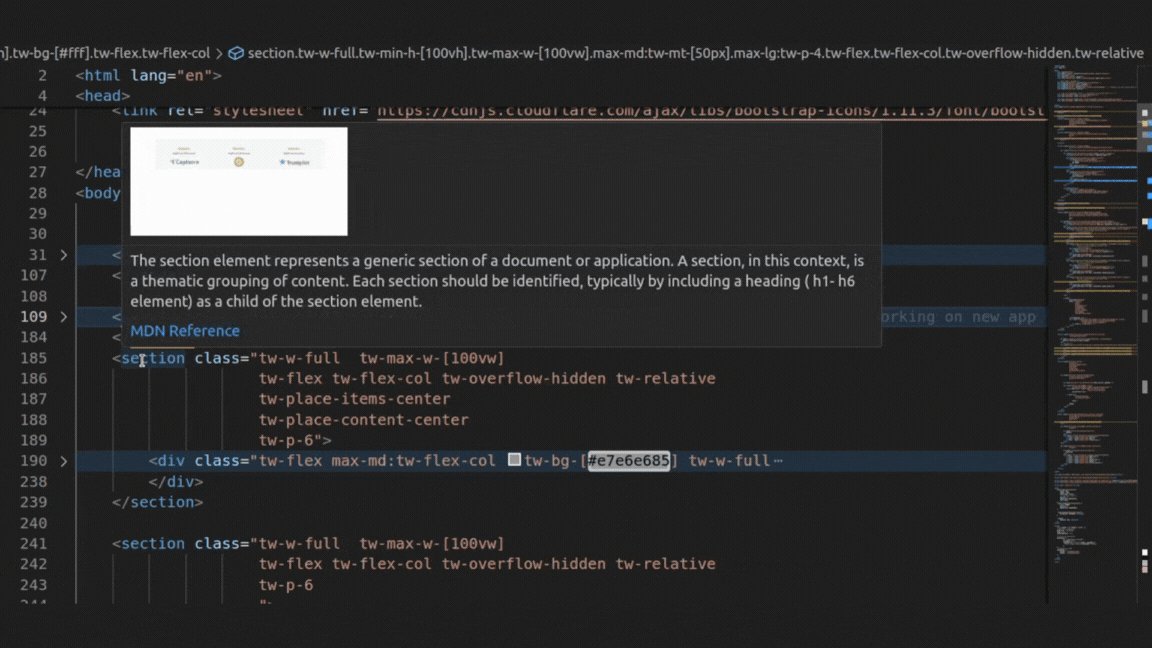
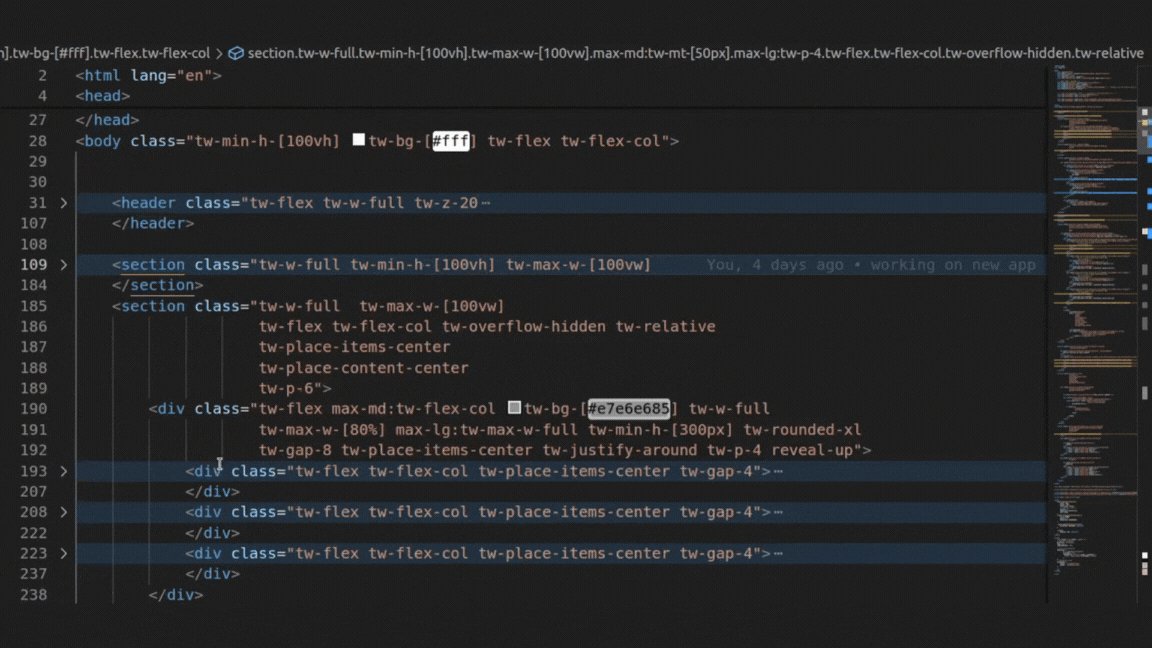
## What is Hover preview?
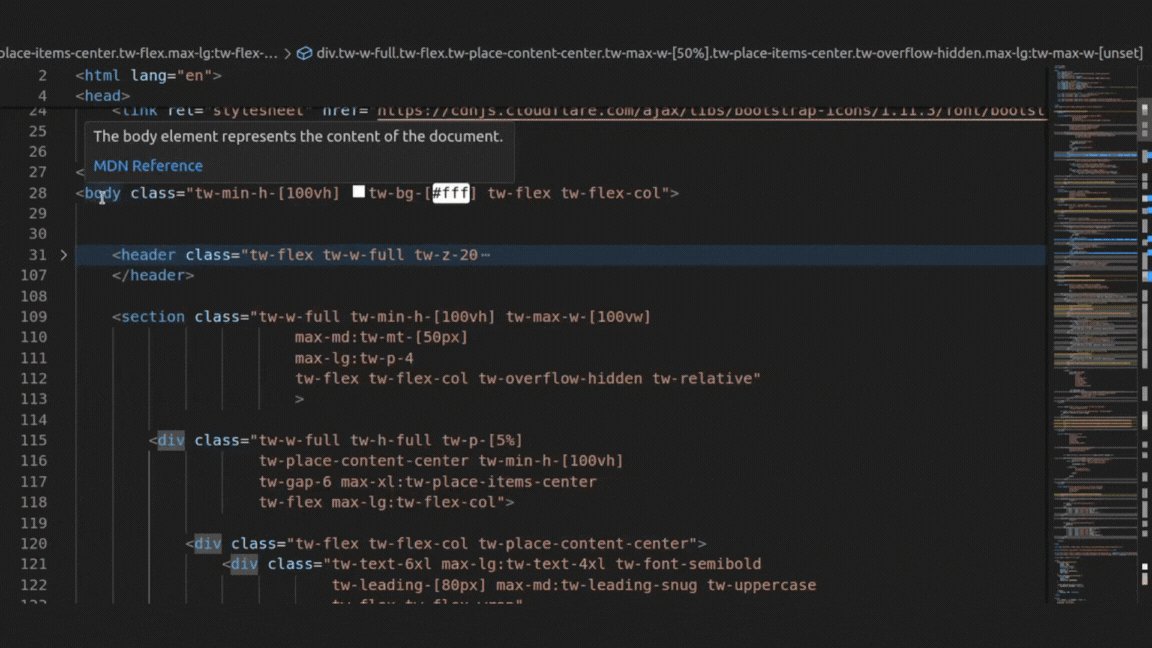
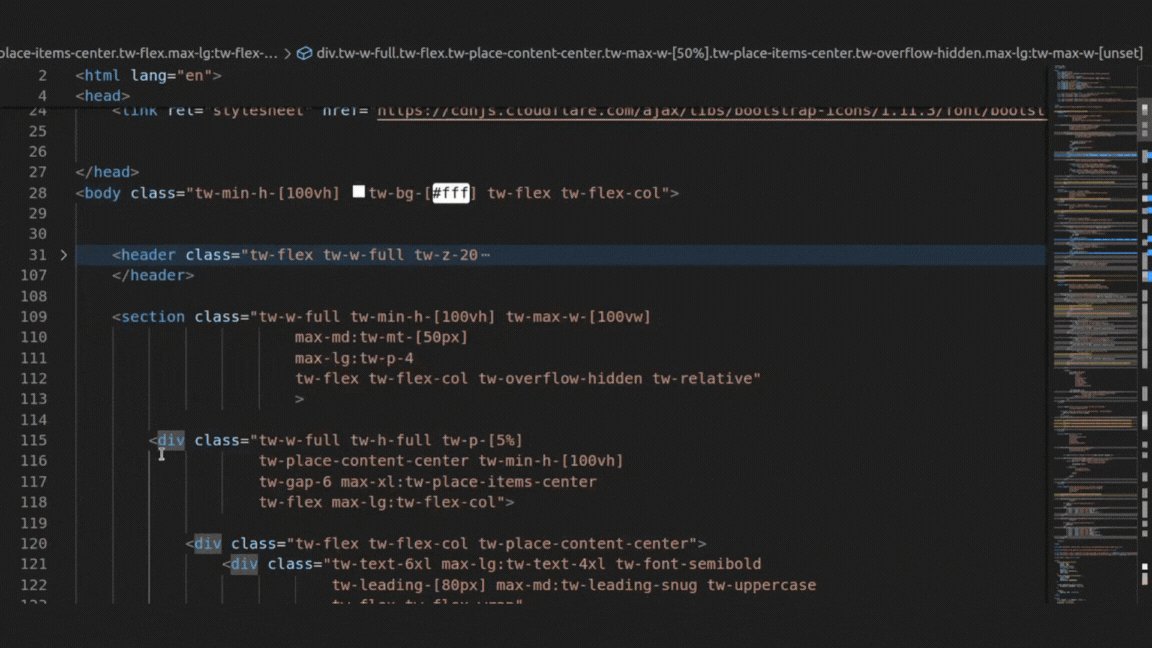
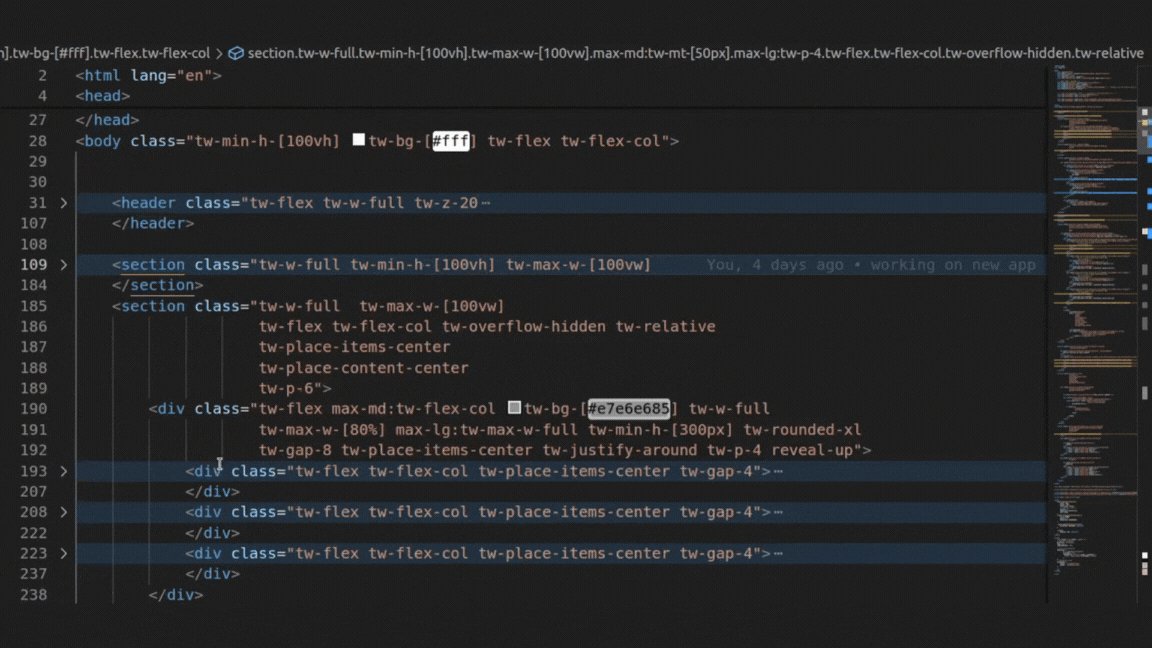
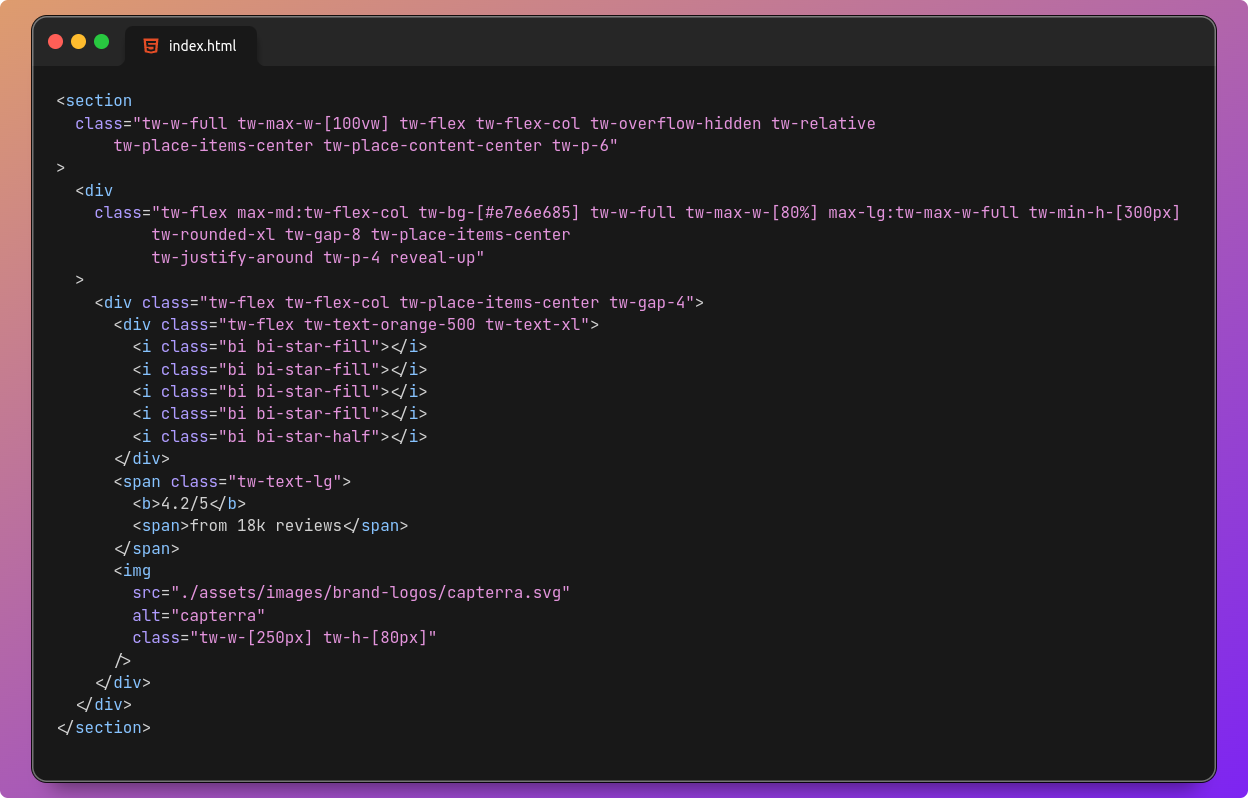
We have all come across front-end codes that we don't understand because of lack of visual cues. Like the
one shown below

Now it can become overwhelming at first glance if you have no prior experience in the CSS library or framework used in the code. So to make it easier Hover Preview provides you with a quick preview of what it the element would look like in the browser.

## Why use Hover preview?
1. Less toggling between Browser and VsCode.\
2. Get quick glance of the elements.
3. Easier to learn new CSS frameworks.
4. Easily understand other's code with visual preview, making it ideal learning tool.
5. Save time.
6. Improve productivity.
## Features of Hover Preview 🌟
1. Preview HTML pages on Hover.
2. Preview Specific elements.
3. Configure screen size.
## Limitations
* Currently only available for HTML files.
* Cannot interact wth the preview.
* Animations won't be played in preview.
## Extension Settings
Settings.json
```json
{
"hoverPreview.previewSize": { // changes the preview size on hover tooltip
"width": 200, // default size
"height": 200 // default size
},
}
```
### Support open-source development?
Want to support further development?
You can support my work on Ko-fi or BMC
## Roadmap 🗺️
Please refer to [roadmap](roadmap.md)
### Extra
* Oh! don't forget to 🌟 [star this repo](https://github.com/PaulleDemon/Hover-Preview) for updates.
* Thanks for visiting Hover Preview, enjoy your free [landing page templates](https://github.com/PaulleDemon/landing-pages)
**Enjoy!**
---
## License
License held by Paul, Github: PaulleDemon, Dev.to: https://dev.to/paul_freeman
The source code is under AGPL license, this doesn't affect the end user.