Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/PhantomKnight287/frameground
Learn JavaScript frameworks with interactive challenges
https://github.com/PhantomKnight287/frameground
monaco-editor next-auth nextjs playground prisma rust typescript webcontainers xterm-js
Last synced: 9 days ago
JSON representation
Learn JavaScript frameworks with interactive challenges
- Host: GitHub
- URL: https://github.com/PhantomKnight287/frameground
- Owner: PhantomKnight287
- License: other
- Created: 2023-12-29T18:01:29.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-07-01T13:25:25.000Z (4 months ago)
- Last Synced: 2024-08-01T16:39:03.623Z (3 months ago)
- Topics: monaco-editor, next-auth, nextjs, playground, prisma, rust, typescript, webcontainers, xterm-js
- Language: TypeScript
- Homepage: https://frameground.tech
- Size: 2.16 MB
- Stars: 26
- Watchers: 2
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Frame Ground
Learn JavaScript frameworks with interactive challenges
Welcome to Frame Ground, where mastering JavaScript frameworks becomes an engaging adventure! 🚀 Dive into interactive challenges.
## Setting Up The Project Locally
Please read the [setting up the project locally](https://docs.frameground.tech/deploy-locally)
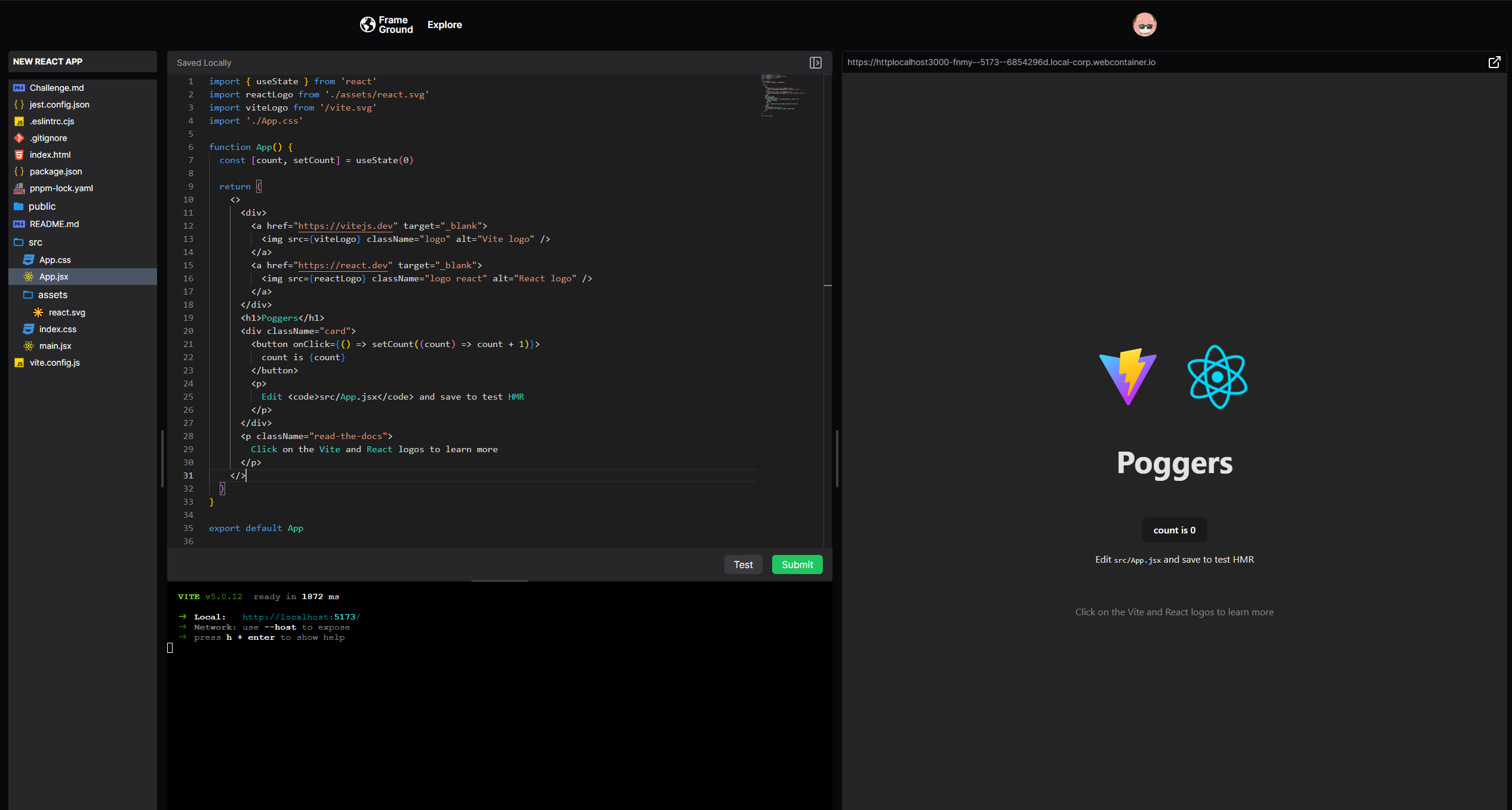
## Screenshot


## Server Actions - Component Flow
[](https://nextjs.apidiagram.com/github/PhantomKnight287/frameground)
## Sponsors

Thanks to [Jetbrains](https://www.jetbrains.com/) for giving me their [Open Source License](https://www.jetbrains.com/community/opensource).
## Special Thanks
- [@typehero](https://github.com/typehero) for the inspiration and color schemes
- [@fuma-nama](https://github.com/fuma-nama) for animation on landing page and some UI components
- [@siduck](https://github.com/siduck) for motivation
- [@shivam1317](https://github.com/shivam1317) for the name `FrameGround`(previously `WebHero`)