Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/PeterShaggyNoble/MDI-Sandbox
A jacked up cheatsheet and additional tools for https://materialdesignicons.com/
https://github.com/PeterShaggyNoble/MDI-Sandbox
css ecmascript6 icon-library icons javascript localstorage material-design material-design-icons svg
Last synced: 4 months ago
JSON representation
A jacked up cheatsheet and additional tools for https://materialdesignicons.com/
- Host: GitHub
- URL: https://github.com/PeterShaggyNoble/MDI-Sandbox
- Owner: PeterShaggyNoble
- Created: 2017-10-09T10:47:30.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-02-22T17:50:15.000Z (almost 4 years ago)
- Last Synced: 2024-10-28T14:42:31.727Z (4 months ago)
- Topics: css, ecmascript6, icon-library, icons, javascript, localstorage, material-design, material-design-icons, svg
- Language: PHP
- Homepage: https://petershaggynoble.github.io/MDI-Sandbox/
- Size: 62.2 MB
- Stars: 42
- Watchers: 6
- Forks: 2
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Material Design Icons Sandbox
## Important Notes
- This is a side-project to the main [Material Design Icons](https://materialdesignicons.com/) project. To request a new icon, suggest an alias or make a contribution to the icon pack, please [create an issue](https://github.com/Templarian/MaterialDesign/issues) in the main repository.
- One of the main purposes of this Sandbox is for me to play around with ECMAScript 6+ features I don't normally get to work with. As such I can only guarantee that the website will work in the latest version of Google Chrome.
## Features & Tools
### Icon Library
The main section of this project; a jacked up "cheatsheet" for MDI. Features include:
- Build your own library of icons.
- Upload custom icons to your library.
- Filter icons by keywords, categories and/or contributors.
- Download your library, filtered icons or individual icons in a variety of formats.
- Copy icon info such as SVG markup, path data and codepoints directly to your clipboard.
- Edit icons and download them in a variety of formats.
- See which icons were [added](https://petershaggynoble.github.io/MDI-Sandbox/?section=new), [updated](https://petershaggynoble.github.io/MDI-Sandbox/?section=updated), [renamed](https://petershaggynoble.github.io/MDI-Sandbox/?section=renamed) or [removed](https://petershaggynoble.github.io/MDI-Sandbox/?section=removed) in the latest release.
- See which icons will be [available in the next release](https://petershaggynoble.github.io/MDI-Sandbox/?section=soon).
- Access [icons which have since been removed](https://petershaggynoble.github.io/MDI-Sandbox/?section=retired) from the MDI library.
### Preview Generator

Create customised icon preview images which can be copied & pasted directly into GitHub issues (or anywhere else) at [petershaggynoble.github.io/MDI-Sandbox/preview/](https://petershaggynoble.github.io/MDI-Sandbox/preview/).
#### Automated Preview Generator
To save you some work, there's also an automated preview generator available at [mdi.houseofdesign.ie/tools/preview/](http://mdi.houseofdesign.ie/tools/preview/). Use the `icon` querystring parameter to provide an icon name from [the main library](https://petershaggynoble.github.io/MDI-Sandbox/), [Material Icons Extended](https://petershaggynoble.github.io/MDI-Sandbox/extended/), the [other Google icons](https://petershaggynoble.github.io/MDI-Sandbox/other/) or the [stock Google icons](https://petershaggynoble.github.io/MDI-Sandbox/stock/) and a preview will be generated that you can link to directly. You can also use the optional `action` parameter to provide the name of an icon from the main library to be shown in the bottom right corner.
> **Example:** [/?icon=vector-square&action=link](http://mdi.houseofdesign.ie/tools/preview/?icon=vector-square&action=link)
Alternatively, instead of using the `icon` parameter to provide the name of an existing icon, you can provide a custom path and name using the `path` & `name` parameters.
> **Example:** [/?name=vector-square&action=download&path=M2,2...Z](http://mdi.houseofdesign.ie/tools/preview/?name=vector-square&action=download&path=M2,2H8V4H16V2H22V8H20V16H22V22H16V20H8V22H2V16H4V8H2V2M16,8V6H8V8H6V16H8V18H16V16H18V8H16M4,4V6H6V4H4M18,4V6H20V4H18M4,18V20H6V18H4M18,18V20H20V18H18Z)
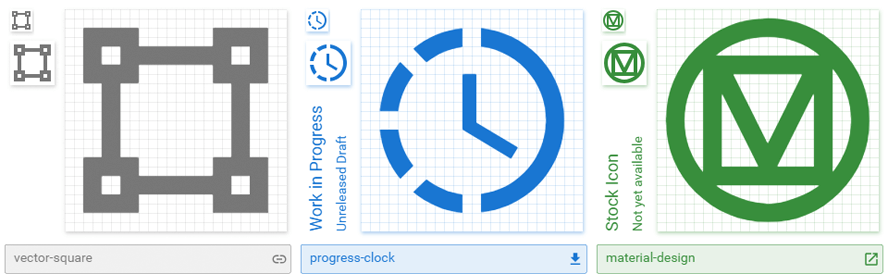
If necessary, you can override the auto-detected preview type using the `type` parameter. The values this parameter can accept can be found in the table below along with their corresponding colours & labels.
> **Example:** [/?name=vector-square&action=download&type=final&path=M2,2...Z](http://mdi.houseofdesign.ie/tools/preview/?name=vector-square&action=download&type=final&path=M2,2H8V4H16V2H22V8H20V16H22V22H16V20H8V22H2V16H4V8H2V2M16,8V6H8V8H6V16H8V18H16V16H18V8H16M4,4V6H6V4H4M18,4V6H20V4H18M4,18V20H6V18H4M18,18V20H20V18H18Z)
| Value | Colour | Label | Text |
| ----------- | ---------------------------------------------------------------- | ---------------- | -------------------- |
| `standard` |  Grey | | |
| `google` |  Green | Google Icon | Not yet available |
| `wip` |  Blue | Work in Progress | Unreleased Draft |
| `final` |  Indigo | Final Draft | Not yet available |
| `example` |  Orange | Example | Not for release |
| `simple` |  Black | Simple Icons | Not available in MDI |
| `removed` |  Brown | Legacy Icon | No longer available |
| `rejected` |  Red | Rejected | Won't be added |
### Additional Google Icons
A preview of the extra icons in Google's "Material Icons Extended" set is available at [petershaggynoble.github.io/MDI-Sandbox/extended/](https://petershaggynoble.github.io/MDI-Sandbox/extended/) and their GMP & AOG icons at [petershaggynoble.github.io/MDI-Sandbox/other/](https://petershaggynoble.github.io/MDI-Sandbox/other/). Icons can be downloaded but note that the `transform` attribute is used on the `path` elements to scale them down to 24 pixels.
### Issue Tracker
The [issue tracker](https://petershaggynoble.github.io/MDI-Sandbox/issues/) can be used to view the status of all [`Icon Request` issues](https://github.com/Templarian/MaterialDesign/issues?q=is%3Aissue+is%3Aopen+label%3A%22Icon+Request), sorted by number of reactions with the ability to filter requests for stock Google icons, home automation icons or brand icons. Please note that the issue tracker can currently only be updated manually so you may not be seeing the most up-to-date data. I am working on a way to keep it updated automatically.
### Icon Editor
The [custom icon editor](https://petershaggynoble.github.io/MDI-Sandbox/editor/) expands on the editor included in the icon library to allow creation of PNGs using the path data from _any_ 24x24, 48x48 or 512x512 (vertically flipped) SVG. Also includes the ability to add `block-helper` or `color-helper` as an overlay.
New features will occasionally be available to preview & test at [petershaggynoble.github.io/MDI-Sandbox/src/](https://petershaggynoble.github.io/MDI-Sandbox/src/).
## Background
When [we](https://houseofdesign.ie/) began to drop Font Awesome from our projects in favour of the much more comprehensive [Material Design Icons](https://materialdesignicons.com/), so used were we to FA's website that we struggled at times to find the icons we needed on the MDI website or "[cheatsheet](https://cdn.materialdesignicons.com/5.3.45/)". So I threw together my own "cheatsheet" with the initial focus being on better categorising the icons and adding some keywords to help with searching (both of which proved to be sizable jobs!).
As it was something that only we were going to be using, I also used it as an opportunity to play around with a few things I didn't normally get to play with in my everyday work back then such as [Google's Material Design](https://material.io/guidelines/) and, more importantly, ECMAScript 6+. But then it grew, especially once [Templarian](https://github.com/Templarian) invited me to be a collaborator on the main MDI project, and I started thinking about more possibilities for use by a wider audience which led to the creation of more tools, some of them "proofs of concept" that would eventually be integrated into the [new MDI site](http://dev.materialdesignicons.com/) currently under development.